
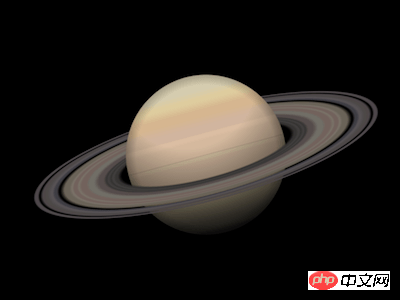
この記事では、純粋な CSS を使用して Saturn の効果を実現する方法を紹介します。これは非常に参考になるので、困っている友人の助けになれば幸いです。

domを定義し、コンテナ自体は惑星土星を表し、ring要素は土星の輪を表します:
<p> <span></span> </p>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}コンテナサイズを定義:
.saturn {
width: 20em;
height: 20em;
font-size: 20px;
}土星の惑星を描く (これは下書きです、後で改良します):
.saturn {
position: relative;
}
.saturn::before,
.saturn::after {
content: '';
position: absolute;
width: 9em;
height: 9em;
background: linear-gradient(
palegoldenrod 0%,
tan 10%,
burlywood 30%,
palegoldenrod 60%,
darkgray 100%
);
border-radius: 50%;
left: calc((20em - 9em) / 2);
top: calc((20em - 9em) / 2);
}土星の輪を描きます (これは下書きです、後で改良します):
.rings {
position: absolute;
width: inherit;
height: inherit;
background: radial-gradient(
transparent 35%,
dimgray 40%,
slategray 50%,
transparent 60%,
dimgray 60%,
slategray 70%,
transparent 70%
);
}土星の輪を観察する視点を変更します:
.rings {
transform: rotateX(75deg);
}土星を出現させるには 土星の輪の効果は、土星を上半分と下半分に分け、それらの層と土星の輪の層の順序が下から上になるようにすることです。惑星の、土星の輪、惑星の上半分:
.saturn::before {
clip-path: inset(50% 0 0 0);
}
.saturn::after {
clip-path: inset(0 0 50% 0);
}この時点で、描画します。 土星の全体的な構造が明らかになったので、詳細を調整しましょう。
土星の環を豊かなグラデーション カラーでペイントします:
.rings {
background: radial-gradient(
rgba(24,19,25,0) 0%,
rgba(53,52,51,0) 34%,
rgba(55,54,52,1) 36%,
rgba(56,55,53,1) 37%,
rgba(68,67,66,1) 38%,
rgba(56,55,53,1) 39%,
rgba(68,67,66,1) 40%,
rgba(56,55,53,1) 41%,
rgba(87,77,76,1) 42%,
rgba(87,77,76,1) 44%,
rgba(113,110,103,1) 46%,
rgba(113,110,103,1) 48%,
rgba(113,98,93,1) 49%,
rgba(113,98,93,1) 51%,
rgba(122,115,105,1) 52%,
rgba(113,98,93,1) 53%,
rgba(113,98,93,1) 54%,
rgba(122,115,105,1) 55%,
rgba(106,99,89,1) 56%,
rgba(106,99,89,1) 58%,
rgba(79,76,76,0) 60%,
rgba(65,64,70,1) 61%,
rgba(65,64,70,1) 62%,
rgba(90,85,89,1) 63%,
rgba(78,74,73,1) 65%,
rgba(78,73,74,1) 67%,
rgba(78,73,74,0) 68%,
rgba(78,73,75,1) 69%,
rgba(78,73,75,1) 70%,
rgba(78,73,76,0) 71%,
rgba(77,72,76,0) 72%,
rgba(24,19,25,0) 100%
);
}惑星を豊かなグラデーション カラーでペイントします:
.saturn::before,
.saturn::after {
background:
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}次に、惑星に照明効果を追加します:
.saturn::before,
.saturn::after {
background:
radial-gradient(
circle at top,
transparent 40%,
black
),
radial-gradient(
transparent 62%,
black
),
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}最後に、画像を少し回転します:
.saturn {
transform: rotate(-15deg);
}終わり!
関連する推奨事項:
CSS と D3 を使用して無限の六角形の空間の効果を実現する方法
以上が純粋な CSS を使用して Saturn の効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。