この記事では、WeChat ミニ プログラムの開発を迅速に完了する方法を説明します。
1.前に書いてあります
なぜ小さなプログラム開発を学ぶ必要があるのですか?
フロントエンド開発において、WeChat アプレットは、そのシンプルさとスピード、開発コストの低さ、そして膨大なユーザー トラフィックのため、フロントエンド開発エンジニアが知っておくべきスキルとなっています。
開発の準備:
(1) vue アプレットを知っていれば、まったく学ぶ必要はないと冗談を言う人もいます:
WeChat アプレットは Tencent 自身によって開発されていますが、核となるアイデアは vue や他のフレームワークと似ています 同じです~
(2) 絶妙な小さなコンポーネントを集めるのが得意です: 「私たちはコードを生成するのではなく、コードの移植者にすぎません」、コンポーネントを見つけるのが得意です必要なものを、上手に、そしてエレガントにひとつに組み立てていくことは、大規模なプロジェクトにおいては、プログラマーの基本スキルと言えます。
袖をまくって始めましょう
1. ミニ プログラム アカウントを登録し、IDE をダウンロードします
1. 公式 Web サイト https://mp.weixin に登録します。 qq.com/ にアクセスし、IDE をダウンロードします。
2. 公式文書は常に最高の学習教材です。
注:
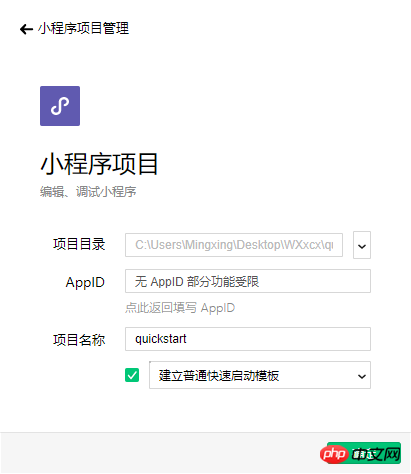
(1) アカウントを登録すると、新しいプロジェクトを作成するときに入力する必要がある appid が表示されます。入力しないと、プレビューやコードのアップロードなど、多くの機能が使用できなくなります。
(2) WeChat公式アカウントを登録している場合、WeChat公式アカウントとミニプログラムは2つのアカウントであり、ミニプログラムの開発にはミニプログラムのappidを使用する必要があることに注意してください。

2. ミニプログラムフレームワークの導入と動作メカニズム
1. 「共通クイックスタートテンプレート」を確立し、プロジェクト全体のディレクトリは次のようになります:

2 .app.js
コメントに記述された onlaunch メソッドなどのプロジェクト全体の起動ファイルには、データを保存および取得するためのブラウザーのキャッシュと、ログイン成功時のコールバック、およびユーザー情報の取得という 3 つの主要な機能があります。
globalData は、プロジェクト全体を定義するグローバル変数または定数です。

3.app.json
登録ページ、設定タブページ、プロジェクト全体のスタイル設定、ページタイトルなどのプロジェクト全体の設定ファイル
!注: ミニ プログラム起動時のデフォルトの最初のページは、app.json のページの最初のページです。
4.pages
アプレットのページコンポーネント。各ページに複数のサブフォルダーがあります。たとえば、クイック スタート テンプレートには、インデックスとログの 2 つのページがあります
5。インデックス ディレクトリ
を開くと、実際には Web 開発ファイルに 1 対 1 で対応する 3 つのファイルがあることがわかります。 1つ。
index.wxmlはindex.htmlに対応し、
index.wxssはindex.cssに対応します。
index.jsはjsファイルです。
通常、ページタイトルやその他の機能を設定するためのページコンポーネントの構成ファイルとして.jsonファイルも各ページコンポーネントに追加します
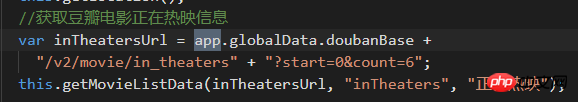
6.index.jsファイルをダブルクリックします( 1) var app = getApp(); プロジェクト全体の app.js ファイルを導入して、パブリック変数やその他の情報を取得します。 util.js ツール ライブラリのメソッドを使用したい場合は、util.js で module.exports をエクスポートし、必要なページで require して取得します。 (2) たとえば、Douban のムービーを取得したい場合は、Douban の API を呼び出す必要があります。まず、app.js の gloabData で doubanBase を定義し、次に、index.js の app.globaData.doubanBase を使用して取得します。この値に。 もちろん、ページで必要に応じてこれらの定数にハードコーディングされた値を使用することもできますが、プロジェクト全体のメンテナンスのために、そのような共通のパラメーターを構成ファイルに記述することをお勧めします。

(3) 次に、ページ全体 ({}) の最初のデータは、このページのコンポーネントの内部データであり、vue や React と同様に、ページの wxml ファイルにレンダリングされます~
setData を介してデータを変更し、ページのレンダリングを促進します

(4) onload()、onready()、onshow()、onhide() などの一部のライフサイクル関数
、ページの読み込み、初期値を監視しますページのレンダリング、ページ表示、ページ非表示など
詳しくは公式サイトのAPIをご確認ください。最も一般的に使用されるのは、onload() メソッドと onShareAppMessage() メソッド (ページによって共有される情報を設定する) です。
7 .wxml テンプレートの使用。
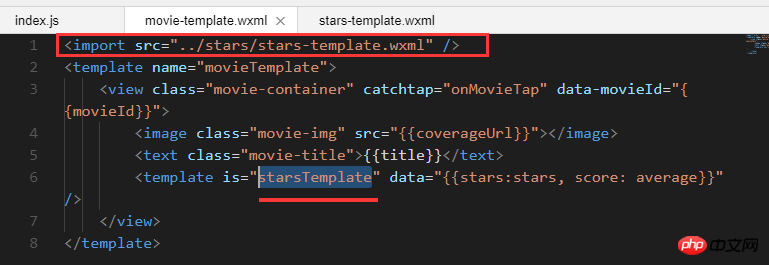
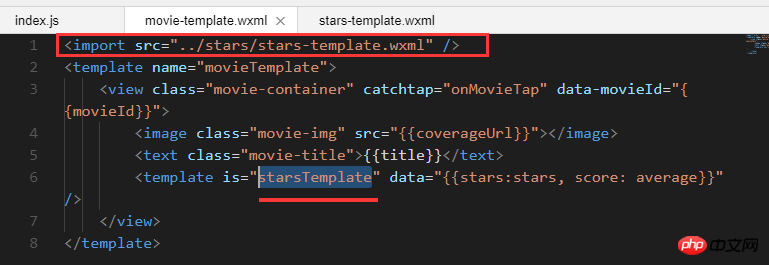
たとえば、このプロジェクトの映画ページでは、最小の星評価コンポーネント wxml をテンプレートとして使用し、星から映画、そして映画リストまで、レベルごとにネストされています。
star-template.wxml ページに name 属性を記述し、インポート時に name を通じて取得します
よく使用される wxml タグ 

3. ミニプログラムフレームワーク、各ページと公開時の注意点
1. フレームワーク全体の注意点
(1) wxml ページ全体の下部ラベルは
(4)ルーティング関連
1) wx.SwitchTabを使ってタブページにジャンプする場合、app.jsonにページページを登録するだけでなく、tabBarにもタブページを登録する必要がありますそれが効果を発揮するように。 注: タブは最大 5 つまで存在できます。これは、先頭または下部に最大 5 つのメニューと呼ばれるものです。他のページは、他のルーティング方法でのみ開くことができます。 2) NavigateTo は、ようこそページ、映画の詳細ページ、都市選択ページなどのタブ以外のページにジャンプします。app.json に登録した後は、tabBar に登録できません。そうしないとジャンプできません。 。
2) NavigateTo は、ようこそページ、映画の詳細ページ、都市選択ページなどのタブ以外のページにジャンプします。app.json に登録した後は、tabBar に登録できません。そうしないとジャンプできません。 。
3) ジャンプを再起動します。新しく開いたページの左上隅に戻るボタンがありません。このプロジェクトは都市を切り替えるときに 1 回だけ使用されています。
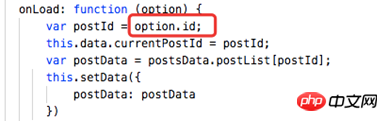
(5) ページ間のパラメータの受け渡し
ジャンプURLにパラメータを記述し、別のページがonloadメソッドでパラメータオプションを受け取ります。以下のようにidを渡して取得します
(6) dataから始まるカスタム属性の利用
例えばwxmlではどう書くか
注:大文字は小文字に、_記号が付いている文字はキャメルケースに変換されます
(7)イベントオブジェクトeventとevent.targetの違いおよびevent.currentTarget:
targetは現在のクリックを参照します。コンポーネントとcurrentTargetは、イベントがキャプチャされるコンポーネントを参照します。
たとえば、カルーセルコンポーネントでは、画像がクリックされたかどうかを監視できるように、クリックイベントをスワイパーにバインドする必要があります
このとき、ここでのターゲットは画像を指します(クリックされた画像は)、currentTarget はスワイパーを参照します (クリック イベントがスワイパーにバインドされているため)
(8) 無料のネットワーク インターフェイスを使用します:
このプロジェクトでは、Zephyr Weather API、Tencent Map API、Baidu Map API、Douban Movie API、およびAggregated Toutiao News API など。具体的な使用法については、それぞれの公式 Web サイトのインターフェースのドキュメントを参照してください。注: 無料のインターフェースにはアクセス制限があるため、他の人のコンポーネントを使用してこのインターフェースを使用する場合は、新しいキーを自分で登録するのが最善です
無料のインターフェイス コレクションを添付します:
http://www.php.cn/php-weizijiaocheng-200837.html
! !また、これらのインターフェイスのドメイン名は、ミニ プログラムの正当なドメイン名に設定する必要があることにも注意してください。そうしないと、アクセスできなくなります。たとえば、wxss には、ローカル リソースを読み取ることができないという落とし穴があります。背景画像がローカルで使用されている場合、エラーが報告されます。
ローカル写真をオンライン写真に変換するいくつかの方法: 個人のウェブサイトにアップロードすることも可能です
2. 都市ページを切り替える:
(1) navigateTo を使用してホームページに移動します都市ページを切り替えます。ホームページが閉じられていないため、都市を切り替えて戻ったときに気象情報が古いままです。
正しい処理ロジックは次のとおりです:
1) reLaunch を使用して切り替え都市ページにジャンプします。本質は、すべてのページを閉じて、新しいページを開くことです。
2) 都市ページを切り替え、パブリック変数の都市情報を手動で切り替えた都市エリアに更新してから、switchTab でホームページに戻り、ホームページのリロードをトリガーします。
3) ホームページで都市情報を取得する際の判定を追加します。グローバル情報が利用できない場合は、グローバル情報が利用可能な場合 (たとえば、先ほど設定したもの)、グローバル情報を使用します。
(2) スクロールして都市リストの先頭に戻ります
スクロールビューコンポーネントのスクロールトップ属性に基づいて、初期値は 0 であり、[先頭に戻る] をクリックしてスクロールが増加します。 0にするとトップに戻ります
3. 天気ページ
(1) 初期化ページ、天気表示ロジック
まずアプレットのwx.getLocationメソッドを呼び出して現在の経度と緯度を取得します。次に、Tencent Map を呼び出して現在の都市名、地区、郡名を取得し、パブリック変数
に保存してから、天気と大気質をクエリするメソッドを呼び出します。
(2) フォールトトレラントな処理
都市の名前は、バヤンヌール市など、特に長いものもあります。一部の遠隔都市には天気情報がありません。返された結果を判断する必要があるため、情報がない場合には、適切なメッセージをユーザーに提供する必要があります。
4. 周辺 - 地図サービス ページ (1) Baidu Map のさまざまなサービスを呼び出して、ホテル、食品、生活サービスの 3 種類の情報を照会します。詳細については、Baidu のドキュメントを参照してください。地図
(2) クリックすると、クリックされたアイコンに境界線を追加します。データ駆動型ビューなので、長さ 3 の配列を使用して、3 つのアイコンが現在クリックされているかどうかのステータスを保存します
すると、wxml が動的に追加しますスタイル
5. Douban ムービー ページ (1) ムービー詳細ページのプレビュー画像は、ミニ プログラム自体のプレビュー画像を使用して実装されます。
(2) 詳細ページは、onReachBottom() メソッドを使用してユーザーのプルアップの底付きイベントを監視し、遅延読み込みの効果を実現するためにデータの取得を継続するリクエストを送信します
(3) の最適化ユーザーエクスペリエンス、js の整数スコアリング 7 点を一律 7.0 点に変更し、wxml テンプレートでスコアが 0 かどうかを判断し、「評価はまだありません」と表示します
(4) 検索後、検索ボックスをクリアします
ミニ プログラムでは getelementbyId メソッドを使用して要素を取得することはできないため、データを制御するためにのみ使用します。
属性 searchText をデータに追加して、検索ボックスの内容を保存し、入力の value 属性にバインドします。検索が完了するか、[X] をクリックすると、searchText 変数がクリアされて、入力ボックスがクリアされたのと同じ効果が得られます。
6. ニュースページ (1) ニュースの基本情報のみを返しますが、ニュースの主要な内容は含まれません。
たくさんのニュース インターフェイスを探しましたが、どれも主要なニュース コンテンツがないようです。もっと良いインターフェースを知っている人がいたら、メッセージを残して教えてください~
(2) もちろん、ニュースサイトのデータを自分でクロールすることもできます
7. もっとページを見てください (1)ミニプログラムは現在公開されています 外部リンクの機能は、企業が主催する小規模なプログラムにのみ公開されています。個人開発はまだ外部リンクを使用できません。
(2) ユーザー情報を取得するイースターエッグページ
wx.setStorageSync('userInfos', userInfos); を通じて、ミニ プログラムにログインしているユーザーの個人情報を取得し、バックグラウンドで送信することができます。ユーザー分析を容易にするためにデータベースに保存します。
最大キャッシュは 10M です。ユーザーがこのアプレットをアプレット リストから削除すると、キャッシュはクリアされます。
8. リリースノート (1) ミニプログラムの新しいバージョンは 2M に制限されています。一般に、写真が最も多くのスペースを占めるため、ネットワーク写真を使用するようにしてください
ネットワーク写真については上で述べた通りです。
(2) 開発者ツールでのプレビューとテストに問題はありません。Web バージョンのミニ プログラムのパーソン センターの左側にある [開発管理] メニューで、3 番目のブロックをクリックします。開発版にはコンテンツが含まれます。
(3) [送信] をクリックし、ミニ プログラムの関連情報を入力し、審査のために送信します。
注: レビューをより早く通過できるように、カテゴリを正確に入力することが最善です。私の小さなプログラムは 1 日半で承認され、立ち上げられました
この時点で、2 日間の開発中に遭遇したすべての落とし穴と注意点を確認しました。さらに落とし穴があると言われていますが、続けていきます。後でさらに詳細な開発を行ってください。
関連記事:
WeChat ミニ プログラムの開発と独自のウィジェットの作成のためのサンプル コードを詳しく説明
関連動画:
WeChat ミニ プログラムの開発ビデオチュートリアル - 無料のオンラインビデオチュートリアル
以上がこの記事では、WeChat ミニ プログラムの開発を迅速に完了する方法を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24


