
要素の内側の余白は要素の境界線です。要素の境界線は、要素のコンテンツと内側の境界線を囲む 1 つ以上の線です。各境界線には、幅、スタイル、色という 3 つのプロパティがあります。次の記事では、これら 3 つの側面からさまざまな例を紹介し、CSS の border プロパティを使用して三角形を作成します。
まず、CSS ボーダー属性によって実現される効果を見てみましょう:
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style><div></div>
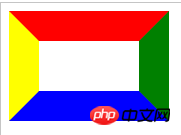
その効果は次のとおりです:

ボックスの幅を縮小する場合、コードは次のようになります:
<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
効果は次のとおりです:

要素の幅と高さを削除した後のコードは次のようになります:
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
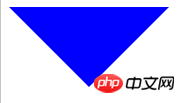
効果は次のとおりです:

この時点で、次のことがわかります。要素の幅と高さが 0 の場合、4 つの三角形が押し合わされた形になります。したがって、境界線のうち 3 つの色が透明として定義されている場合、三角形が得られます。
3 つの境界線の色を透明色に設定します:
<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style><p></p>
実行時の効果は次のとおりです:

コードを通して、小さな三角形の方向が名前とは逆であることがわかりました。不透明色が設定されている側。
たとえば、小さな三角形が下を向くように、border-top-color: blue; を設定します。
ヒント:
小さな三角形を使用するときは、4 つの境界線が長方形を形成するため、他の 3 つの辺を透明色に設定するだけで、レイアウトを容易にするために、ドキュメント内の位置を占めます。小さな三角形の反対側を none に設定できます。具体的な原理は次のとおりです:
<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style><div></div>
実行効果は次のとおりです:

div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>
実行効果は次のとおりです:

アプリケーション:
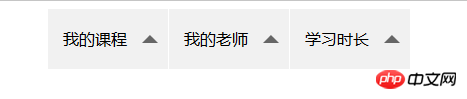
このレイアウトを作成したい場合、このメソッドを使用して小さな三角形を作成できます。これを実装するために img や backgroud を使用する必要はありません。
<style>
ul {
overflow: hidden;
}
li {
list-style: none;
line-height: 60px;
text-align: center;
float: left;
width: 120px;
background: #f1f1f1;
margin-right: 1px
}
li p {
width: 0;
border: 8px solid transparent;
border-bottom-color: #666;
border-top: none;
float: right;
margin: 26px 10px 0 0
}
</style>実行中のエフェクトは次のとおりです:

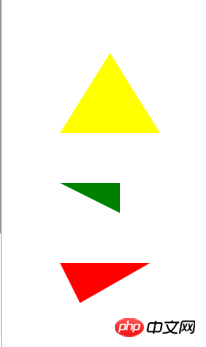
展開します:
<style>
div{
margin: 50px
}
div:nth-child(1){
width: 0;
border: 30px solid transparent;
border-bottom: 80px solid red;
/* border-top: none; */
}
div:nth-child(2){
width: 0;
border-top: 30px solid blue;
border-right:none;
border-left: 90px solid transparent;
border-bottom: none;
}
div:nth-child(3){
width: 0;
border-top: 30px solid blue;
border-right:90px solid transparent;
border-left: 10px solid transparent;
border-bottom: none;
}
</style><div></div> <div></div> <div></div>
実行中のエフェクトは次のとおりです:

関連記事の推奨事項:
CSS border-left-color s_WEB -ITn ose
関連コースの推奨事項:
以上がcss-border 属性の使用法: css border 属性を使用して三角形を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。