
1. 型変換
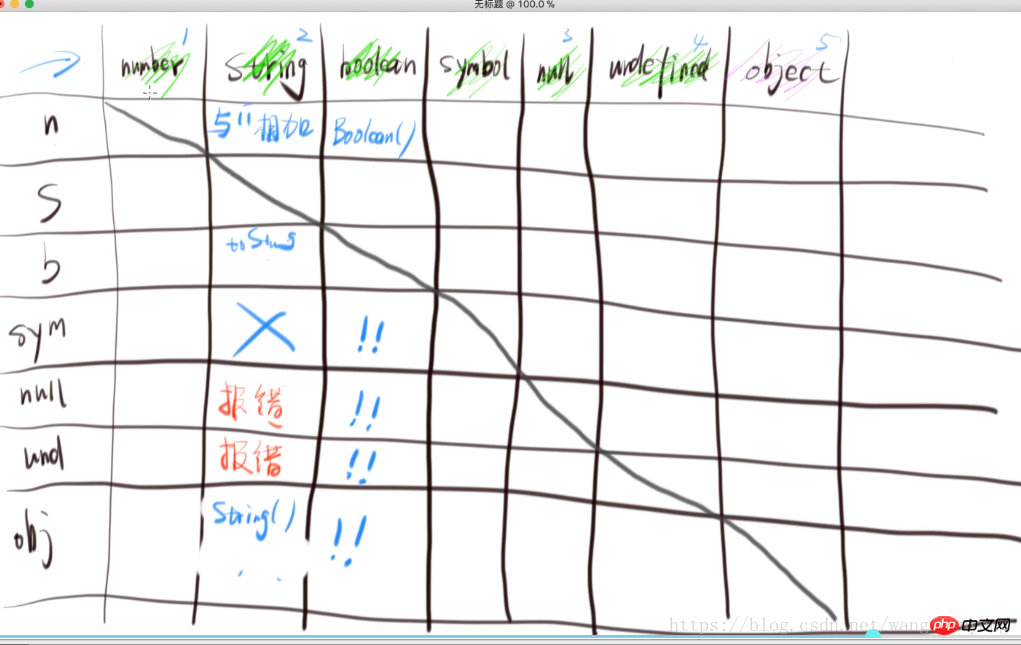
1. 文字列 toString() または string() または + "" に変換します
null および unknown は toString() では使用できず、エラーが報告されます。
2. ブール値に変換 Boolean() or! !
5つの偽値: 0 NaN ” null 未定義 これらの5つを除いて、他のブール値は真です
すべてのオブジェクトのブール値は真です  3. 数値に変換します
3. 数値に変換します
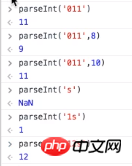
*Number('1')===1*parseInt("1",10)===1不加第二个参数时,默认为十进制.
*parseFloat('1.23')===1.23*'1'-0===1*+'1'===1或者+'-1'===1
1. 外部メモリ
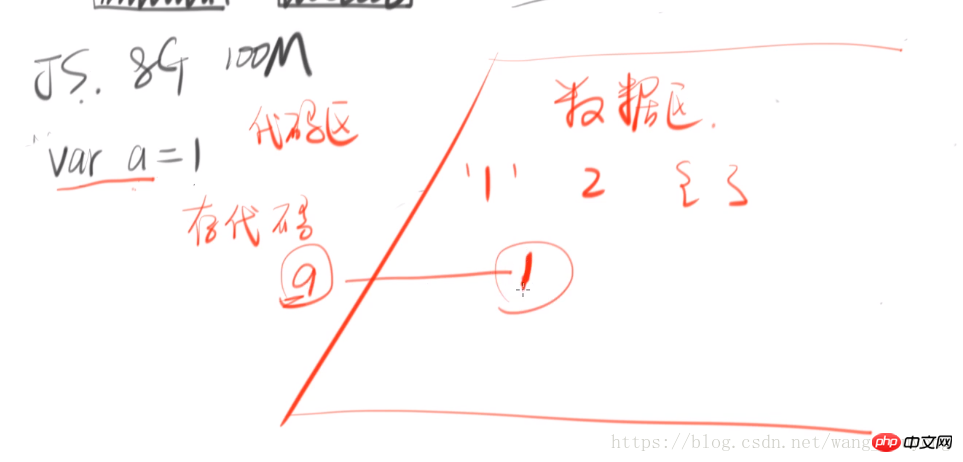
メモリは外部メモリからデータを読み取り、処理します  上に示すように、js エンジンが割り当てられたメモリを取得した後、メモリはコード領域とデータ領域に分割されます
上に示すように、js エンジンが割り当てられたメモリを取得した後、メモリはコード領域とデータ領域に分割されます
データ領域:
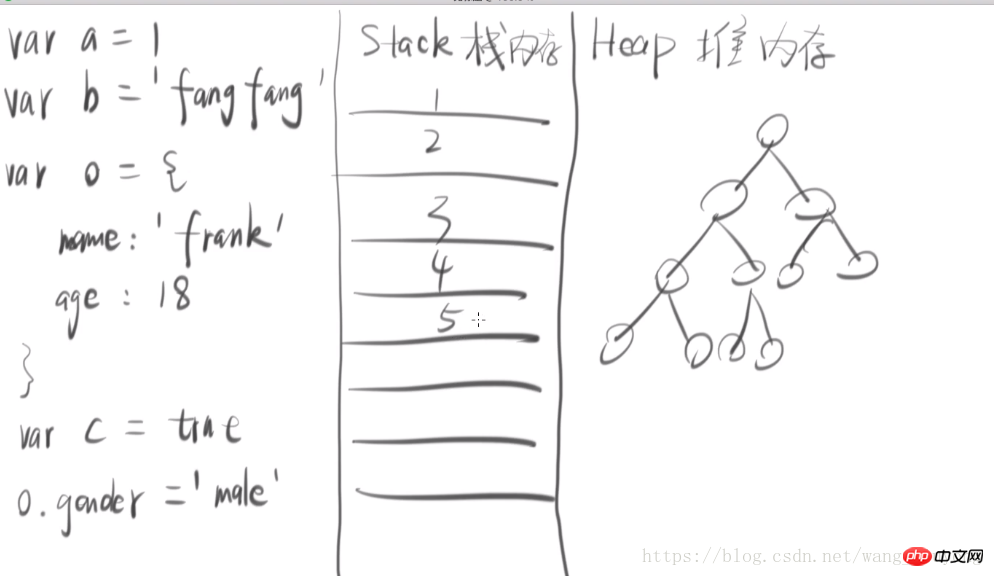
1. プリミティブ データ型はスタック メモリに格納され、複合データ型はヒープ メモリに格納されます
(つまり、元のデータ型の値が変数に格納され、複合データ型のアドレスが格納されます)変更されたアドレスはスタック メモリに保存され、ヒープ メモリ内の複雑なデータ型を指します)
2. 元のデータ型の操作はすべて価値のある操作であり、複雑なデータ型の操作はデバイス上の操作です。アドレス
var a={n:1}var b=a;
a.x=a={n:3};(这句话先对a.x进行操作,然后在对a=
{}操作)
那么
a.x===undefined;
b.x==={n:3} 3. 影響を与えないコピーと浅いコピー
3. 影響を与えないコピーと浅いコピー
関連記事:
js データ型
とは。は、js の特定のデータ型と JS の基本データ型です
JavaScript のデータ型: 続行する前に型のみを決定してください
以上がjsオブジェクトのタイプを判断するにはどうすればよいですか? jsの基本的な型変換を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。