
私もフロントエンド業界に数年携わっている老人です。CSS Web ページのレイアウトはよりリッチになっているので、常に学習して進歩しています。そうしないと、そのトレンドについていけません。 CSS レイアウト技術の第 4 世代として、グリッド レイアウトが目の前に現れたときは既視感がありましたが、非常に不慣れでもあり、以前の開発者は皆、フロントページをインストールしていました。そして、dreamwaver8 さえもそれがとても美しいと思いました。時代は変わりつつあります。第 4 世代の CSS レイアウト テクノロジーを見てみましょう。 apache php mysql
その年は、Microsoft が fontpage に死刑を宣告した年、XMLHttpRequest が W3C によって正式に標準に組み込まれた年、Google で最もセクシーな女の子、gmail が誕生した年です。かつて PC Web サイトの 90% 以上を占めていた jQuery に焦点が当てられ、それ以来、最初の JS エンジニアが誕生しました。この職業は栄光と憂鬱をもたらしました。春の雨の後のキノコのように、多くの人々に芽生え、今もその勢いは続いており、もちろん Dreamwaver 8 がリリースされました。
第一世代のテーブルレイアウトが気持ち悪いことを除けば、すべてがとても美しいです。

テーブルの最初のユーザーが言ったように、揚げたソースと麺を一緒に注ぎ、分離できませんでした。人間の言葉に言い換えると、ビジネスがますます複雑になるにつれて、よくできた Web ページを変更するのはナンセンスであり、変更するのは特に困難です。 
正確に言うと、これは10年以上前から存在していましたが、今では大きな女の子に成長し、すぐに完全に甘やかされました。テーブルのレイアウトは不明瞭になってしまいました。それ以来、p+css 時代が正式に始まりました。
この製品が人気があるのには理由があります。テーブルのレイアウトが半永久的な眉タトゥーの場合、p+cssレイアウトはカットせずに自由に変更できます。もちろん、この製品も現時点では非常に主流ですが、個人的には、CSS には欠点がないわけではないと思います。プログラマであっても、各要素を 1 つずつ制御する必要があります。女の子と一緒にメイクしたいのですが、アイブロウ ペンシルが 20 色、口紅が 30 色あります。どうすればいいでしょうか。めんどくさい…
どうせ使うならパッチフィルムがあるといいですね、塗った瞬間にネットで眉毛描いて、また塗るだけで顔がバラ色になります。ファンデーションを一筆一筆塗って、チークを一筆ずつ塗ってくださいとは言わないでください。
そうです、CSS レイアウト、特にフローティング レイアウトやその他のフロートのクリアなどのインクの跡は、つまんだ後に鼻を拭かなければならないようなもので、本当に不快です。
これらの嫌な問題に基づいて、CSS、(心配しないでください、今世界を支配しているのはこの男だけです、他には何もありません、私はこれについてまだ非常に満足しています、HTMLとは異なり、XHTML2をしようとしています。) 0とかhtml5とか、jsはもっと過剰だよ、どんなtypescriptやってるの?)太ももを叩いた、floatとは何か、どのような嫌な位置、幅と高さ、オブジェクトは水平方向と垂直方向の中央に配置され、float要素内のどの要素が中央に配置されるか、これらは不快なものであり、ゴミではありません。それを解決するためのより簡単な方法があります。
flex の適用には、とんでもなく簡単なことが 2 つあります。
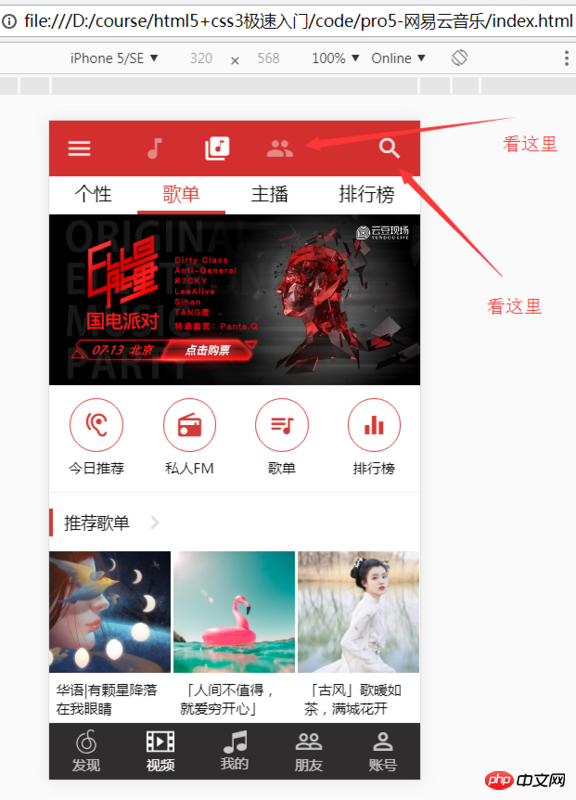
ここを見て、ここを見て、ここを見て、写真を見てください!

CSS レイアウトで実装された NetEase クラウド ミュージック アプリを見てください。従来の左と右のアイコンがそれぞれ両側に浮いている場合、3 つの要素が表示されます。中央のアイコンは等距離です。 絶対配置を使用する場合、幅を持たせるかどうかを扱うのは簡単ではありません。絶対配置はスペースを占有しないだけでなく、スペースも必要になります。異なる解像度を保証するために左の間隔と垂直の間隔を処理するために、rem レイアウト + js 動的計算を使用する必要があり、rem は Retina スクリーンを考慮する必要があります。本当に、いくつかのアイコンを 1 つの画面上で垂直方向の中央に配置し、水平方向に同じ間隔で配置したいと考えています。なぜそんなに面倒なのでしょうか?幸いなことに、フレックスレイアウトがあります。
rreeeOK、2 つのアイコンは互いにきちんと重なっています。
rreee何も問題ありません、真ん中の部分は普通です。
無駄なことをたくさん学ぶ必要はありません。親要素だけを覚えておいてください。
#toolbar{
display: flex;
align-items: center;
justify-content: space-between;
}#iconTool に 2 つのアイコン以外のスペースを占有させたい場合はどうすればよいですか
#iconTool {
display: flex;
justify-content: center;
}生徒の中には、なぜ教師がそう言うのかと言う人もいるでしょう。使いません
#toolbar{
display: flex;
align-items: center;//这个负责纵向居中
justify-content: space-between;//这个负责横向居中或者两边站
}時間の無駄です、考えすぎです、flexにはflex-grow、flex-shrink、flex-basisが含まれます。めまいを起こしたいですか?
無駄なことはしないでください。今説明した 2 つの項目を覚えておいてください。Google で検索する方法がわからない場合は、単に何かを包括的に学ぼうとしないでください。それまでには何も分からない。
直接看图!
大家看我红圈圈起来的部分,基本上每一个app都用,但是大家知道的,有时候可恶心了,有时候左边右边间距不一样了,或者左边右边要边,中间又只要一个边,而不是两个边,用first-child 和last-child 选择器还要考虑兼容。另外还要使用box-sizing,里面的图片不同设备宽高比例又不对了,反正怎么搞都特么不爽。还得图片跟文字也得居中,老师想想就得包很多层,是不是还得用dl dd,别想太多,看我怎么做。现在我就告诉你一个好方法解放军叔叔来了,大家看我怎么搞,其实简单的又让人发指了。我已最上面的今日推荐部分举例
#recommend-items {
display: flex;
justify-content: space-around;//横向子元素排列方式,不用记住,用的时候试试就OK
border-bottom: 1px solid #eee;
}
#recommend-items .item {
flex-grow: 1;
text-align: center;
display: flex;
flex-direction: column;//子元素纵向排列
align-items: center;
justify-content: center;
height: 0.93rem;
}别瞅了,看我生活不要太美好,这样就鸟了,你觉得这样就够了吗?显然不是,
有同学说老师这个不挺好吗?好,你一定要记住,没有无缘无故的爱也没有无缘无故的恨。翻译成技术的话就是,没有问题就不会有解决方案。技术是为解决问题服务的,flex布局肯定变成怂蛋才会发明更牛掰的玩意。我们看这样一种情况:

大家看这么个破玩意,这个是手机淘宝APP里面的一个布局,别看妹子,看我,我不想墨迹咱们看看flex怎么实现,你不是牛掰么,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大彬哥666</title>
<style>
/** 实战版 **/
.flex-item {
background: #f55;
text-align: center;
vertical-align: middle;
}
.wrap-box {
display: flex;
width: 500px;
border: 1px solid #abc;
margin-bottom: 10px;
margin-left: 10px;
}
.flex-inner {
display: flex;
flex-grow: 1;
}
.flex-item {
flex-grow: 1;
font-size: 0;
position: relative;
}
.wrap-6 {
/* -webkit-box-orient: horizontal; */
}
.wrap-6 .flex-inner {
display: flex;
flex-direction: column;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: flex;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
}
img {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="wrap-box wrap-6">
<p class="flex-inner">
<p class="flex-box1 flex-item">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="flex-box2">
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" alt="">
</p>
</p>
</p>
<p class="flex-inner">
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/6.jpg" class="lazy" alt="">
</p>
</p>
</p>
</body>
</html>老实说,如果让一些前端开发者 在用flex实现这个布局和闻大彬哥的香之间做个选择的话,很多开发者估计会
痛快的说愿闻其详,因为不闻的话,自己可能卡出香来。
不是flex 怂蛋,是因为人家就是和一维的布局,二维就废了。翻译成人话就是flex布局适合一个方向布局,同时要搞横向和纵向就搞不动了。有些人说flex布局和网格布局还有一个内容优先和布局优先的问题,这里我就要忍不住吐槽了,我们学技术是为了应用到工作中,因为没有工作你吃啥,没有工作了你穿啥,吃穿都没了你还臭嘚瑟啥?你知道不知道内容优先和布局优先对能够更快更好的布局完活儿没有半毛钱关系,程序员头发已经够少了,少学点没用的东西。
网上有些文章类似于5分钟学会 CSS Grid 布局之类的文章,这些文章入门挺好的但是要想看完这个文章5分钟就能够工作中用还是有点费劲的。我又不是大自然的搬运工,能搜到的东西我就不讲了,咱们不墨迹直接就上来一梭子代码看看刚才的实际手淘布局怎么实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
img{
width: 100%;
max-height: 100%;
}
</style>
<body>
<p class="wrapper">
<p class="item1" style="background: red">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item2" style="background: orange">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item3" style="background: yellow">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item4" style="background: green">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item5" style="background: aqua">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item6" style="background: blue">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
</p>
</body>
</html>有同学说 老师你不讲讲这玩意,
只讲两点,第一点
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;//你把他理解成跟像素一样的单位
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;//这里不是三分之一 是第一条线到第三条线
grid-row: 1 / 3;
}第二点,他很简单千万别想太复杂说什么我要好好学学,系统学学,学你妹啊,拿起来就用别有点新东西就事儿事儿的想大块时间学,到最后也没学,别想了,拿起键盘就是干就对了。
这里有同学会说,老师你瞎忽悠,flex和grid都是新技术,他们没有办法谁替代谁。
首先我告诉你,你说的没错甚至table布局是初代布局系统也有商榷,因为有人觉得从第一个网页出来那个是第一代。我想说的是不管怎么分,你能说的很有道理就行,有自己思考在里面就行,别跟别人屁股后面人家说啥你跟着跑,对了内个词儿叫人云亦云就行。而第四代布局系统也是我总结出来的为什么他是第四代,而flex是第三代呢?
原因:
1.flex对标的是float,本质上还是一维布局,这就跟别人开着夏利,你开奔驰都是地面上跑没啥本质区别一样。但是grid升维了,grid是飞机,在地面马路这条线一维之上让人能够思考高度这个维度,以前是汽车一维交通工具(你只只能在水平方向的人一个方向开),飞机是二维(能俯冲了(横向、纵向同时)),所以grid可以说是拓宽了css布局的维度,不排除将来会有三维布局的出现,不仅仅能css控制 横向布局,纵向布局,还可以深度布局(这个要依赖于三维展示的出现,如VR,AR三维立体的展示设备出现)。
2. グリッド レイアウトは「ビジュアル レイアウト (テンプレート部分、表示されているものがそのまま取得されます)」を採用しており、コードを 1 行書いてブラウザをスワイプするという従来の開発方法を覆します。 -エフェクトの開発は今後行われる予定です。たとえば、デバイス上に領域を描画してからカルーセルを描画する場合、vc++ コントロールに似ていますが、よりスマートでフレンドリーな方法になります。それが不可能だと誰が言ったでしょうか? グリッド レイアウトの起源は、長い間放棄されていたテーブル レイアウトであることを忘れないでください。そういえば、Microsoft についてもう 1 つ面白いことを言わせてください。Frontpage は人気がなく、Dreamwaver も人気がありません。「キャンバス」という概念を最初に提案した VML も人気がなく、最終的には HTML5 のキャンバス レイアウトさえも人気があります。は Microsoft によって作成されたモジュールで、人気が出たとき、彼を知る人は誰もいませんでした。ちょっとごめんなさい。
end:
1. 将来のレイアウト技術の発展を客観的に判断し、学習するかどうかの正しい選択ができるように、グリッド レイアウトの開発の歴史を理解します。
2. いくつかの属性を覚えるだけでなく、フレックス レイアウトを使用して実際のプロジェクトを作成する方法を学びます。
3. 時間を見つけて勉強すると言うのではなく、グリッド レイアウトを使用して実際のプロジェクトを作成する方法を学びます。
4. 最後に、皆さんの楽しい勉強を祈っています!
関連記事:
CSS開発の歴史の解釈_基本チュートリアルこれはCSSアダプティブレイアウトの歴史の中で最も包括的な要約かもしれません DIV+CSSを使用して完全なWebサイトをレイアウトするホームページ以上がCSS レイアウトの開発の歴史を要約すると、第 4 世代の CSS レイアウト テクノロジが最も強力です。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。