laravel5.4フレームワークのVue.jsはAjaxフォーム送信エラー検証を実装します
この記事の内容は、laravel5.4 フレームワークの vue.js によって実装された Ajax フォーム送信エラー検証について共有することです。これは一定の参考価値があり、困っている友人に役立つことを願っています。
始める前に、まず開発環境を準備します。Vue の導入については、公式ドキュメントを参照してください。
上記の準備が完了したら、開発を開始できます。このチュートリアルでは、記事公開ページのフォーム検証をデモンストレーションします。
まず、routes/web.php に 2 つのルーティング ルールを追加します:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
次に、プロジェクトのルート ディレクトリで Artisan コマンドを実行して、コントローラー PostController を作成します:
php artisan make:controller PostController
プロセス ルーティング リクエスト用に生成されたコントローラーに 2 つのメソッドを追加します:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}次に、既存のスタイルとページ レイアウトを再利用するために、最初に次の Artisan コマンドを実行する必要があります:
php artisan make:auth
これにより、Laravel 独自の認証関数を再利用できます。ページがレイアウトされ、ビューを作成します。ファイル post/create.blade.php を編集し、ファイルの内容を次のように編集します。
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsectionLayouts.app レイアウト ビュー アプリで参照される Vue 関連のデータ変数を定義していないため、この時点でアクセスしたページは空です。 .js であり、この js は resource/assets/js/app.js からコンパイルされているため、ここで Vue 関連のコードを定義します。
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});ビュー ファイルにも form-error が表示されています。これは実際にはこれです。 Vue のサブコンポーネント。この新しいコンポーネント ファイルは、resources/assets/js/components ディレクトリに作成できます。このサンプルを参照して、新しい FormError:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>ここでは、親コンポーネントのデータエラーを子コンポーネントに渡して、子コンポーネントのエラー情報を表示します。サブコンポーネントの作成が完了したら、それを上記の resource/assets/js/app.js:
Vue.component('form-error', require('./components/FormError.vue'));
に忘れずに導入してください。このようにして、すべてのコーディング作業が完了したので、次のコマンドを実行して再コンパイルします。 js:
npm run dev
もちろん、開発環境では、このコマンドはフロントエンドリソースファイルの変更を監視し、変更のたびに手動でコンパイルすることを避けるために再コンパイルします。
このようにして、ブラウザで投稿/作成ページにアクセスすると、通常どおりに表示されます:

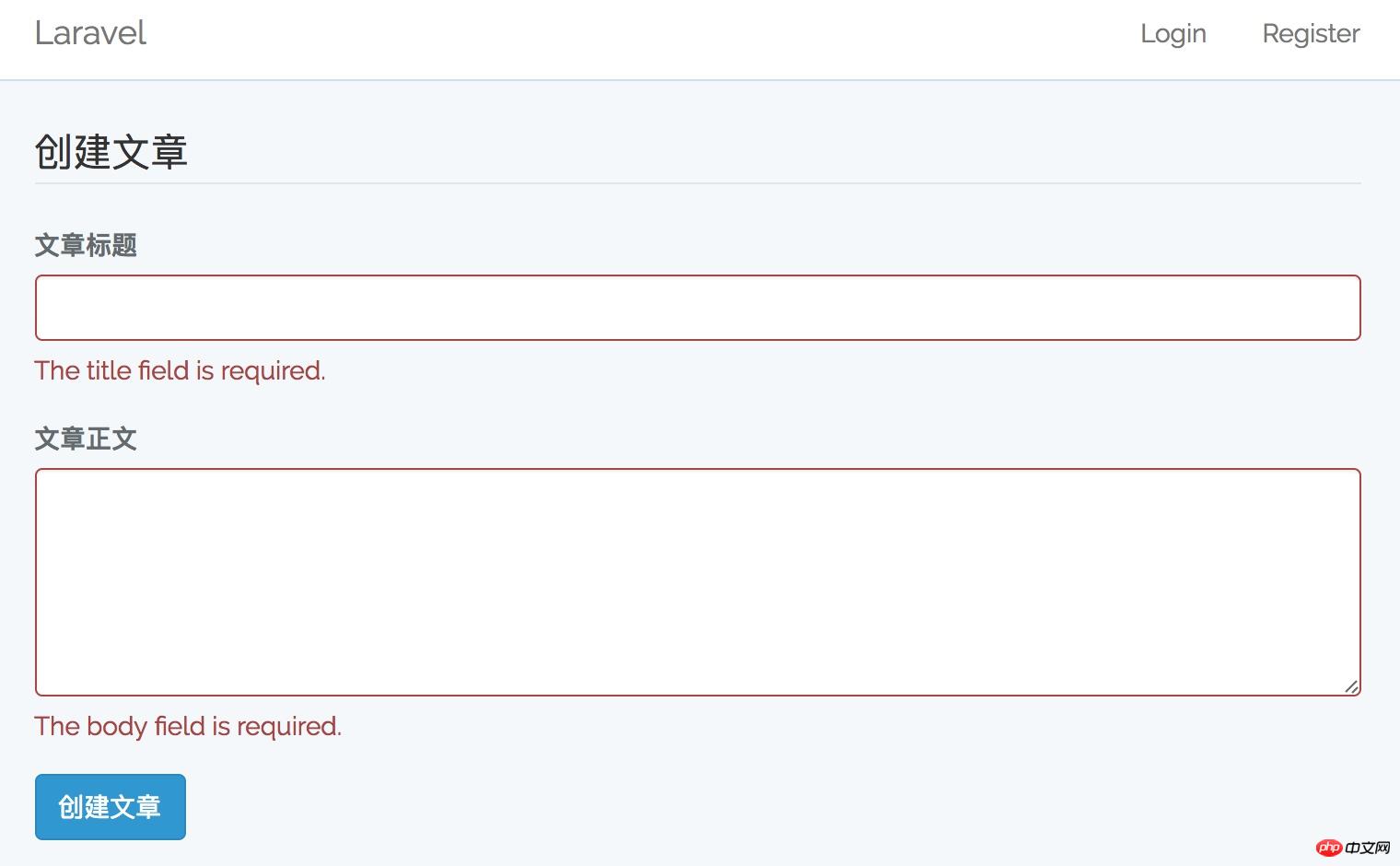
何も入力せずに作成ボタンをクリックすると、ページにエラー メッセージが表示されます:

対応するフィールドに入力します。後でフィールドを送信すると、作成が成功したことを示すメッセージが表示されます。
このようにして、Laravel で Vue をベースにした簡単な Ajax フォーム送信検証機能が完成しました。個人的には開発効率が大幅に向上したと感じています
関連する推奨事項:
Laravel 5.1フレームワークでのACLユーザー認証および権限チェック機能の実装
以上がlaravel5.4フレームワークのVue.jsはAjaxフォーム送信エラー検証を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 78
78
 Laravelのコンポーネントを使用して再利用可能なUI要素を作成するにはどうすればよいですか?
Mar 17, 2025 pm 02:47 PM
Laravelのコンポーネントを使用して再利用可能なUI要素を作成するにはどうすればよいですか?
Mar 17, 2025 pm 02:47 PM
この記事では、コンポーネントを使用してLaravelで再利用可能なUI要素の作成とカスタマイズについて説明し、組織のベストプラクティスを提供し、パッケージを強化することを提案します。
 Laravelでカスタムブレードディレクティブを作成および使用するにはどうすればよいですか?
Mar 17, 2025 pm 02:50 PM
Laravelでカスタムブレードディレクティブを作成および使用するにはどうすればよいですか?
Mar 17, 2025 pm 02:50 PM
この記事では、Laravelでカスタムブレードディレクティブの作成と使用を行い、テンプレートを強化します。ディレクティブの定義、テンプレートでそれらを使用し、大規模なプロジェクトでそれらを管理することをカバーし、改善されたコードの再利用性やRなどの利点を強調しています
 Laravelでカスタム検証ルールを作成して使用するにはどうすればよいですか?
Mar 17, 2025 pm 02:38 PM
Laravelでカスタム検証ルールを作成して使用するにはどうすればよいですか?
Mar 17, 2025 pm 02:38 PM
この記事では、Laravelでカスタム検証ルールの作成と使用について説明し、それらを定義および実装する手順を提供します。再利用性や特異性などの利点を強調し、Laravelの検証システムを拡張する方法を提供します。
 Laravelの職人コンソールを使用して一般的なタスクを自動化するにはどうすればよいですか?
Mar 17, 2025 pm 02:39 PM
Laravelの職人コンソールを使用して一般的なタスクを自動化するにはどうすればよいですか?
Mar 17, 2025 pm 02:39 PM
Laravelの職人コンソールは、コードの生成、移行の実行、スケジューリングなどのタスクを自動化します。重要なコマンドには、Make:Controller、Migrate、およびDB:Seedが含まれます。特定のニーズに合わせてカスタムコマンドを作成し、ワークフロー効率を向上させることができます。
 Laravelのルーティング機能を使用して、SEOに優しいURLを作成するにはどうすればよいですか?
Mar 17, 2025 pm 02:43 PM
Laravelのルーティング機能を使用して、SEOに優しいURLを作成するにはどうすればよいですか?
Mar 17, 2025 pm 02:43 PM
この記事では、Laravelのルーティングを使用してSEOに優しいURLを作成し、Best Practice、Canonical URL、SEO最適化のツールをカバーします。ワード数:159
 どちらが良いのか、DjangoとLaravel?
Mar 28, 2025 am 10:41 AM
どちらが良いのか、DjangoとLaravel?
Mar 28, 2025 am 10:41 AM
DjangoとLaravelはどちらもフルスタックのフレームワークです。 DjangoはPython開発者や複雑なビジネスロジックに適していますが、LaravelはPHP開発者とエレガントな構文に適しています。 1.DjangoはPythonに基づいており、迅速な発展と高い並行性に適した「バッテリーコンプリート」哲学に従います。 2. LaravelはPHPに基づいており、開発者エクスペリエンスを強調しており、小規模から中規模のプロジェクトに適しています。
 Laravelでデータベーストランザクションを使用してデータの一貫性を確保するにはどうすればよいですか?
Mar 17, 2025 pm 02:37 PM
Laravelでデータベーストランザクションを使用してデータの一貫性を確保するにはどうすればよいですか?
Mar 17, 2025 pm 02:37 PM
この記事では、Laravelでデータベーストランザクションを使用して、データの一貫性を維持し、DBファサードと雄弁なモデルを使用した方法の詳細、ベストプラクティス、例外処理、およびトランザクションの監視とデバッグのためのツールについて説明します。
 アプリケーションのパフォーマンスを改善するために、Laravelにキャッシュを実装するにはどうすればよいですか?
Mar 17, 2025 pm 02:35 PM
アプリケーションのパフォーマンスを改善するために、Laravelにキャッシュを実装するにはどうすればよいですか?
Mar 17, 2025 pm 02:35 PM
この記事では、ララヴェルでキャッシュを実装して、パフォーマンスを高め、構成をカバーし、キャッシュファサード、キャッシュタグ、原子操作を使用して、パフォーマンスをカバーします。また、キャッシュ構成のベストプラクティスの概要を説明し、キャッシュするデータの種類を提案します




