laravel5.4でのカスタムパッケージ開発例
本篇文章给大家分享的内容是关于如何在Laravel 5.1中进行自定义包的开发,步骤很清晰,有着一定的参考价值,希望可以帮助到有需要的朋友。
1、安装Laravel
已安装Laravel的略过本步骤,未安装的参考Laravel安装文档:Laravel 5.1安装及配置
2、创建目录和服务提供者
在根目录下创建文件夹 packages/jai/contact/src
进入src目录并创建一个服务提供者ContactServiceprovider.php:
<?php namespace Jai\Contact;
use Illuminate\Support\ServiceProvider;
use Illuminate\Routing\Router;
class ContactServiceprovider extends ServiceProvider
{
/**
* Indicates if loading of the provider is deferred.
*
* @var bool
*/
protected $defer = false;
public function boot()
{
$this->loadViewsFrom(realpath(__DIR__.'/../views'), 'contact');
$this->setupRoutes($this->app->router);
// this for conig
$this->publishes([
__DIR__.'/config/contact.php' => config_path('contact.php'),
]);
}
/**
* Define the routes for the application.
*
* @param \Illuminate\Routing\Router $router
* @return void
*/
public function setupRoutes(Router $router)
{
$router->group(['namespace' => 'Jai\Contact\Http\Controllers'], function($router)
{
require __DIR__.'/Http/routes.php';
});
}
public function register()
{
$this->registerContact();
config([
'config/contact.php',
]);
}
private function registerContact()
{
$this->app->bind('contact',function($app){
return new Contact($app);
});
}
}创建路由
在src目录下新建一个Http目录并在其中创建一个routes.php:
<?php Route::get('contact', 'ContactController@index');
创建控制器
在Http目录下新建Controllers目录并在其中创建控制器ContactController.php:
<?php namespace Jai\Contact\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Config;
class ContactController extends Controller
{
/**
* Show the application welcome screen to the user.
*
* @return Response
*/
public function index()
{
dd(Config::get("contact.message"));
return view('contact::contact');
}
}创建配置文件
在src目录下新建config目录并在其中创建配置文件contact.php:
<?php
return [
"message" => "Welcome to your new package"
];创建视图文件
在packages/jai/contact目录下创建views文件夹,并在其中创建视图文件template.blade.php:
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
@yield('content')
</body>
</html>和视图文件contact.blade.php:
@extends('contact::template') @section('content') Laravel Academy @stop
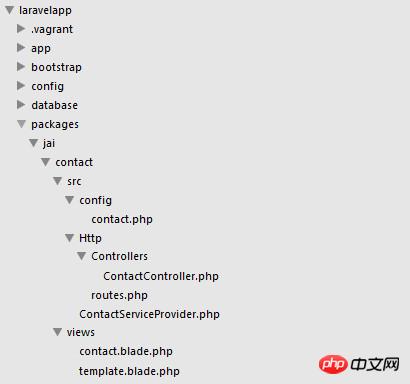
最终生成的目录结构如下:

3、添加包路径到composer.json
在根目录下修改composer.json,将"Jai\\Contact\\": "packages/jai/contact/src/"添加到psr-4:
"psr-4": {
"App\\": "app/",
"Jai\\Contact\\": "packages/jai/contact/src/"
}4、注册服务提供者
在Laravel应用根目录下修改config/app.php,将服务提供者追加到providers数组:
Jai\Contact\ContactServiceProvider::class
5、加载包并发布资源
完成上述操作之后还要在命令行执行两个命令,首先在应用根目录下运行
composer dump-autoload
来更新Composer的autoloader,然后运行
php artisan vendor:publish
将自定义包的配置文件发布到应用根目录的config目录下以便可以访问。
6、在浏览器中测试
完成上述操作后即可在浏览器中访问http://laravel.app:8000/contact,页面输出如下:
"Welcome to your new package"
修改ContactController.php的代码如下:
//dd(Config::get("contact.message"));
return view('contact::contact');则页面输出为:
Laravel Academy
至此,表明我们的自定义包开发完成并通过测试。
相关推荐:
laravel5.4框架中vue.js实现Ajax的表单提交错误验证
Laravel框架内置的Broadcast功能如何实现与客户端实时通信
以上がlaravel5.4でのカスタムパッケージ開発例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 どちらが良いのか、DjangoとLaravel?
Mar 28, 2025 am 10:41 AM
どちらが良いのか、DjangoとLaravel?
Mar 28, 2025 am 10:41 AM
DjangoとLaravelはどちらもフルスタックのフレームワークです。 DjangoはPython開発者や複雑なビジネスロジックに適していますが、LaravelはPHP開発者とエレガントな構文に適しています。 1.DjangoはPythonに基づいており、迅速な発展と高い並行性に適した「バッテリーコンプリート」哲学に従います。 2. LaravelはPHPに基づいており、開発者エクスペリエンスを強調しており、小規模から中規模のプロジェクトに適しています。
 LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
Laravelはバックエンドロジックでどのように役割を果たしますか?ルーティングシステム、Eloquentorm、認証と承認、イベントとリスナー、パフォーマンスの最適化を通じてバックエンド開発を簡素化および強化します。 1.ルーティングシステムにより、URL構造の定義とリクエスト処理ロジックが可能になります。 2.Eloquentormは、データベースの相互作用を簡素化します。 3.認証および承認システムは、ユーザー管理に便利です。 4.イベントとリスナーは、ゆるく結合したコード構造を実装します。 5.パフォーマンスの最適化により、キャッシュとキューイングを通じてアプリケーションの効率が向上します。
 どちらがより良いPHPですか、それともLaravelですか?
Mar 27, 2025 pm 05:31 PM
どちらがより良いPHPですか、それともLaravelですか?
Mar 27, 2025 pm 05:31 PM
LaravelはPHPベースのフレームワークであるため、PHPとLaravelは直接匹敵するものではありません。 1.PHPは、シンプルで直接的であるため、小規模プロジェクトや迅速なプロトタイピングに適しています。 2。LARAVELは、豊富な機能とツールを提供するため、大規模なプロジェクトや効率的な開発に適していますが、急な学習曲線があり、純粋なPHPほど良くない場合があります。
 Laravelはフロントエンドですか、それともバックエンドですか?
Mar 27, 2025 pm 05:31 PM
Laravelはフロントエンドですか、それともバックエンドですか?
Mar 27, 2025 pm 05:31 PM
laravelisabackendframeworkbuiltonphp、designforwebapplicationdevelopment.itfocusonserver-sidelogic、databasemanagement、およびapplicationStructure、およびbueithedendtechnologiesvue.jsorreactforfull-stackdevelymentと統合されていること。
 Laravelの汎用性:単純なサイトから複雑なシステムまで
Apr 13, 2025 am 12:13 AM
Laravelの汎用性:単純なサイトから複雑なシステムまで
Apr 13, 2025 am 12:13 AM
Laravel Developmentプロジェクトは、さまざまなサイズと複雑さのニーズに合う柔軟性とパワーのために選択されました。 Laravelは、ルーティングシステム、Eloquentorm、Artisan Command Lineおよびその他の機能を提供し、簡単なブログから複雑なエンタープライズレベルのシステムへの開発をサポートしています。
 Laravelがそんなに人気があるのはなぜですか?
Apr 02, 2025 pm 02:16 PM
Laravelがそんなに人気があるのはなぜですか?
Apr 02, 2025 pm 02:16 PM
Laravelの人気には、単純化された開発プロセスが含まれ、快適な開発環境を提供し、豊富な機能が提供されます。 1)Rubyonrailsの設計哲学を吸収し、PHPの柔軟性を組み合わせています。 2)Eloquentorm、Bladeテンプレートエンジンなどのツールを提供して、開発効率を向上させます。 3)そのMVCアーキテクチャと依存関係噴射メカニズムにより、コードがよりモジュール化され、テスト可能になります。 4)キャッシュシステムやベストプラクティスなどの強力なデバッグツールとパフォーマンス最適化方法を提供します。
 Laravel(PHP)vs。Python:開発環境とエコシステム
Apr 12, 2025 am 12:10 AM
Laravel(PHP)vs。Python:開発環境とエコシステム
Apr 12, 2025 am 12:10 AM
開発環境とエコシステムにおけるLaravelとPythonの比較は次のとおりです。1。Laravelの開発環境は簡単で、PHPと作曲家のみが必要です。 Laravelforgeなどの豊富な範囲の拡張パッケージを提供しますが、拡張パッケージのメンテナンスはタイムリーではない場合があります。 2。Pythonの開発環境もシンプルで、PythonとPIPのみが必要です。エコシステムは巨大で複数のフィールドをカバーしていますが、バージョンと依存関係の管理は複雑な場合があります。
 Laravelの主な機能:バックエンド開発
Apr 15, 2025 am 12:14 AM
Laravelの主な機能:バックエンド開発
Apr 15, 2025 am 12:14 AM
バックエンド開発におけるLaravelのコア機能には、ルーティングシステム、Eloquentorm、移行機能、キャッシュシステム、キューシステムが含まれます。 1.ルーティングシステムは、URLマッピングを簡素化し、コードの組織とメンテナンスを改善します。 2.Eloquentormは、開発効率を改善するためにオブジェクト指向のデータ操作を提供します。 3.移行関数は、バージョン制御を介してデータベース構造を管理して、一貫性を確保します。 4.キャッシュシステムは、データベースクエリを削減し、応答速度を向上させます。 5.キューシステムは、大規模なデータを効果的に処理し、ユーザー要求のブロックを避け、全体的なパフォーマンスを改善します。




