
今日の記事では、laravel フレームワークでの echo の使用について説明します。この記事の内容は、プロセスを完了するまでに 16 のステップが必要であり、困っている友人に役立つことを願っています。 。早速、内容に入りましょう。
Pusher または laravel-echo-server (NodeJS + Socket.IO を使用するもの) の使用を推奨しています。 code> 実装された <code>WebSocket サーバー)。 Pusher 或者 laravel-echo-server (是一个使用 NodeJS + Socket.IO 实现的 WebSocket 服务端)。在国内,个人还是不推荐使用 Pusher,访问速度有所影响,而且其还是一个商业产品。
今天利用最简便的「16」步,走一遍代码集成 laradock 和 laravel-echo-server 来使用 Laravel Echo。
// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis

// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate
好了,我们开始在浏览器输入:http://localhost,网站跑起来了

因为 laradock 集成了「Laravel Echo Server」,所以我们很方便的使用到 Laravel Echo。
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
准备好后端配置后,我们开始安装前端插件,毕竟 Laravel Echo 是前端工具。
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
在 resources/assets/js/bootstrap.js 实例化 Echo:
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });接下来我们就可以使用 Echo 实例,监听后端发过来的广播或者通知了。
首先我们利用已经给的 ExampleComponent 改造下,创建 Echo 监听,等待数据的到来,然后再显示在页面上。代码简单:
<template>
<p>
</p>
<p>
</p>
<p>
</p>
<p>
</p>
<p>Example Component</p>
<p>
</p>
<ul>
<li>{{ name }}</li>
</ul>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>我们在后端添加一个 rss 被创建的事件 RssCreatedEvent,并继承 ShouldBroadcast。
// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
我们使用假数据,让它返回当前的时间,方便查看效果:
<?php namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}然后我们就可以做一个定时任务了,让它每隔一分钟,广播一次:
protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}最后让首页加载 vue 组件,刷新测试:
nbsp;html> getLocale() }}"> <meta> <meta> <meta> <meta> <title>Laravel</title> <p> <example-component></example-component> </p> <script></script>
注:需要在 header 引入
<meta>
编译前端:
// 16. 运行 watch yarn run watch-poll
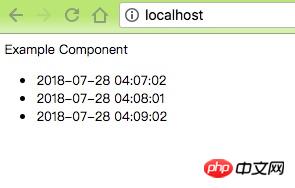
刷新网页,查看运行效果:

如我们所愿,每隔一分钟,广播一次,前端 laravel-echo 监听并捕获该广播,然后读取数据,展示出来。
到目前为止,我们用到的技术都有:
1.laradock 的使用
2.laravel echo server 的使用
3.广播事件
4.event() 辅助函数
5.$schedule 定时任务
6.Laravel Echo 的使用
我们基本可以使用 Laravel Echo 了,至于更深入的使用,推荐查看官网文档。
最后再一次强烈推荐大家用 laradock 来部署 Docker 开发环境,因为你想要用到的工具和环境,相信 laradock中国では、アクセス速度に影響が出る可能性があるため、個人的には Pusher の使用はお勧めしません。また、これはまだ商用製品です。
今日は、最も簡単な「16」のステップを利用して、laradock と laravel-echo-server のコード統合を実行して Laravel Echo を使用します。コード>。 <a href="http://www.php.cn/phpkj/laravel.html" target="_self"><h2><span style="font-size: 16px;">基本環境を構築する</span></h2>rrreee</a><span class="img-wrap"><img src="https://%20img%20.php.cn//upload/image/575/716/907/1533024916605272.jpg" title="1533024916605272.jpg" alt="LaravelフレームワークにおけるEchoの使用プロセス"></span>
それでは、始めますブラウザに http://localhost と入力すると、Web サイトが実行されます

Laravel Echo を非常に便利に使用できます。 rrreeeバックエンド構成を準備した後、フロントエンド プラグインのインストールを開始します。結局のところ、Laravel Echo はフロントエンド ツールです。 rrreee resources/assets/js/bootstrap.js で Echo をインスタンス化します: rrreee
Echo インスタンスを使用して、リッスンします。バックエンドから送信されるブロードキャストまたは通知。 まず、指定された ExampleComponent を使用して変更し、Echo リスナーを作成し、データが到着するのを待ってから、ページに表示します。コードはシンプルです: rrreeerss で作成されたイベント RssCreatedEvent をバックエンドに追加し、ShouldBroadcast を継承します。 rrreee
header に 🎜rrreee🎜 を導入する必要があります: 🎜rrreee🎜 実行中の効果を確認するには、Web ページを更新します。 🎜🎜🎜🎜希望どおり、1 分ごとにブロードキャストされます。フロントエンドの laravel-echo はブロードキャストをリッスンしてキャプチャします。 、データを読み取って表示します。 🎜Laravel Echo を使用できます。 code > はい、さらに詳しく使用するには、公式 Web サイトのドキュメントを確認することをお勧めします。 🎜🎜最後に、Docker 開発環境をデプロイするには <code>laradock を使用することを強くお勧めします。laradock には、使用したいすべてのツールと環境が用意されていると考えられるからです。 🎜🎜上記はこの記事の全内容です。laravel の詳細については、🎜Laravel Framework Getting Started Tutorial🎜 を参照してください。 🎜🎜おすすめ関連記事: 🎜🎜🎜🎜LaravelフレームワークのAutoloaderモジュールのコード分析🎜🎜🎜🎜Laravelフレームワークの外観モードの詳細分析🎜🎜🎜おすすめ関連コース: 🎜🎜🎜最新Laravelおすすめ5選2017 年のビデオチュートリアル 🎜🎜🎜🎜以上がLaravelフレームワークにおけるEchoの使用プロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。