プロトタイプ チェーンで使用できないオブジェクトの理解と、JS プロトタイプ チェーンの詳細な議論
プロトタイプ チェーン上のオブジェクトを使用できないのはなぜですか? JS プロトタイプ チェーンの基礎となる原理は何でしょうか?
初めて JS プロトタイプ チェーンに触れるとき、プロトタイプ というよく知られた用語に遭遇するでしょう。プロトタイプ について詳しく調べたことがある人なら、別の用語にまたがる: __proto__ (注: アンダースコアは両側に 1 つではなく 2 つあります)。以下では、prototype と __proto__ という用語を中心に説明します。prototype;如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条)。以下将会围绕prototype和__proto__这两个名词解释
一、为什么不能在原型链上使用对象:
先举一个非常简单的例子,我有一个类叫Humans(人类),然后我有一个对象叫Tom(一个人)和另一个对象叫Merry(另一个人),很明显Tom和Merry都是由Humans这一个类实例化之后得到的,然后可以把这个例子写成如下代码:
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:trueconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:true以上是一个非常简单的面向对象的例子,相信都能看懂,如果尝试修改Tom的属性ability,则
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
Tom.ability = false;
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:falseconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:true以上可以看出Tom的ability属性的值改变了,但并不影响Merry的ability属性的值,这正是我们想要的结果,也是面向对象的好处,由同一个类实例化得到的各个对象之间是互不干扰的;OK,接下来给ability换成object对象又如何?代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'以上代码就是在原型链上使用了对象,但从以上代码可以看出Tom的ability属性的改变依然丝毫不会影响Merry的ability的属性,于是乎你会觉得这样的做法并无不妥,为什么说不能在原型链上使用对象?接下来的代码就会显得很不一样,并且可以完全表达出原型链上使用对象的危险性:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
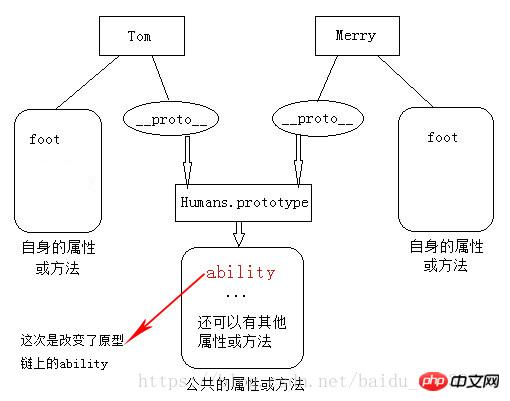
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'没错,从以上代码的输出结果可以看出Tom的ability属性的改变影响到Merry的ability属性了,于是就可以明白在原型链上使用对象是非常危险的,很容易会打破实例化对象之间的相互独立性,这就是为什么不能在原型链上使用对象的原因?是的,但我想说的可不只如此,而是其中的原理,看完后面JS原型链的深层原理之后,相信你会完全明白。
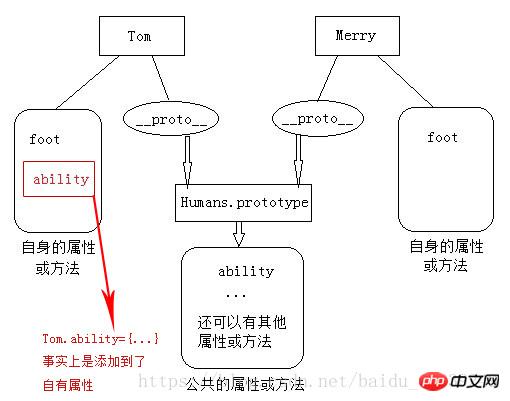
在以下第二部份解释JS原型链的深层原理之前,先来明确一个概念:原型链上的属性或方法都是被实例化对象共用的,正因如此,上面的Tom.ability.run=’50米/10秒’,改动了原型连上的ability才导致另一个对象Merry受影响,既然如此,你可能会问Tom.ability = {……}不也是改动了原型链上的ability吗,为什么Merry没有受影响?答案是Tom.ability = {……}并没有改动原型链上的ability属性,而是为Tom添加了一个自有属性ability,以后访问Tom.ability的时候不再需要访问原型链上的ability,而是访问其自有属性ability,这是就近原则;OK,如果你仍有疑问,可以用纸笔记下你的疑问,继续往下看你会更加明白。
二、JS原型链的深层原理:
首先要引入一个名词__proto__,__proto__是什么?在我的理解里,__proto__才是真正的原型链,prototype只是一个壳。如果你使用的是chrome浏览器,那么你可以尝试使用console.log(Tom.__proto__.ability.run),你发现这样的写法完全可行,而且事实上当只有原型链上存在ability属性的时候,Tom.ability其实是指向Tom.__proto__.ability的;当然,如果你跑到IE浏览器里尝试必然会报错,事实上IE浏览器禁止了对__proto__的访问,而chrome则是允许的,当然实际开发中,我并不建议直接就使用__proto__这一属性,但它往往在我们调试代码时发挥着重要作用。有人可能会问到底Tom.__proto__和Humans.prototype是什么关系,为了理清两者的关系,下面先列出三条法则:
1、对象是拥有__proto__属性的,但没有prototype;例如:有Tom.__proto__,但没有Tom.prototype。
2、类没有__proto__属性,但有prototype;例如:没有Humans.__proto__,但有Humans.prototype(这里必须纠正一下,同时非常感谢‘川川哥哥’提出这一处错处,确实是我在写到这一点的时候没有考虑清楚,事实上Humans也是Function的一个实例对象,因此Humans.__proto__===Function.prototype
1. プロトタイプ チェーンでオブジェクトを使用できない理由: 🎜🎜
まず非常に単純な例を考えてみましょう。Humans (人間) というクラスがあり、次に Tom (人) というオブジェクトと Merry (別の人) という別のオブジェクトがあります。明らかに、Tom と Merry は両方とも作成されています。 Humans クラスがインスタンス化された後、この例は次のコードとして記述できます: 🎜
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'上記は非常に単純なオブジェクト指向の例であり、Tom の属性能力を変更しようとすると誰でも理解できると思います。 then 🎜
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'上記から、トムの能力属性の値が変化していることがわかりますが、メリーの能力属性の値には影響しません。これはまさに私たちが望んでいた結果であり、利点でもあります。オブジェクト指向、同じクラスによってインスタンス化されます。取得されたオブジェクトは相互に干渉しません。この機能をオブジェクト オブジェクトに置き換えるとどうなるでしょうか。コードは次のとおりです。 🎜
function Person() {
this.hand = 2; this.foot = 2;
}
Person.prototype.say = function () {
console.log('hello');
}function Man() {
Person.apply(this, arguments);//对象冒充
this.head = 1;
}
Man.prototype = new Person();//原型链Man.prototype.run = function () {
console.log('I am running');
};
Man.prototype.say = function () {
console.log('good byte');
}var man1 = new Man();上記のコードは、プロトタイプチェーンですが、上記のコードからわかるように、トムの能力属性の変更はメリーの能力属性にまったく影響を与えないため、このアプローチは何も問題ないと思われるかもしれません。なぜオブジェクトが使用できないと言えるのですか。次のコードは非常に異なって見え、プロトタイプ チェーンでオブジェクトを使用する危険性を完全に表現できます: 🎜rrreee
はい、上記のコードの出力から、次の変更が見られます。トムの能力属性はメリーの能力属性に影響を与えるため、プロトタイプ チェーンでオブジェクトを使用することは非常に危険です。インスタンス化されたオブジェクト間の相互独立性が簡単に壊れる可能性があるため、プロトタイプ チェーンでオブジェクトを使用できないのはわかります。それ以上に言いたいのは、その背後にある原理です。後で JS プロトタイプ チェーンの詳細な原理を読んだ後、完全に理解できると思います。 🎜
以下の 2 番目のパートで JS プロトタイプ チェーンの深い原則を説明する前に、まず概念を明確にしましょう。 🎜 プロトタイプ チェーン上のプロパティまたはメソッドはすべて、インスタンス化されたオブジェクトによって共有されます🎜 このため、上記のトム。 ability.run='50 メートル/10 秒'、プロトタイプ チェーンの能力の変更は別のオブジェクトに影響します。この場合、Tom.ability = {...} によってプロトタイプ チェーンの能力も変更されるかどうかを尋ねるかもしれません。プロトタイプ チェーン、なぜメリーは影響を受けないのでしょうか? 答えは、Tom.ability = {...} はプロトタイプ チェーンのアビリティ属性を変更しませんが、Tom.ability にアクセスするときに自身が所有するアトリビュート アビリティを追加するためです。今後、プロトタイプ チェーン上の能力にアクセスする必要はなくなりますが、これが近接性の原則です。それでも質問がある場合は、紙とペンで質問を書き留めることができます。読み続けると理解が深まります。 🎜
🎜2. JS プロトタイプ チェーンの深い原則🎜:🎜
まず、__proto__ という名詞を導入する必要があります。 __proto__ は実際のプロトタイプ チェーンであり、prototype は単なるシェルであることを理解してください。 Chrome ブラウザを使用している場合は、console.log(Tom.__proto__.ability.run) を使用してみると、この書き方が完全に実行可能であることがわかります。実際、Tom.ability はプロトタイプ チェーン上にのみ存在します。実際には Tom.__proto__.ability を指します。これを IE ブラウザで実行すると、間違いなくエラーが発生します。 IE ブラウザでは __proto__ へのアクセスが禁止されており、Chrome では許可されています。 もちろん、実際の開発では __proto__ 属性を直接使用することはお勧めしませんが、多くの場合、これが重要な役割を果たします。コードをデバッグするという重要な役割を果たします。 Tom.__proto__ と Humans.prototype の間にはどのような関係があるのかと疑問に思う人もいるかもしれません。この 2 つの関係を明確にするために、以下に 3 つのルールをリストします: 🎜
1 、オブジェクトには __proto__ 属性がありますが、 prototype はありません。たとえば、Tom.__proto__ はありますが、Tom はありません。 .プロトタイプ コード>。 🎜
2. クラスには __proto__ 属性はありませんが、prototype があります。たとえば、Humans.__proto__ はありません。しかし、Humans.prototype があります (ここで修正しなければなりません。この間違いを指摘してくれた「Brother Chuanchuan」に非常に感謝しています。この点を書いたとき、私が明確に考えていなかったというのは事実です)実際、Humans は Function のインスタンス オブジェクトでもあるため、Humans.__proto__===Function.prototype は完全に true です。その Function が少し特殊です。プロトタイプは Empty (空の) 関数を指しますが、これは検討する価値があります)。 🎜
3、由同一个类实例化(new)得到的对象的__proto__是引用该类的prototype的(也就是我们说的引用传递);例如Tom和Merry的__proto__都引用自Humans的prototype。
OK,上面说过Tom.ability={……}其实并没有改变原型链上的ability属性,或者说并没有改变Tom.__proto__.ability,而是为Tom添加了一个自有的ability属性,为了说明这一点,我们再次回到以上的第三个代码块,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'当为Tom.ability赋予新的值后,再次访问Tom.ability时就不再指向Tom.__proto__.ability了,因为这时其实是为Tom添加了自有属性ability,可以就近取值了,你可以尝试用Chrome浏览器分别console.log(Tom.ability.run)和console.log(Tom.__proto__.ability.run),你会发现确实存在两个不同的值,再看完下面的图后,相信你会完全明白:  于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(
于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(__proto__)上寻找同名的属性或方法。明白了这一点后,要解释以上第四个代码块的原理也非常容易了,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'当Tom.ability.run=’50米/10秒’的时候,JS引擎会认为Tom.ability是存在的,因为有Tom.ability才会有Tom.ability.run,所以引擎开始寻找ability属性,首先是会从Tom的自有属性里寻找,在自有属性里并没有找到,于是到原型链里找,结果找到了,于是Tom.ability就指向了Tom.__proto__.ability了,修改Tom.ability.run的时候实际上就是修改了原型链上的ability了,因而影响到了所有由Humans实例化得到的对象,如下图: 
希望上面所讲的内容足够清楚明白,下面通过类的继承对原型链作更进一步的深入:
先来看一个类的继承的例子,代码如下:
function Person() {
this.hand = 2; this.foot = 2;
}
Person.prototype.say = function () {
console.log('hello');
}function Man() {
Person.apply(this, arguments);//对象冒充
this.head = 1;
}
Man.prototype = new Person();//原型链Man.prototype.run = function () {
console.log('I am running');
};
Man.prototype.say = function () {
console.log('good byte');
}var man1 = new Man();以上代码是使用对象冒充和原型链相结合的混合方法实现类的继承,也是目前JS主流的实现类的继承的方法,如果对这种继承方法缺乏了解,可以看看这里。
接下来看看以上实现继承后的原型链,可以运用prototype和__proto__来解释其中的原理:
1、从man1 = new Man(),可以知道man1的__proto__是指向Man.prototype的,于是有:
公式一:man1.__proto__ === Man.prototype 为true
2、从上面的代码原型链继承里面看到这一句代码 Man.prototype = new Person(),作一个转换,变成:Man.prototype = a,a = new Perosn();一个等式变成了两个等式,于是由a = new Perosn()可以推导出a.__proto__ = Person.prototype,结合Man.prototype = a,于是可以得到:
公式二:Man.prototype.__proto__ === Person.prototype 为true
由公式一和公式二我们就得出了以下结论:
公式三:man1.__proto__.__proto__ === Person.prototype 为true
公式三就是上述代码的原型链,有兴趣的话,可以尝试去推导多重继承的原型链,继承得越多,你会得到一个越长的原型链,而这就是原型链的深层原理;从公式三可以得出一个结论:当你访问一个对象的属性或方法时,会首先在自有属性寻找(man1),如果没有则到原型链找,如果在链上的第一环(第一个__proto__)没找到,则到下一环找(下一个__proto__),直到找到为止,如果到了原型链的尽头仍没找到则返回undefined(这里必须补充一点:同时非常感谢深蓝色梦想提出的疑问:尽头不是到了Object吗?是的,原型链的尽头就是Object,如果想问为什么,不妨做一个小小的实验:如果指定Object.prototype.saySorry = ‘I am sorry’,那么你会惊喜地发现console.log(man1.saySorry)是会弹出结果‘I am sorry’的)。
以上就是原型链的深层原理,说难其实也算容易,如果细心研究,会发现原型链上有很多惊喜。
相关文章:
相关视频:
JavaScriptの基本構文と基本ステートメントのビデオチュートリアル
以上がプロトタイプ チェーンで使用できないオブジェクトの理解と、JS プロトタイプ チェーンの詳細な議論の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




