WeChat アプレット開発チャット会話コンポーネント: オンライン カスタマー サービスのチャット会話に使用できます。
オンラインカスタマーサービスのチャットセッションなどに使用できる小さなプログラムを使用して、コードの詳細を説明します。操作も非常に簡単です。

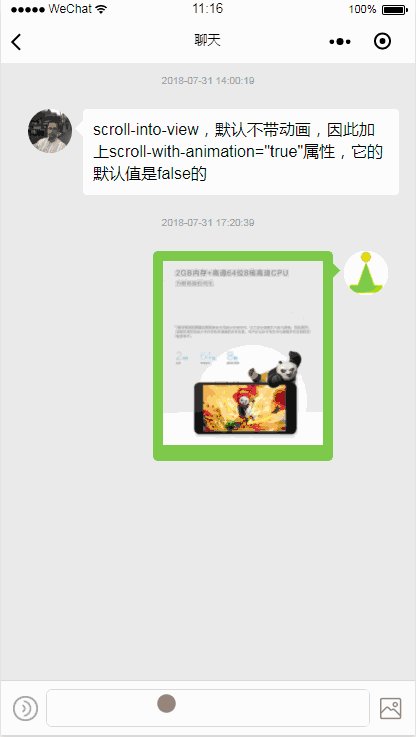
チャットセッション
シナリオ
オンラインカスタマーサービスのチャット会話などに使用します
1.円をレイアウトします
1.三角形の矢印
26rpx*26rpxの長方形を描画し、45度回転します隠す バブルの上で直角三角形になるように半分にします。
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>ログイン後にコピー
/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}ログイン後にコピー
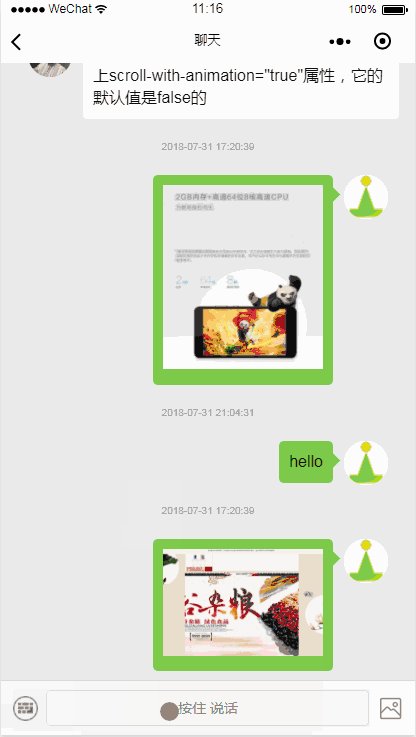
2. Flex-flow は、相手が送信したメッセージのアバターが左側になるように、フローの方向を変更します
。自分が送ったメッセージのアバターが右側にあります。
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">ログイン後にコピー
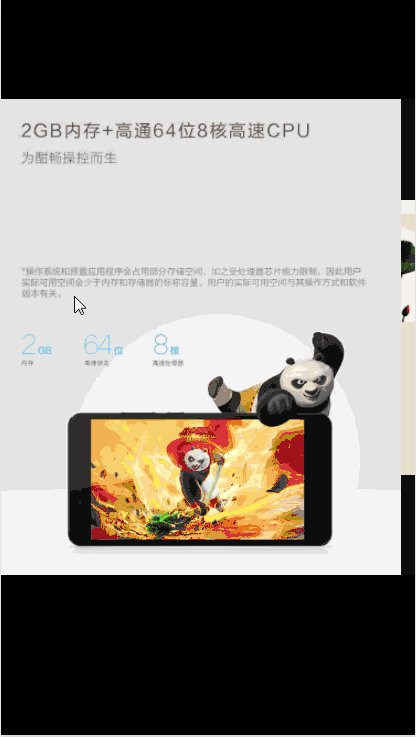
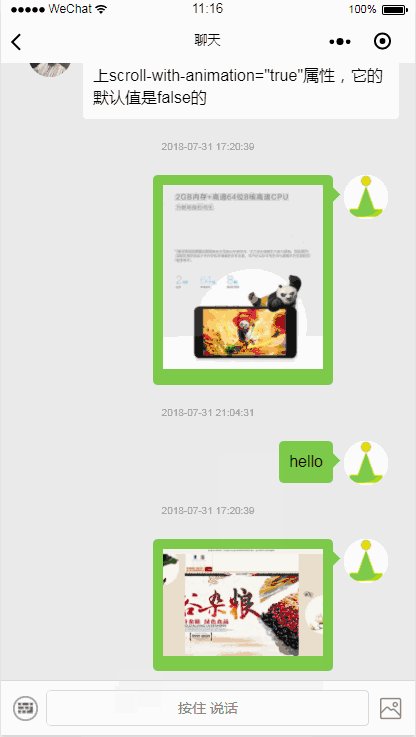
3. 押して話しかけると、フローティングレイヤーが水平方向と垂直方向に中央に配置されます
オプション1、JS手動計算
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}ログイン後にコピー
オプション2、純粋なCSS
<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">ログイン後にコピー
比較後、オプション2の方がオプション1より優れています
JS句読点
ワンタッチイベントでは、上にスワイプして音声入力をキャンセルできます
押すと一時停止が表示され、一定の距離を超えて上にスライドするとキャンセルプロンプトが表示され、上にスワイプしてキャンセルする場合は放します
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}ログイン後にコピー
2. メッセージ送信後、ページの最後までスクロール
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},ログイン後にコピー
data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},ログイン後にコピー
関連記事:
双方向同期チャットアプレット【ByJavaOnLinux】実装コード
関連動画:
顧客サービス会話 api2 - WeChat アプレット開発で簡単に楽しく、ビデオチュートリアルを作成
以上がWeChat アプレット開発チャット会話コンポーネント: オンライン カスタマー サービスのチャット会話に使用できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
1週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7450
7450
 15
15
 7450
7450
 15
15
CakePHP チュートリアル
 1374
1374
 52
52
 1374
1374
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
 77
77
 11
11
NYTの接続はヒントと回答です
 14
14
 7
7
 14
14
 7
7


