
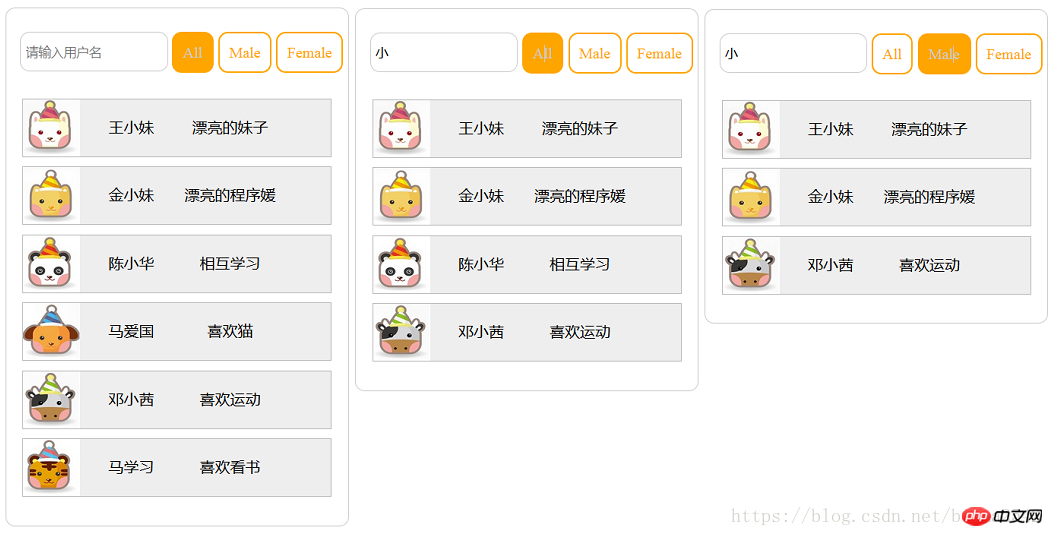
この記事では、ネイティブjsを使ってユーザーリストの組み合わせ条件フィルタリングを記述する方法を紹介します。結合された条件付きフィルタリングの機能は、ボタンと入力テキストを通じて実行できます。まず、前のレンダリングを詳細に紹介します。バックグラウンド データ):
var person = [
{ name: '王小妹', src: '01pic.jpg', sex: 'male', des: '漂亮的妹子'},
{ name: '金小妹', src: '02pic.jpg', sex: 'male', des: '漂亮的程序媛'},
{ name: '陈小华', src: '07pic.jpg', sex: 'female', des: '相互学习'},
{ name: '马爱国', src: '08pic.jpg', sex: 'female', des: '喜欢猫'},
{ name: '邓小茜', src: '04pic.jpg', sex: 'male', des: '喜欢运动'},
{ name: '马学习', src: '06pic.jpg', sex: 'female', des: '喜欢看书'}
] メイン HTML 構造: 
<body>
<p class="wrapper">
<p class="search">
<input type="text" placeholder="请输入用户名" id="input">
<ul id="searchUl">
<li class="active" sex = "all">All</li>
<li sex = "male">Male</li>
<li sex = "female">Female</li>
</ul>
</p>
<p class="userList">
<ul id="list">
<!-- 方便确定插入数据的结构和样式 -->
<!-- <li><img src="./images/01pic.jpg" alt="">
<span class="name">小航</span>
<span class="des">描述</span>
</li> -->
</ul>
</p>
</p>
<script src="./searchingData.js"></script>
</body>var listUl = document.getElementById('list');
var oInp = document.getElementById('input');
var sUl = document.getElementById('searchUl');
//渲染dom结构,遍历数组使用forEach()方法
function render(list){
var str = '';
list.forEach(function(ele, index){
str += '<li><img src="./images/'+ ele.src +'" alt="">\
<span class="name">'+ ele.name +'</span>\
<span class="des">'+ ele.des +'</span></li>';
});
listUl.innerHTML = str;
}//获取input输入的value值,需绑定一个oninput事件,获取过滤结果后渲染
oInp.oninput = function(){
var text = this.value;
//state.text = this.value; //组合条件筛选
render(filterText(text, person)); //单一筛选、渲染
//render(addFn(filterFn,person)); //组合条件筛选、渲染
}
//输入文本过滤
function filterText(val, arr){
var fArr = arr.filter(function(ele, index){
if(ele.name.indexOf(val) !== -1){
return true;
}
})
return fArr;
}//绑定点击事件
sUl.addEventListener('click', function(e){
if(e.target.tagName == 'LI'){
var sex = e.target.getAttribute('sex');
//state.sex = e.target.getAttribute('sex'); //组合条件筛选
document.getElementsByClassName('active')[0].className = ''; //修改点击按钮的样式
e.target.className = 'active'; //修改点击按钮的样式
render(filterSex(sex, person));
//render(addFn(filterFn,person));//组合条件筛选、渲染
}
})
//点击按钮筛选
function filterSex(sex, arr){
if(sex == 'all'){
return arr;
}else{
var sArr = arr.filter(function(ele, index){
if(sex == ele.sex){
return true;
}
})
return sArr;
}
}//组合筛选,在一个筛选结果的基础上筛选(修改传入数组arr),参数lastArr上一次筛选返回的数组
//筛选条件:实现筛选条件的函数
var filterFn = {
text: filterText,
sex: filterSex
}
//筛选条件:之前的筛选的值text、sex 要改为 state.text state.sex
var state = {
text: '',
sex: 'all'
}
//组合
function addFn(obj, arr){
var lastArr = arr;
for(var prop in obj){
lastArr = obj[prop](state[prop], lastArr);
console.log(lastArr);
}
return lastArr;
}JavaScript フロントエンド データの複数条件フィルタリング関数の実装コード
フロントエンドを実装する JavaScript の例データの複数条件フィルタリング機能
JavaScriptの使用 - Li Yanhui Javascriptビデオチュートリアル
以上が詳しい事例解説_JavaScriptを使ってユーザーリストの組み合わせ条件フィルタリングを記述するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。