
この記事では、フレキシブルボックスレイアウト(コード付き)を紹介します。必要な方は参考にしていただければ幸いです。
フレキシブル レイアウト、別名「フレックス レイアウト」
Display: flex/inline-flex 属性を親コンテナに追加して、コンテナのコンテンツを作成します。フレキシブルなレイアウト表示は、通常のドキュメントフローの表示方法に従いません
コンテナにフレキシブルレイアウトを追加した後、コンテナコンテンツのみがフレキシブルレイアウトを採用し、ドキュメントフロー内のコンテナ自体の配置方法は引き続き従います通常のドキュメント フロー;
display:flex; コンテナにフレキシブル レイアウトを追加すると、ブロック レベルの要素として表示されます。
Flex レイアウトに設定された後は、子要素の float、clear、vertical-align プロパティは無効になります。ただし、position 属性は引き続き有効です。
コードは次のとおりです:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.box p{
height: 50vh;
flex: 1;
}
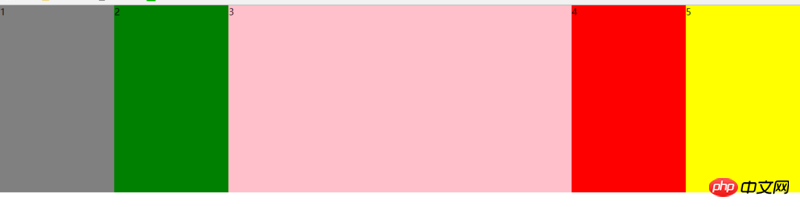
.box p:nth-child(1){
background: gray;
}
.box p:nth-child(2){
background: green;
}
.box p:nth-child(3){
background: pink;
flex: 3;
}
.box p:nth-child(4){
background: red;
}
.box p:nth-child(5){
background: yellow;
}
</style>
<p>
</p><p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>

HTML でのフレキシブル レイアウト (Flex) の紹介 (コード付き)
以上がフレキシブル ボックス レイアウトの概要 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。