
この記事では、Vue でグローバル変数とグローバル メソッドを定義する方法を紹介します。 (コード)、それは特定の参考値を必要としている友人がそれを参照できることを願っています。
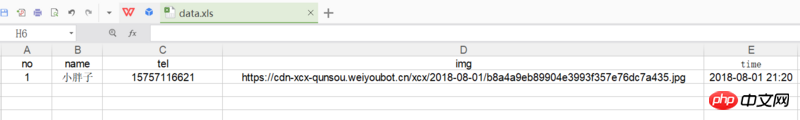
映画鑑賞活動を整理するには登録数を数え、映画レビューを収集する必要があるため、管理者がデータをダウンロードしたとき、映画レビューが単なる写真への URL リンクであることに気づき、WeChat アプレット「登録ツール」を選択しました。手動でダウンロードする必要があるのに、プログラマーはどうして困惑するのでしょうか?

const xlsx = require('xlsx');
const mkdirp = require('mkdirp');
const request = require('request');
const fs = require('fs');
const workbook = xlsx.readFile('data.xls');
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', ...]
const worksheet = workbook.Sheets[sheetNames[0]];
const data = xlsx.utils.sheet_to_json(worksheet);
const dir = './images';
// 创建文件夹
mkdirp(dir);
data.forEach(item => {
request.head(item.img, (err, res, body) => {
request(item.img).pipe(fs.createWriteStream(dir + "/" + item.name+'.jpg'));
});
})ノードで。分散クラスターの内容を含む js 
JS オブジェクト指向プログラミングにおけるカプセル化の分析
以上がExcel データの読み取りと画像のダウンロードのための Nodejs コードの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。