
この記事では、Vue でのイベントのバブリングを防ぐ方法について詳しく説明します。必要な方は参考にしてください。
私は最近vueを使用してリクエストを作成しました。おそらく同じ領域をクリックすると、異なる応答関数があり、図に示すように、一般的な応答関数もあります。以下:

DOM 構造は次のとおりです:
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
ここでのバブリングのパフォーマンスは、ユーザーが図のイベント 1 またはイベント 2 の領域をクリックすると、イベント 3 も実行されることです。これは、時間バブリング メカニズムにより、「handleClick1」がクリックされたときに「handleClick3」も応答するためです。これはほとんどの場合望ましくありませんが、ここでも望ましくありません。
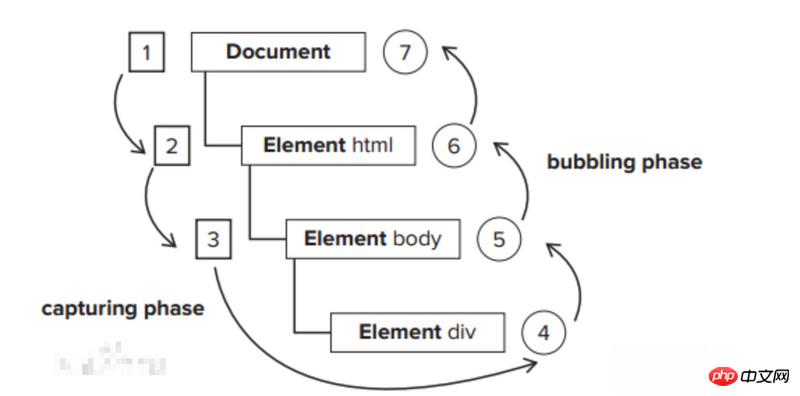
泡立ちの古典的な説明を見てください。または

写真のステップ 4、5、6、7 が泡立ちの段階です。
イベントがバブルアップした場合は、イベントのバブルアップを停止します。 ブラウザごとにイベントのバブリングを防ぐ方法が異なることを考慮して、イベントのバブリングを防ぐメソッドを手動で作成することをお勧めします
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用上記の互換性メソッドは、event と stop の両方と互換性があります。泡立て方法。 ただし、Vue では、インライン ステートメント プロセッサで元の DOM イベントにアクセスする必要があります。これは、特殊変数 $event を使用してメソッドに渡すことができます。例:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}したがって、ここでバブリングを停止する上記の方法を簡略化できます:
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $eventVue.js は、v-on 用のイベント修飾子を提供します。変更シンボルは次のとおりです。ドットで始まるコマンド接尾辞で表されます。これらのイベント修飾子には主に次のものが含まれます:一度
受動的
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
おすすめ関連記事:
以上がバブリングを防ぐためのvueのイベントの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。