
この記事では、React で svg を使用するさまざまな方法をまとめて紹介します (コード付き)。必要な方は参考にしていただければ幸いです。
利点

SVGは歪みがなく、ズーム時に画像が鮮明です内か外か
SVG ファイルは純粋な XML であり、DOM 構造でもあります
使いやすく、デザイン ソフトウェアに直接エクスポートできます
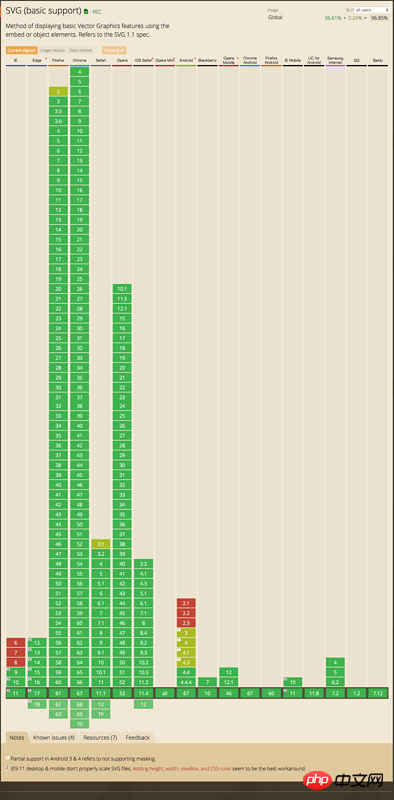
以前の互換性チャート、または caniuse.com にアクセスしてチェックしてください
もちろん、Web サイトがこれらの古いブラウザと互換性を維持する必要がある場合は、Zhang Xinxu の SVG 下位互換性グレースフル ダウングレード テクノロジなど、対応するソリューションがコミュニティにあります。 
多くのオプションがありますが、ニーズに合ったものが最適です
const Home = () => (
<div>
<svg>
<rect></rect>
</svg>
</div>
)
iconfont
コードをプロジェクトCSSに直接コピーし、ラベルスタイルをカスタマイズします。Aliの公式記事を参照してください。簡単で、使い方は簡単で、ブラウザと互換性があり、高性能ですが、手動でアップロードする必要があります (他のソリューションを追加することも歓迎します)。Alibaba の CDN 以外の環境に展開する場合は、最初にダウンロードする必要があります。それをターゲット環境にアップロードするのは少し面倒です また、同様のソリューションが提供されています
また、同様のソリューションが提供されています
プロジェクトビルド前の変換例:
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}。さらに、svgr (後述) もこのソリューションを提供していますので、ご自身で確認してください
プロジェクト構築時間の変換例:
@svgr/webpack
うーん、これは webpack ローダーです。
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}このソリューションの利点は、ビルド時の変換に反映されるだけでなく、さらに重要なことに、SVGAttributes を完全に継承するため、追加の学習コストは必要ありません。プロジェクト ts-react-webpack4 またはスキャフォールディング steamer-react-ts を参照できます。 その他、同様の方法で実装されたreact-svg、svg-react-loaderなどもあります
おすすめ関連記事:
svgパスの役割: Webでsvgパスを使う方法開発 Storage Event がページ間通信を実装する方法以上がReactでsvgを使う様々な方法まとめ(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。