(面接でよくある質問)setTimeoutからjsの非同期原理までjsの基礎
これらは非常に基本的なものですが、見落とされやすい問題です。誰もがこのメソッドの使用方法を知っていますが、そのプロセスがどのようなものであるかを詳しくは勉強していません。最初のキーダウン中に、以下のコードを見てください。入力の元の値ですが、2 番目の値がキーダウンされると、更新された値がポップアップします。これは、setTimeout が遅延が 0 に設定されているにもかかわらず、実行の背後で追加されるためです。キューに追加されますが、この非同期プロセスでは、コールバック関数が実行された時点で、出力はすでに更新された値になります。ここでのもう 1 つの問題は、関数の内部と外部で異なるオブジェクトが示されることです。関数内に関数がある場合は、これに注意してください。あまり言わないでください。
次に、js はシングルスレッドです。マルチスレッドがなければ、プログラム全体がスタックすることが考えられます。ブラウザは、js にいくつかの非同期属性を持たせます。はシングルスレッド言語です。ブラウザはタスク (関数) を実行するために 1 つのメイン スレッドのみを JS に割り当てますが、一度に実行できるタスクは 1 つだけです。これらのタスクは実行を待機するタスク キューを形成します。フロントエンドは、ネットワークリクエスト、タイマー、イベント監視など、非常に時間のかかるタスクです。これらのタスクが他のタスクと同様に実行を待機するためにキューに入れられると、実行効率が非常に低くなり、ページがフリーズすることもあります。したがって、ブラウザーは、主に http リクエスト スレッド、ブラウザー タイミング トリガー、ブラウザー イベント トリガー スレッドなどの時間のかかるタスク用に追加のスレッドを開きます。これらのタスクは非同期です。
ブラウザはネットワークリクエストなどの非同期タスク用に別のスレッドを開きます。そこで問題は、これらの非同期タスクの完了をメインスレッドがどのようにして認識するのかということです。答えはコールバック関数です。プログラム全体がイベント駆動型です。たとえば、タイマーを設定するコードがあります
<input type="text" value="a" name="input" onkeydown="alert(this.value)" />
<input type="text" value="a" name="input" onkeydown="var me=this;setTimeout(function(){alert(me.value)},0)" >。タイミングを非同期に実行します。500ms が経過すると、スケジュールされたイベントがトリガーされます。この時点で、コールバック関数がタスク キューに配置されます。プログラム全体はそのようなイベントによって推進されます。
したがって、js は常にシングルスレッドであり、ブラウザーが非同期実行を実現する鍵となります
以下はインターネットから転送されます:
js はタスク キューからタスクを抽出するジョブを実行しています。そしてそれらをメインスレッドに入れて実行します。以下で理解を深めていきましょう。
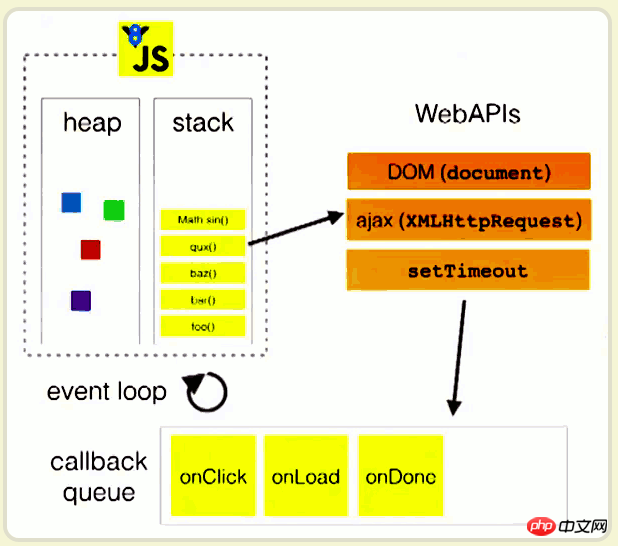
この写真は、フィリップ・ロバーツのスピーチ「助けてください、イベントループにはまってしまいました」からのものです。これは非常に奥深いものです。  先ほど学んだ概念を図にマッピングしてみましょう。上記の非同期タスクのためにブラウザーが開くスレッドは、まとめて WebAPI として理解できます。上記のタスク キューはコールバック キューであり、メイン スレッドと呼ばれるものはコールバックです。スレッドは点線で構成される部分であり、関数の実行はスタックのプッシュとポップによって行われます。メインスレッド 関数本体を実行すると、上記の関数がまだ実行される必要があることが判明したため、関数が実行されるとスタックにプッシュされます。スタック。スタックがクリアされると、タスクが実行されたことになります。このとき、コールバックキューから次のタスクが検索され、スタックにプッシュされます(この検索プロセスは常にループするため、イベントループと呼ばれます)。タスクキューにタスクがあります)。
先ほど学んだ概念を図にマッピングしてみましょう。上記の非同期タスクのためにブラウザーが開くスレッドは、まとめて WebAPI として理解できます。上記のタスク キューはコールバック キューであり、メイン スレッドと呼ばれるものはコールバックです。スレッドは点線で構成される部分であり、関数の実行はスタックのプッシュとポップによって行われます。メインスレッド 関数本体を実行すると、上記の関数がまだ実行される必要があることが判明したため、関数が実行されるとスタックにプッシュされます。スタック。スタックがクリアされると、タスクが実行されたことになります。このとき、コールバックキューから次のタスクが検索され、スタックにプッシュされます(この検索プロセスは常にループするため、イベントループと呼ばれます)。タスクキューにタスクがあります)。
関連記事:
以上が(面接でよくある質問)setTimeoutからjsの非同期原理までjsの基礎の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




