この記事の内容は、CSS を使用してドットを動かすアニメーション効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
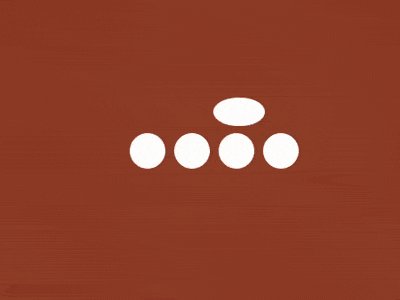
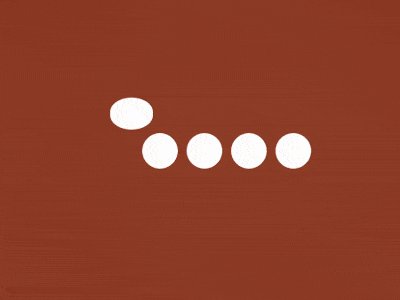
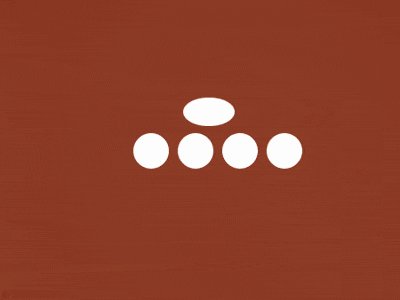
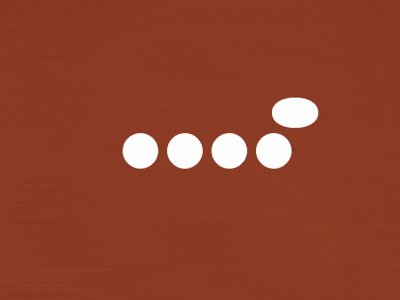
エフェクトプレビュー

ソースコードダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義、コンテナには5が含まれています要素、各要素は 1 つの小さなボールを表します:
1 2 3 4 5 6 7 | <p>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>
|
ログイン後にコピー
中央表示:
1 2 3 4 5 6 7 8 | body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, sienna, maroon);
}
|
ログイン後にコピー
コンテナのサイズを定義します:
1 2 3 4 5 | .loader {
width: 6em;
height: 1em;
font-size: 40px;
}
|
ログイン後にコピー
ドットを描画します:
1 2 3 4 5 6 7 8 9 10 11 12 | .loader {
position: relative;
}
.loader span {
position: absolute;
width: 1em;
height: 1em;
background-color: white;
border-radius: 50%;
left: 5em;
}
|
ログイン後にコピー
右から左に移動し、左から戻るボールを定義します。右:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .loader {
--duration: 5s;
}
.loader span {
animation:
walk linear infinite;
animation-duration: var(--duration);
}
@keyframes walk {
0%, 95%, 100% {
left: 5em;
}
80%, 85% {
left: 0;
}
}
|
ログイン後にコピー
ボールが左端で飛び上がり、右端で落ちるアニメーション効果を追加:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .loader span {
animation:
walk linear infinite,
jump linear infinite;
}
@keyframes jump {
80%, 100% {
top: 0;
}
85%, 95% {
top: -1em;
}
}
|
ログイン後にコピー
動きによってボールが左から右に戻るアニメーション効果を追加わずかに潰れたエフェクト:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .loader span {
animation:
walk linear infinite,
jump linear infinite,
squash linear infinite;
}
@keyframes squash {
80%, 100% {
width: 1em;
height: 1em;
}
90% {
width: 2em;
height: 0.8em;
}
}
|
ログイン後にコピー
5 つのボールの変数を定義:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .loader span:nth-child(1) {
--n: 1;
}
.loader span:nth-child(2) {
--n: 2;
}
.loader span:nth-child(3) {
--n: 3;
}
.loader span:nth-child(4) {
--n: 4;
}
.loader span:nth-child(5) {
--n: 5;
}
|
ログイン後にコピー
ボールの数を宣言:
アニメーションの遅延を設定:
1 2 3 | .loader span {
animation-delay: calc(var(--n) * var(--duration) / var(--dots) * -1);
}
|
ログイン後にコピー
最後に、ポイントのサイズを小さく変更します:
1 2 3 | .loader {
font-size: 20px;
}
|
ログイン後にコピー
完了!
CSS を使用して色が変化する回転アニメーションの動的な効果を実現する方法以上がCSS を使用してドットを動かすアニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。