
2. 実装原理
WebSocket 接続の実装プロセスでは、WebSocket 接続リクエストをブラウザ経由で送信する必要があり、その後サーバーが応答を送信します。このプロセスは通常「ハンドシェイク」と呼ばれます。 WebSocket API では、ブラウザとサーバーはハンドシェイク アクションを実行するだけで、ブラウザとサーバーの間に高速チャネルが形成されます。データは両者間で直接送信できます。
3. 利点 以前のメッセージ プッシュ メカニズムでは、ブラウザーが特定の時間間隔でリクエストを自動的に発行し、サーバーのメッセージをアクティブにプルバックしていました。この種のメソッドは大量のリソースを消費します。これは本質的に http リクエストであり、非常に扱いにくいものです。 WebSocket は、ブラウザとサーバー間のハンドシェイクを完了します。接続が確立されると、サーバーはクライアントにデータをアクティブに送信でき、クライアントはいつでもサーバーにデータを送信できます。
以前のメッセージ プッシュ メカニズムでは、ブラウザーが特定の時間間隔でリクエストを自動的に発行し、サーバーのメッセージをアクティブにプルバックしていました。この種のメソッドは大量のリソースを消費します。これは本質的に http リクエストであり、非常に扱いにくいものです。 WebSocket は、ブラウザとサーバー間のハンドシェイクを完了します。接続が確立されると、サーバーはクライアントにデータをアクティブに送信でき、クライアントはいつでもサーバーにデータを送信できます。
1.WebSocket:
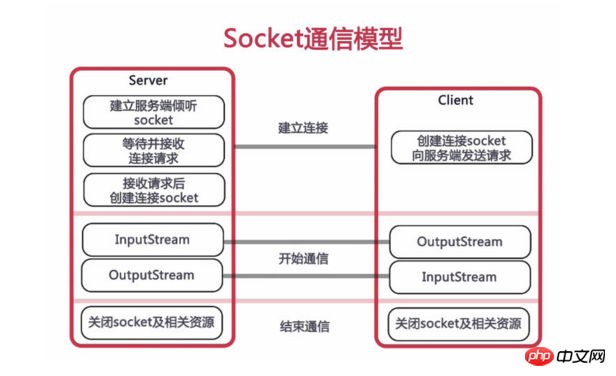
通信を確立するとき、クライアントは積極的に接続リクエストを開始し、サーバーは受動的にリッスンします。
2.ソケット:
すべての対話は次のとおりです: クライアントが積極的にリクエストを開始し (リクエスト)、サーバーが受動的に応答します (レスポンス)。
|
3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
|
|
1.コアクラス:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
|
2. 独自のコードを呼び出します:
|
1 2 3 4 5 |
|
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
WebSocket に基づく WEB メッセージ プッシュ フレームワーク
関連ビデオ:
以上がJava バックグラウンド メッセージ プッシュを実装するための WebSocket の原則と基本知識の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。