
KAPO は個人のブログであるため、そのコンテンツのほとんどには私自身の情報や作品も表示されます。本来の目的は皆さんに自己紹介をすることです。利己的な目的は、インタビュー中に X のふりをできるようにすることです
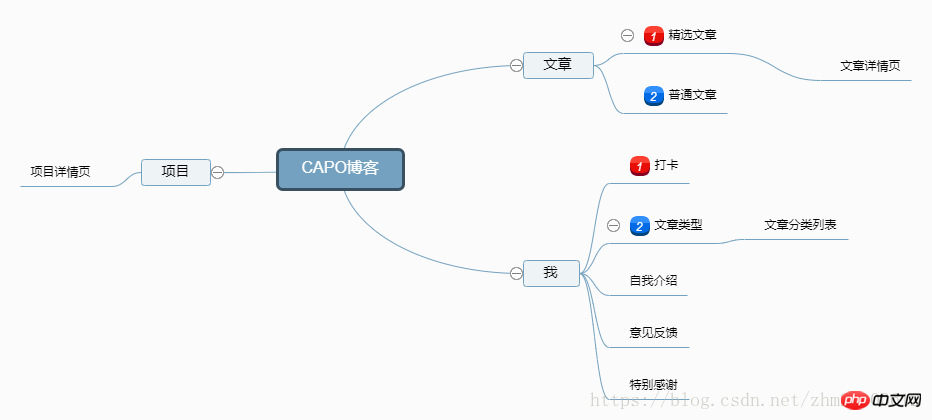
KAPO のアーキテクチャ図 
ブログは主に、記事、プロジェクト、私の
記事の 3 つの主要なモジュールに分かれています。厳選記事と通常記事。厳選した記事はトラフィックの多い記事です
プロジェクト: 私が行ったプロジェクトをいくつか紹介します
私: チェックインや記事の種類(フロントエンド、運用保守、ライフ)も含めて、直接ジャンプする予定でしたただし、ミニ プログラムの switchTab はパラメータを取ることができないため、新しいコンポーネント リストを追加することしかできません。
KAPOのページディレクトリ  KAPOソースコードディレクトリ
KAPOソースコードディレクトリ
assets: 静的リソースの保存に使用されます
- icon KAPO は iconfont フォント アイコン ライブラリを使用します
- 画像 ページ内で使用される静的リソース
- navは、KAPOブログ
ページにアイコン画像を保存します
インデックス(記事テーブル:選択した記事と記事リストを含むホームページ。コンテンツをクリックすると詳細ページにジャンプします)
about (私: チェックイン、お礼、記事の分類と内容を含め、このページではチェックインが中心です)
detail (記事詳細ページ)
フィードバック (フィードバック:このブログをより良くしてください。ご提案をお待ちしております)
リスト(記事カテゴリーページ: このページは当初の計画には含まれていませんでした。技術的な理由により、このページを追加する必要がありました)
me(私について: いくつか紹介しました 詳細を使って記事を書いて直接紹介したかったのですが、品質が十分ではないと感じたのと、トランスコード後の形式が希望の形式ではなかったので、開発中にこのページを追加しました。詳細を使用してバックグラウンドから直接読み取ることを検討できます)
詳細 (チェックイン: このページは、この小さなプログラムの最も重要な部分であり、私の 4 つの目標を記録するために使用されます: 毎日 1 回の腕立て伏せ、読書本を100冊読み、外国語を学び、ギターを弾き、日々の実装プロセスを記録します
プロジェクト (プロジェクト: 公式ウェブサイト、バックエンド、WeChat 公式アカウント、小規模プログラムなど、私が行ったいくつかのプロジェクトを記録します)
project_page (プロジェクト詳細ページ: このページも詳細ページを使用する予定でしたが、詳細ページのデザインが表現したい内容を完璧に表現できなかったので再デザインしました)
start: スタートページ: 表示方法をまだ考え中ですが、いくつかデザインがありましたが、すべて断念しました
wxParseは、HTMLコードをミニプログラムで認識される言語に変換するために使用されます
以上がケースシェアリングミニプログラムの開発と実装 個人ブログ KAPO のアーキテクチャの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。