LaravelフレームワークにおけるPossport APIの認証処理の詳細説明(画像とテキスト)
この記事では、Laravel フレームワークにおける Possport Api の認証プロセスの詳細な説明 (写真とテキスト) を紹介します。内容は非常に詳細であり、困っている友人に役立つことを願っています。
1. Laravel は従来のログインフォームを通じてユーザー認証を非常に簡単にしましたが、API はどうなるのでしょうか? API は通常、認証にトークンを使用し、リクエスト間のセッション状態を維持しません。 Laravel は Laravel Passport を使用して API 認証を簡単にします。 Passport は Alex Bilbie が管理する League OAuth2 サーバーに基づいており、Laravel アプリケーションに完全な OAuth2 サーバー実装を数分で提供できます。 Laravel Passport让API认证变得轻而易举,Passport基于Alex Bilbie维护的League OAuth2 server,可以在数分钟内为Laravel应用提供完整的OAuth2服务器实现。
2.安装
composer require laravel/passport
3.接下来,在配置文件 config/app.php 的providers 数组中注册 Passport 服务提供者:
Laravel\Passport\PassportServiceProvider::class,
4.Passport 迁移将会为应用生成用于存放客户端和访问令牌的数据表 (迁移文件位置/vendor/laravel/passport/database)( 创建相关的表)
php artisan migrate
5.创建生成安全访问令牌时用到的加密密钥及私人访问和密码访问客户端。
php artisan passport:install
注意:到这里会有一个问题,就是当你注册完之后再一次代用注册接口是回报错,在从从新执行一下php artisan passport:install就OK了
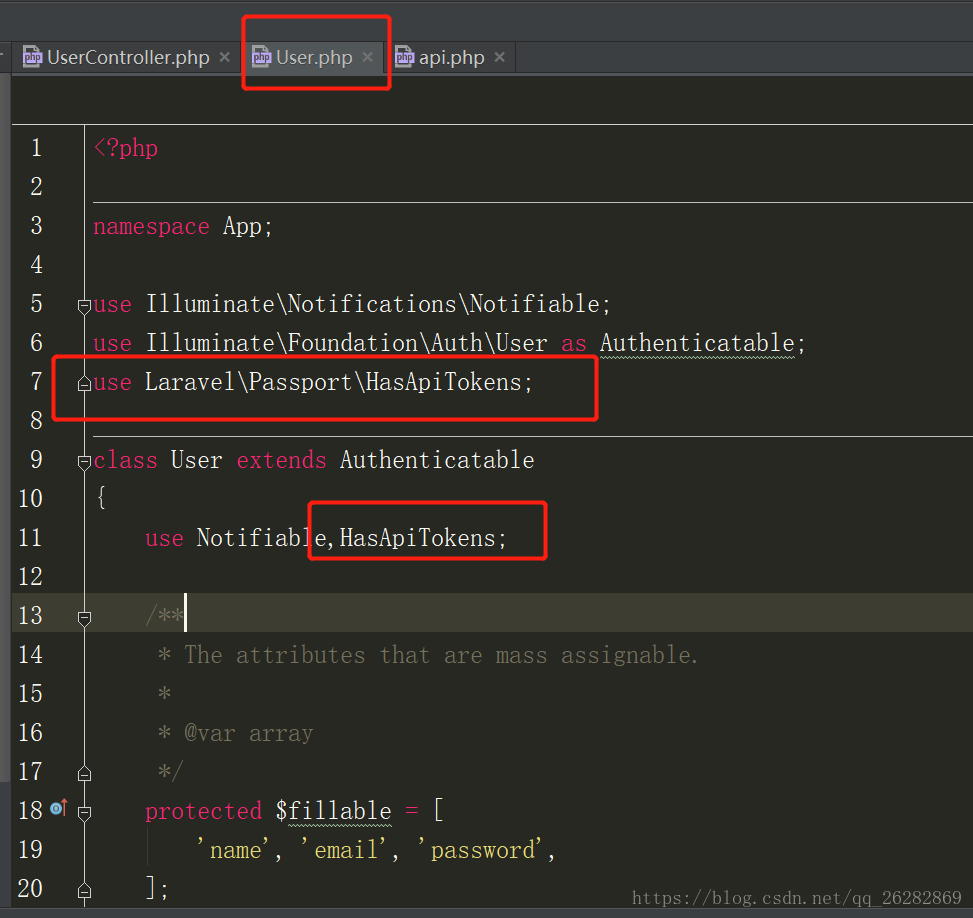
6.Trait 添加到 AppUser 模型中,这个 Trait 会给这个模型提供一些辅助函数,用于检查已认证用户的令牌和使用作用于。
Laravel\Passport\HasApiTokens

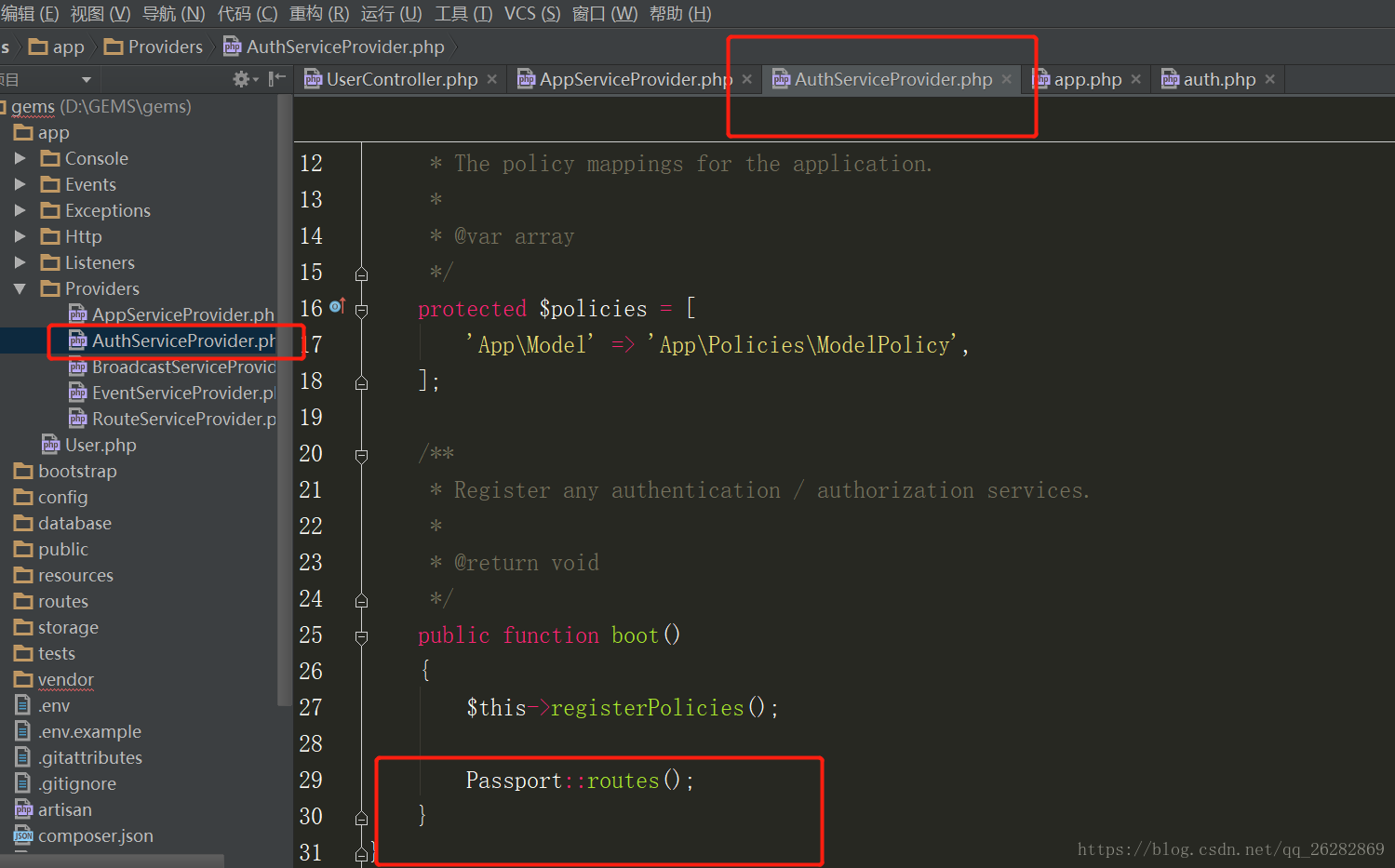
7.然后在 AuthServiceProvider 的 boot 方法中添加 Passport::roues(); 
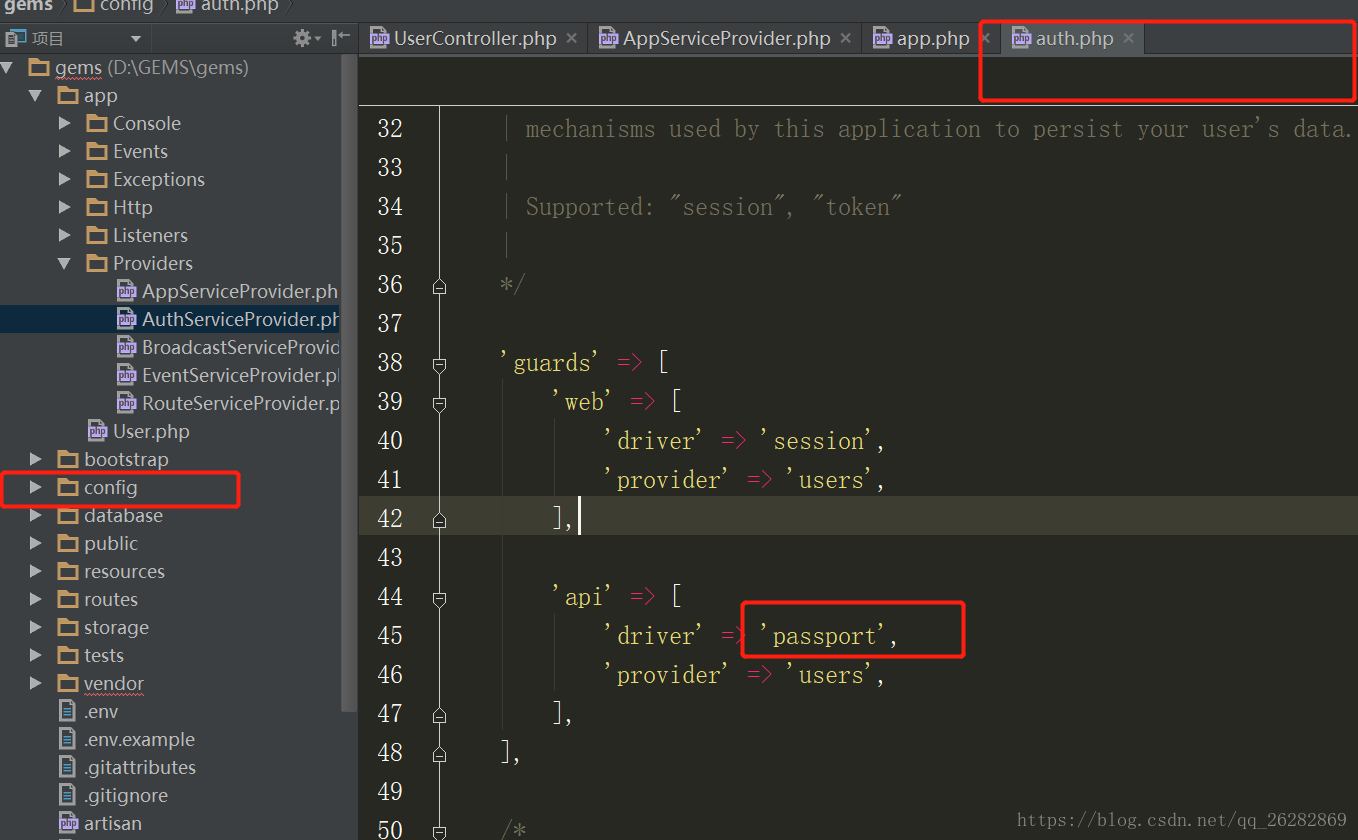
8.最后,修改文件 config/auth.php 中 api 部分的授权保护项( driver )改为 passport
2. 
Route::group(['namespace'=>'api'], function(){
// 无需认证路由
Route::match(['get','post'],'/login', 'UserController@login')->name('login');
Route::post('/register', 'UserController@register');
// 需认证路由
Route::group(['middleware' => 'auth:api'], function(){
Route::get('/v1/passport', 'UserController@passport');
});
});3. 次に、構成ファイル
config/app.php</code の <code>providers 配列に Passport サービス プロバイダーを登録します。 > 著者: <?php
namespace App\Http\Controllers\Api;
use App\User;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Validator;
class UserController extends Controller{
public function __construct(){
$this->content = array();
}
public function login(){
//dd(request('name'));
if(Auth::attempt(['name' => request('name'), 'password' => request('password')])) {
$user = Auth::user();
$this->content['token'] = $user->createToken(request('name'))->accessToken;
$status = 200;
} else {
$this->content['error'] = "未授权";
$status = 401;
}
return response()->json($this->content, $status);
} public function passport(){
return response()->json(['user' => Auth::user()]);
} /**
* 注册用户创建token
*/
public function register(Request $request){
$input = $request->all();
$validator = Validator::make($input, [
'email' => 'required|string|email|max:255|unique:users|min:4',
'password' => 'required|string|min:6',
]);
if ($validator->fails())
{
return response()->json(['error'=>$validator->errors()], 401);
}
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
if( $user !==false){
$success['token'] = $user->createToken($input['name'])->accessToken;
$success['email'] = $user->email;
$success['uid'] = $user->id;
return response()->json(['error_code'=>0,'data'=>$success], 200);
}
return response()->json(['error_code'=>1,'data'=>$input], 401);
}
}4. パスポートの移行により、アプリケーションがクライアントとアクセストークンを保存するためのデータテーブルが生成されます (移行ファイルの場所/ベンダー/laravel/パスポート/データベース) (関連テーブルを作成します)
rrreee5.プライベート アクセス クライアントとパスワード アクセス クライアントは、安全なアクセス トークンを生成するために使用されます。
rrreee注: ここで問題が発生します。つまり、登録後に登録インターフェイスを再度使用すると、phpArtisan Passport:install を再実行するとエラーが報告されます。 OK
6 .Trait が AppUser モデルに追加されます。この Trait は、認証されたユーザーのトークンを確認して使用するためのいくつかのヘルパー関数をこのモデルに提供します。
rrreee

7. 次に、AuthServiceProviderboot メソッドに Passport::roues(); を追加します。 /code> コード> 

config/auth.php の <code>api 部分にある認証保護項目を変更します。 code> ( driver ) を passport に変換します。この調整により、アプリケーションは API 認証リクエストの受信時に Passport の TokenGuard を使用して処理できるようになります 9. テスト ルーティングを追加します
9. テスト ルーティングを追加します
php 職人 make:controller ApiUserController
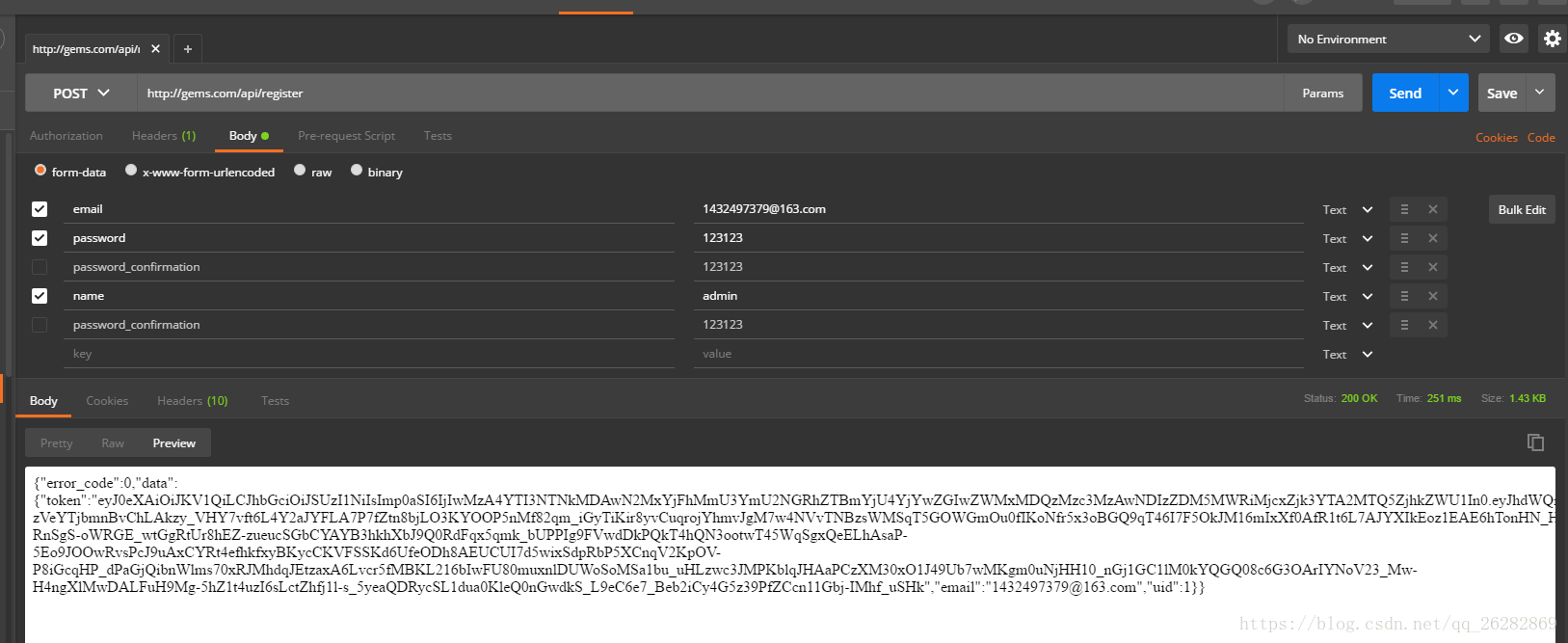
rrreee11 を実行します。郵便配達員を通じてトークンを取得する簡単なテスト 登録: インターフェース アドレス: http://gems.com/api/register
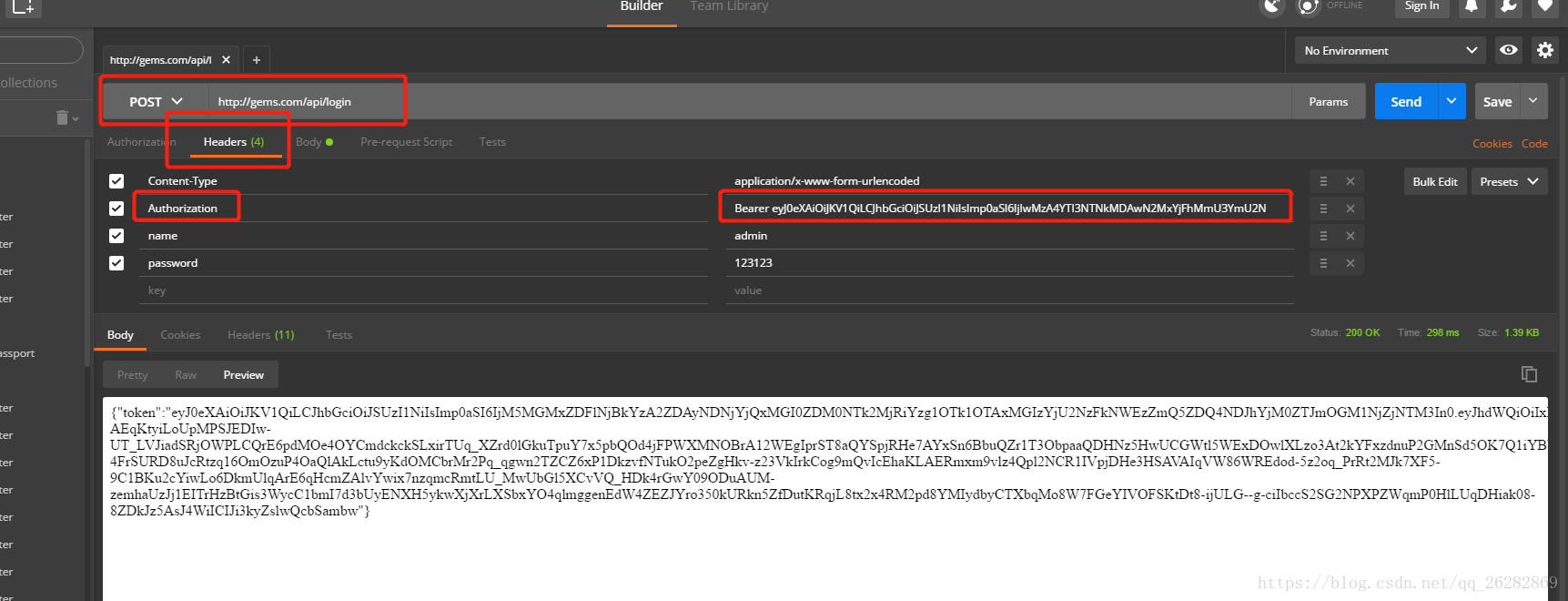
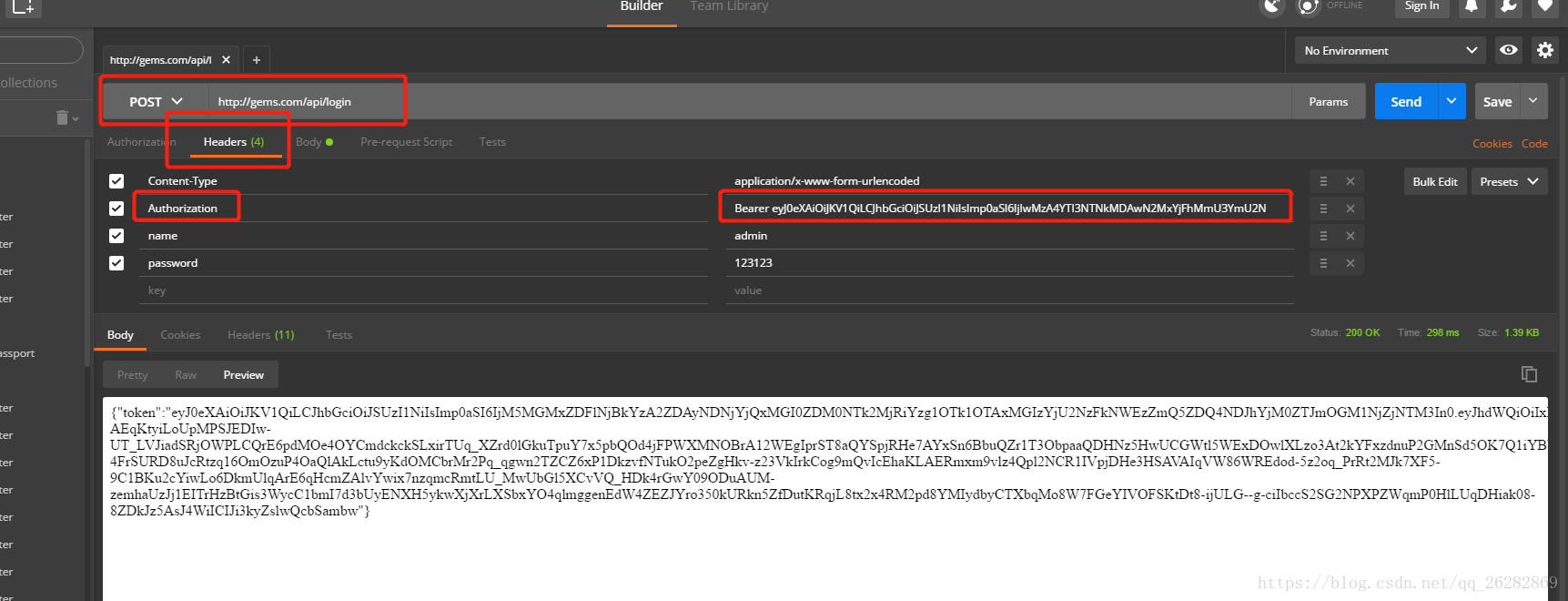
ログイン: http://gems.com/api/login
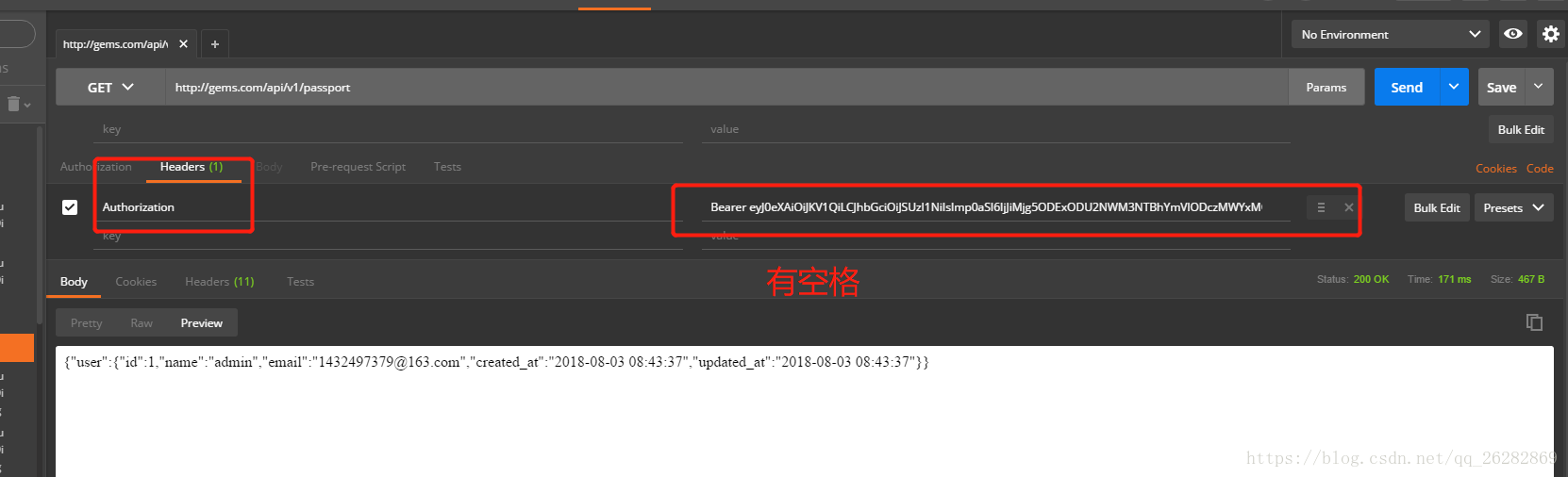
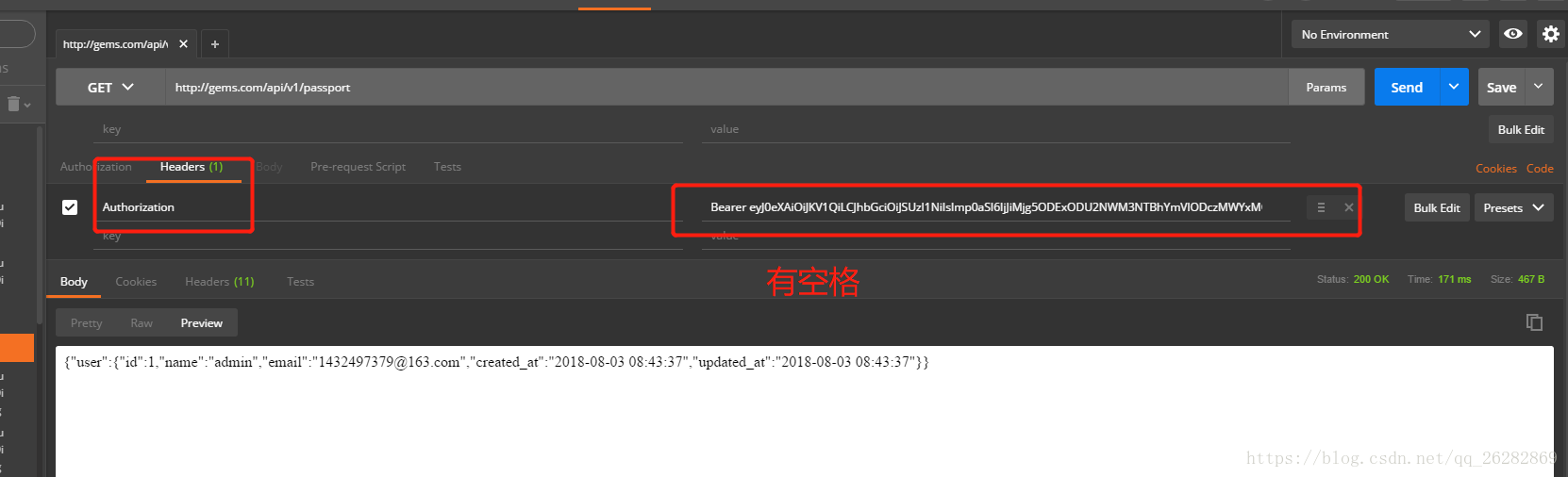
テスト ユーザー情報の取得: http://gems.com/api/v1/passport 🎜🎜🎜🎜 おすすめ関連記事: 🎜🎜🎜laravel フレームワークモデルの作成と使い方 🎜🎜🎜🎜 laravel5.5 フレームワークのビュー間でデータを共有するには?ビュー間でデータを共有する方法 (コードを使用) 🎜🎜🎜🎜以上がLaravelフレームワークにおけるPossport APIの認証処理の詳細説明(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7731
7731
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 どちらが良いのか、DjangoとLaravel?
Mar 28, 2025 am 10:41 AM
どちらが良いのか、DjangoとLaravel?
Mar 28, 2025 am 10:41 AM
DjangoとLaravelはどちらもフルスタックのフレームワークです。 DjangoはPython開発者や複雑なビジネスロジックに適していますが、LaravelはPHP開発者とエレガントな構文に適しています。 1.DjangoはPythonに基づいており、迅速な発展と高い並行性に適した「バッテリーコンプリート」哲学に従います。 2. LaravelはPHPに基づいており、開発者エクスペリエンスを強調しており、小規模から中規模のプロジェクトに適しています。
 LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
Laravelはバックエンドロジックでどのように役割を果たしますか?ルーティングシステム、Eloquentorm、認証と承認、イベントとリスナー、パフォーマンスの最適化を通じてバックエンド開発を簡素化および強化します。 1.ルーティングシステムにより、URL構造の定義とリクエスト処理ロジックが可能になります。 2.Eloquentormは、データベースの相互作用を簡素化します。 3.認証および承認システムは、ユーザー管理に便利です。 4.イベントとリスナーは、ゆるく結合したコード構造を実装します。 5.パフォーマンスの最適化により、キャッシュとキューイングを通じてアプリケーションの効率が向上します。
 Laravelは紹介例
Apr 18, 2025 pm 12:45 PM
Laravelは紹介例
Apr 18, 2025 pm 12:45 PM
Laravelは、Webアプリケーションを簡単に構築するためのPHPフレームワークです。次のような強力な機能を提供します。インストール:Laravel CLIを作曲家にグローバルにインストールし、プロジェクトディレクトリにアプリケーションを作成します。ルーティング:ルート/web.phpのURLとハンドラーの関係を定義します。ビュー:リソース/ビューでビューを作成して、アプリケーションのインターフェイスをレンダリングします。データベース統合:MySQLなどのデータベースとのすぐ外側の統合を提供し、移行を使用してテーブルを作成および変更します。モデルとコントローラー:モデルはデータベースエンティティを表し、コントローラーはHTTP要求を処理します。
 どちらがより良いPHPですか、それともLaravelですか?
Mar 27, 2025 pm 05:31 PM
どちらがより良いPHPですか、それともLaravelですか?
Mar 27, 2025 pm 05:31 PM
LaravelはPHPベースのフレームワークであるため、PHPとLaravelは直接匹敵するものではありません。 1.PHPは、シンプルで直接的であるため、小規模プロジェクトや迅速なプロトタイピングに適しています。 2。LARAVELは、豊富な機能とツールを提供するため、大規模なプロジェクトや効率的な開発に適していますが、急な学習曲線があり、純粋なPHPほど良くない場合があります。
 Laravelはフロントエンドですか、それともバックエンドですか?
Mar 27, 2025 pm 05:31 PM
Laravelはフロントエンドですか、それともバックエンドですか?
Mar 27, 2025 pm 05:31 PM
laravelisabackendframeworkbuiltonphp、designforwebapplicationdevelopment.itfocusonserver-sidelogic、databasemanagement、およびapplicationStructure、およびbueithedendtechnologiesvue.jsorreactforfull-stackdevelymentと統合されていること。
 Laravelユーザーログイン機能
Apr 18, 2025 pm 12:48 PM
Laravelユーザーログイン機能
Apr 18, 2025 pm 12:48 PM
Laravelは、ユーザーモデル(Eloquentモデル)の定義、ログインフォームの作成(ブレードテンプレートエンジン)、ログインコントローラーの作成(認証\ログインコントローラーの継承)、ログイン要求の検証(Auth ::試行)の検証など、ユーザーログイン機能を実装するための包括的なAuthフレームワークを提供します。ヘッダー。さらに、AUTHフレームワークは、パスワードのリセット、電子メールの登録と検証などの機能も提供します。詳細については、Laravelのドキュメントを参照してください:https://laravel.com/doc
 Laravelを学ぶ方法Laravelを無料で学ぶ方法
Apr 18, 2025 pm 12:51 PM
Laravelを学ぶ方法Laravelを無料で学ぶ方法
Apr 18, 2025 pm 12:51 PM
Laravelフレームワークを学びたいが、資源や経済的圧力に苦しんでいないのですか?この記事では、Laravelの無料学習を提供し、オンラインプラットフォーム、ドキュメント、コミュニティフォーラムなどのリソースを使用して、PHP開発の旅から習得するための堅実な基盤を築く方法を教えてくれます。
 Laravelフレームワークのスキル共有
Apr 18, 2025 pm 01:12 PM
Laravelフレームワークのスキル共有
Apr 18, 2025 pm 01:12 PM
継続的な技術の進歩のこの時代において、現代のプログラマーにとって高度なフレームワークをマスターすることが重要です。この記事では、Laravelフレームワークであまり知られていないテクニックを共有することで、開発スキルを向上させるのに役立ちます。エレガントな構文と幅広い機能で知られるこの記事では、その強力な機能を掘り下げ、効率的で保守可能なWebアプリケーションを作成するための実用的なヒントとコツを提供します。




