Angular フォーム検証の 2 つの方法の紹介
フロントエンド開発者にとって、フォームはユーザーとプログラム間の対話を担うため、非常に重要です。サーバーへの負荷を軽減するためのデータ検証機能の一部を搭載しています。この記事では、Angular フォーム検証の 2 つの方法を紹介します。
テンプレート駆動型の検証
テンプレート駆動型のフォームに検証を追加するには、いくつかの検証属性を追加する必要があります
1 つ: 新しいプロジェクトを作成します
。作業パスに移動し、 ng new validate を実行します。Angular プロジェクトを作成し、vscode で開きますng new valicate创建一个angular项目,然后用vscode打开

二:修改app.component.html模板文件
创建一个表单,有两个输入框,分别为用户名和密码,接下来对这两个输入框进行验证
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1 id="Login">Login</h1>
代码中运用到的样式均为Bootstrap4中提供的css样式,读者可以到其官网下载。
最终的样式如下:

三:添加校验
首先在app.module.ts中,添加FormsModule

2: アプリを変更する.component.html テンプレート ファイル フォームを作成します。ユーザー名とパスワードという 2 つの入力ボックスがあります。次に、これら 2 つの入力ボックスを確認します
app.component.html
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
コードで使用されているスタイルはすべて次のとおりです。 Bootstrap 4 で提供される CSS スタイル。読者は公式 Web サイトにアクセスしてダウンロードできます。
: 
3: 検証を追加します まず、
まず、app.module.ts に FormsModule モジュールを追加し、 imports 配列を
<br><br>
<p>
</p><p>
</p><p>
</p>
<p>
</p><h1 id="Login">Login</h1>
ログイン後にコピーログイン後にコピー
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1 id="Login">Login</h1>
次にテンプレート ページにバリデータを追加します
検証済みの app.component.html を追加します
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }最終的な効果は次のとおりです:
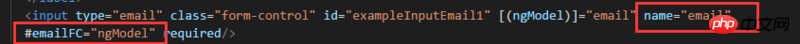
図に示すように、Input タグに name 属性を追加する必要があり、#name は ts のクラスの属性名と同じにすることはできません
🎜🎜🎜🎜 レスポンシブフォームの検証🎜🎜🎜1: ReactiveFormsModule で参照される app.module.ts 内🎜🎜app.module.ts🎜🎜rrreee🎜おすすめ関連記事: 🎜🎜🎜イベント駆動型の JavaScript イベント定義、バインディングイベント、コマンド言語🎜🎜🎜🎜詳細Javascriptのスコープ+クロージャの説明🎜 🎜🎜🎜以上がAngular フォーム検証の 2 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





