カルーセル宝くじのケースシェアリングデモ(コード付き)
工作之余,总想找出点事干,所以就想试试看自己能否写个圆盘抽奖的demo。
开发思路
布局 css rotate 布局;
抽奖过渡效果,采用css3 transition;
动态计算抽奖结束时的角度,赋值给待选择的元素。
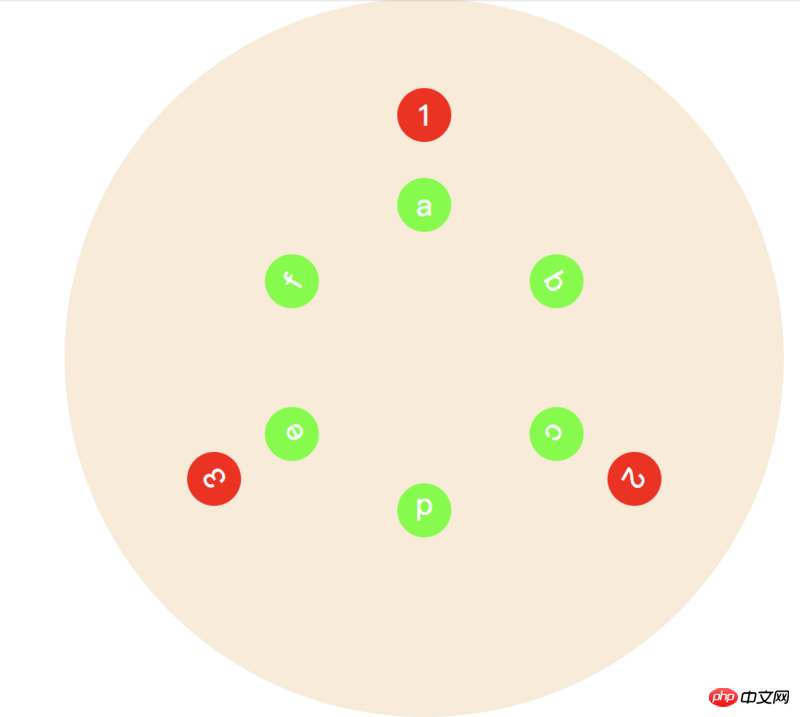
效果图
代码
<p class="rotate tn">
<!-- 外部圆-->
<p class="out-circle">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>
<!--内部园-->
<p class="inner-circle">
<p class="p11">a</p>
<p class="p12">b</p>
<p class="p13">c</p>
<p class="p14">d</p>
<p class="p15">e</p>
<p class="p16">f</p>
</p>
</p>
<p class="start-game">
<label for="num">
<input
type="text"
id="num" name="num"
placeholder="请输入外数字(0-2))"
/>
</label>
<a href="javascript:void(0);">开始</a>
</p> * {
margin: 0;
}
.rotate {
position: relative;
margin: 0 auto;
width: 400px;
height: 400px;
text-align: center;
color: #fff;
font-size: 50px;
border-radius: 50%;
background: antiquewhite;
}
.tn {
transition: all 3s cubic-bezier(.11,.77,.2,.94);
transform-origin: 50% 50%;
}
.out-circle {
position: absolute;
width: 300px;
height: 300px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/*基础旋转的圆*/
.out-circle p {
position: absolute;
display: block;
margin: 0 auto;
left: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
background: red;
/*以自己的宽度的一半 为 x,以父盒子的高度一半 为 y, 作为旋转点。*/
transform-origin: 15px 150px;
border-radius: 50%;
font-size: 16px;
}
.inner-circle {
position: absolute;
width: 200px;
height: 200px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/*基础旋转的圆*/
.inner-circle p {
position: absolute;
display: block;
margin: 0 auto;
left: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
background: #4eff00;
transform-origin: 15px 100px;
border-radius: 50%;
font-size: 16px;
}
.p11 {
transform: rotate(0deg);
}
.p12 {
transform: rotate(60deg);
}
.p13 {
transform: rotate(120deg);
}
.p14 {
transform: rotate(180deg);
}
.p15 {
transform: rotate(240deg);
}
.p16 {
transform: rotate(300deg);
}
.p1 {
transform: rotate(0deg);
}
.p2 {
transform: rotate(120deg);
}
.p3 {
transform: rotate(240deg);
}
a {
padding: 2.5px 10px;
background: #0ebeff;
border-radius: 5px;
color: #fff;
text-decoration: none;
}
.start-game {
position:absolute;
top: 20px;
left: 20px;
} (function () {
let deg = 0;
// 基础角度
let baseDeg = 120;
let $input = $('#num');
// 多少个旋转点
let blocks = 360 / baseDeg;
let k = null;
let flag = false;
const $rotate = $('.rotate');
// 0 1 2
$('a').on('click', function () {
var num = $input.val();
// 当前旋转 位置
var curLc = deg % 360 / 120;
// 待旋转的角度
deg = deg + 4 * 360 + (2*blocks - num - curLc) * baseDeg;
if (flag === true) {
return false;
}
flag = true;
clearInterval(k);
k = null;
$rotate.addClass('tn');
$rotate.css({
'transform': `rotate(${deg}deg)`
});
// 监听过渡结束效果!--没加入兼容性
$rotate.on('transitionend', function () {
flag = false;
$(this).removeClass('tn');
let timeK = null;
// 抽奖后 圆盘动旋转
setTimeout(() => {
k = timeK = setInterval( () => {
var temDeg = deg.toString();
if (k !== timeK) {
clearInterval(timeK);
return false;
}
if ($rotate.hasClass('tn')) {
return false;
}
// 一下代码 正则是为了解决 js 小数点 计算 问题。
temDeg = (/\./).test(temDeg) ? temDeg.replace(/\.\d+/, function ($1) {
var result = $1.length === 2 ? `${$1.substr(1)}0`: `${$1.substr(1)}`;
return result
}) : `${temDeg}00`;
temDeg = parseInt(temDeg);
temDeg += 5;
temDeg = temDeg.toString().split('');
temDeg.splice(temDeg.length - 2, 0, '.');
temDeg = temDeg.join('');
deg = parseFloat(temDeg);
$(this).css({
'transform': `rotate(${deg}deg)`
});
}, 13)
}, 1000);
});
})
})()相关文章:
以上がカルーセル宝くじのケースシェアリングデモ(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





