フレームセットフレームワークを使用するにはどうすればよいですか?フレームセットフレーム属性の使用
この記事の内容は、フレームセットフレームワークの使用方法についてです?フレームセットのフレーム属性の使用については、参考にしていただければ幸いです。
frameset は HTML のフレーム タグで、複数のフレームのコレクションを定義するために使用され、各フレームには独立したドキュメントがあります。
framesetを使用する際の注意点は2つです
①bodyでは使用できません
②同じHTML内にframeset要素とbody要素が存在する場合、ブラウザはframeset要素を優先します
標準属性Frameset 要素の rows 、cols
rows は行表示を表し、その値は px または % または * です。 rows="120,*" の場合、最初のページが 120 ピクセルを占め、2 番目のページが 120 ピクセルを占めることを意味します。残りのスペースを占有します。
cols は列の表示を表し、値は上記の通りです。
frameset フレームの例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
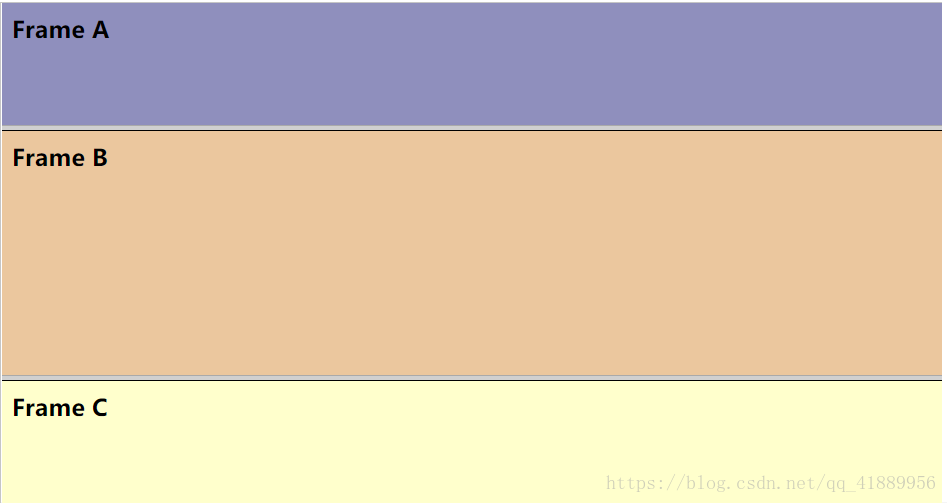
</html>コード解釈: Frameset 要素を定義し、ページ サイズは 25%、50%、3 つのフレームを導入しました。 rows 行は、最初の html1 ページがページ全体の 25% を占め、html2 がページ全体の 50% を占め、html3 がページ全体の 25% を占め、サブタグ
実行結果グラフ :

cols も同様に使用されます
フレームセットのcols属性? ?
真実をテストするための唯一の基準は実践です! ! !
実践を通じて、フレームセットに rows 属性とcols 属性がない場合、接続する最初の HTML ページのみが表示されるという結論に達しました。
body は、フレームを表示するときに情報を取得できないことを処理するフレームセット。ただし、最近のブラウザはフレームセットをサポートしているため、このタグは通常は使用されません。
frameset タグと タグはナビゲーション バー効果を実現できます。 ! !
おすすめ関連記事:
HTMLのタグとは何ですか?よく使用される HTML タグの包括的なリスト
要素のサイズ、幅、高さを取得するための HTML コード (純粋なコード)
以上がフレームセットフレームワークを使用するにはどうすればよいですか?フレームセットフレーム属性の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





