divタグ:水平センタリングと垂直センタリングの実装(コード添付)
この記事の内容は div タグの水平方向のセンタリングと垂直方向のセンタリングについてです。必要な方は参考にしていただければ幸いです。
フロントエンド開発では、センタリングが必要な場面によく遭遇します。 1 つは水平センタリング、もう 1 つは垂直センタリングです。
水平センタリングの実装
margin:0 auto
auto は、水平センタリング効果を実現するために左右のマージン間の距離が同じであることを意味します
垂直センタリングの実装
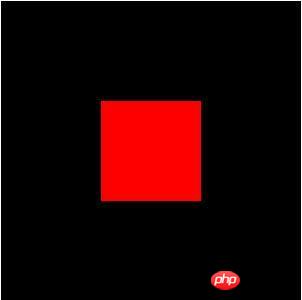
1 最も一般的に使用される方法の 1 つは、次のとおりです。オフセットに基づいてそれを実現します
<style>
*{margin: 0;padding: 0;}
.content{
position: relative;
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
}
.beat{
width: 100px;
height: 100px;
background-color: #ff0000;
position: absolute;
left:50%;
top:50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
<div>
<div>
</div>
</div>
赤い四角形は黒い四角形の中心に位置し、垂直方向のセンタリング効果を実現します
左と上はそれぞれ 50% に設定されます。正方形は垂直方向の中心に位置します。効果は次のとおりです:

ボックス内の中心点を垂直方向の中心にしたい場合は、margin-top の値も追加する必要があります。赤いボックスの高さ/2、margin-left の値は赤いボックスの幅/2 です。
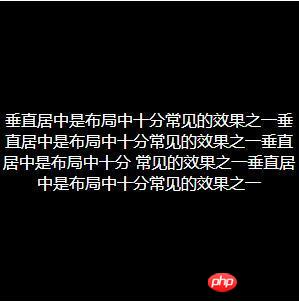
2. p ブロック内の複数行のテキストを垂直方向の中央に配置するには、table と table-cell を使用できます。
<style>
*{margin: 0;padding: 0;}
.content{
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
color: #fff;
display: table;
text-align: center;
}
.content p{
display: table-cell;
height: 100px;
vertical-align: middle;
}
</style>
<div>
<p>垂直居中是布局中十分常见的效果之一垂直居中是布局中十分常见的效果之一垂直居中是布局中十分
常见的效果之一垂直居中是布局中十分常见的效果之一</p>
</div>
display:table はブロック要素をブロックレベルのテーブルにします。 -cell ;子要素を表のセルに設定し、vertical-align: middle; 表のコンテンツを中央に配置して垂直方向の中央揃え効果を実現します
おすすめ関連記事:
innerHTML 属性とは何ですか? innerHTML属性の使い方
レスポンシブレイアウトとは何ですか? HTMLレスポンシブレイアウトの実装
以上がdivタグ:水平センタリングと垂直センタリングの実装(コード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。





