
ES6 より前では、JavaScript にはグローバル スコープと関数スコープしかありませんでした。いわゆるスコープとは、変数が定義され、アクセスできる範囲のことです。つまり、変数がグローバル (ウィンドウ) で定義されている場合、その変数にはどこからでもアクセスできます。変数が関数内で定義されている場合、その変数は関数内でのみアクセスできます。
グローバル スコープはページが閉じていない限り常に存在します、一方、関数スコープは関数が実行されるときのみ存在し、実行後に破棄されます。そして、関数が実行されるたびに、新しいスコープが作成されます。
スコープチェーンを理解する前に、まず実行コンテキストの概念を理解します。
実行コンテキスト: 関数が実行されると、実行コンテキスト (つまり、AO または GO) と呼ばれる内部オブジェクトが作成されます。 実行コンテキストは、関数が実行されるたびに対応する関数の実行環境を定義します。実行コンテキストは一意であるため、関数が呼び出されるたびに新しい実行コンテキストが作成され、関数の実行が完了すると、生成された実行コンテキストは破棄されます。
スコープ チェーンは、関数の [[scope]] 属性に格納される実行コンテキスト オブジェクトのコレクションです。このコレクションはチェーン リンクの形式になっています。このチェーン リンクをスコープ チェーンと呼びます。
スコープ チェーンはより包括的な関係に似ています。たとえば、関数 A は内部で関数 B を定義しているため、B の定義は A に依存します。つまり、B が A の内部にある場合、B は A の変数とメソッドにアクセスできます。このレイヤーごとの上向きの依存関係がスコープ チェーンを構成します。 より深く理解するために、例を直接見てみましょう。
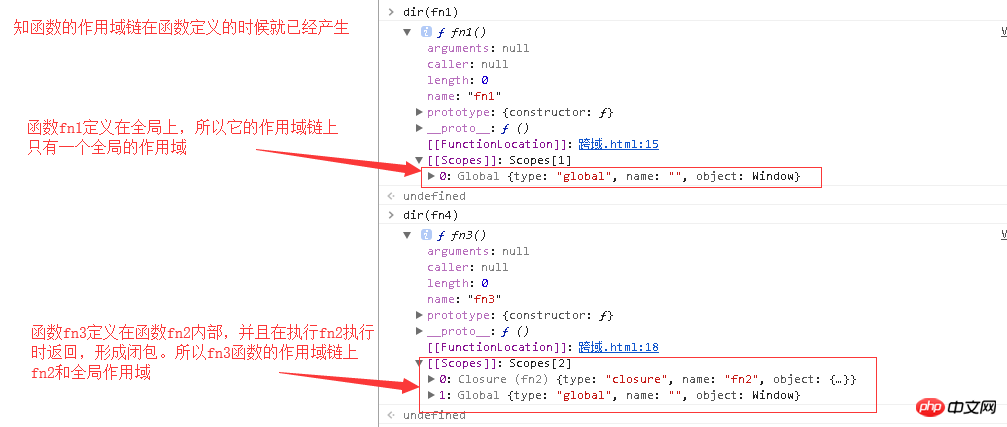
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2(); 最後の例では、fn2 が実行されると fn3 が返され、その結果クロージャが発生することがわかります。しかし、関数が実行されてから別の関数に戻る場合、クロージャは生成されるのでしょうか?見てみましょう。
最後の例では、fn2 が実行されると fn3 が返され、その結果クロージャが発生することがわかります。しかし、関数が実行されてから別の関数に戻る場合、クロージャは生成されるのでしょうか?見てみましょう。
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2(); スコープチェーンを理解した後、それを統合するための小さな例を見てみましょう。
スコープチェーンを理解した後、それを統合するための小さな例を見てみましょう。
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();console.log(this.age) が 12 を出力することを理解するのは難しくありませんが、console.log(age) も 12 を出力すべきではないのはなぜでしょうか?
テストが実行されると、最初に独自のスコープ内に年齢変数があるかどうかを確認し、次にスコープチェーンを上ってグローバルスコープ内の年齢変数を見つけます。 には年齢変数とデータ変数があります。グローバルスコープ。したがって、console.log(age) は 10 を出力します。12 を出力したい場合は、obj.age にアクセスする必要があります。
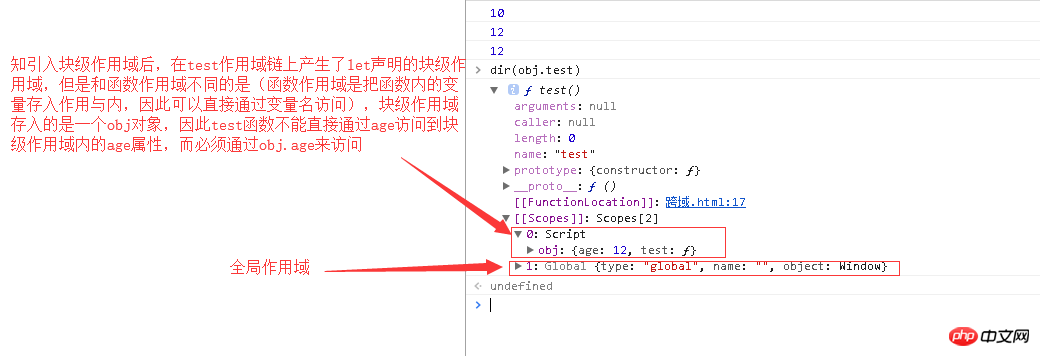
ES6 のブロックレベルのスコープ
ES6 以降、ブロックレベルのスコープが let と const によって導入されました。つまり、let および const によって宣言された変数は、それらが宣言されたブロック レベルのスコープ内でのみ有効であり、let によって宣言された変数はグローバル変数ですが、グローバル オブジェクト ウィンドウには属しなくなりました。コードの一部を通じてブロックレベルのスコープを導入した後の関数のスコープ チェーンの変更を見てみましょう。
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();
 関連する推奨事項:
関連する推奨事項:
以上がスコープチェーンとは何ですか?関数スコープとブロックレベルスコープから分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。