
この記事の内容は、CSS の text-transform 属性を使用した文字列変換に関するコードです。必要な方は参考にしていただければ幸いです。
1. ボックスのサイズ設定について: このプロパティは、要素の幅と高さを計算するために使用されるデフォルトの CSS ボックス モデルを変更するために使用されます。
値は: content-box (デフォルト値)、border-box、inherit です。
A、コンテンツ ボックス: 幅と高さは要素のコンテンツ ボックスにそれぞれ適用されます。要素のパディングと境界線を width と height の外側に描画します。 宽度和高度之外绘制元素的内边距和边框。
B、border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>

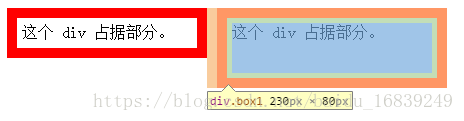
如图所示,图1的p属性border-box的内盒尺寸(不包括margin)为200*50,盒子的长=width,包括了border、paddind、content,content=width-border*2-padding*2=170(蓝色框);
图2的p属性content-box的内盒尺寸(不包括margin)为230*80,盒子的长=width+border*2+padding*2=230,width=content(蓝色框)B、ボーダーボックス: 要素に指定されたパディングとボーダーは、設定された幅と高さの範囲内で描画されます。コンテンツの幅と高さは、それぞれ設定された幅と高さからボーダーとパディングを減算することによって取得されます。
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p>

 図に示すように、図 1 の p 属性のボーダーボックスの内側のボックス サイズ (マージンを除く) は 200* です。 50、
図に示すように、図 1 の p 属性のボーダーボックスの内側のボックス サイズ (マージンを除く) は 200* です。 50、Box length=width、border、paddind、content を含む、content=width-border*2-padding*2=170 (青いボックス); p属性content-boxの内側のボックスサイズ(マージンを除く)は230*80、ボックスの長さ=width+border*2+padding*2=230、width=content (青いボックス);
C、inherit: box-sizing 属性の値が親要素から継承されるように指定します。
.box2はboxのborder-boxの属性値を継承します。 おすすめ関連記事:
CSSでの水平方向と垂直方向の中央揃えの一般的な実装方法は何ですか? CSS で一般的な 3 つの水平方向および垂直方向の中央揃え方法
🎜 CSS の text-transform 属性を使用した文字列変換のコード🎜 🎜🎜以上がCSS box-sizing 属性の使い方(ボックスモデル)の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。