
この記事の内容は、純粋な CSS を使用して緑の豚の効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
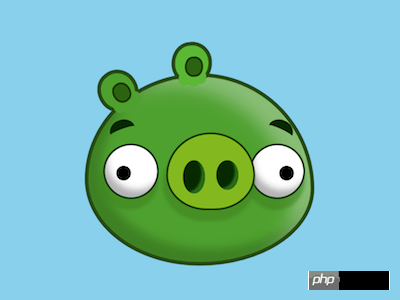
エフェクトプレビュー

ソースコードダウンロード
毎日のフロントエンド実践シリーズのすべてのソースコードをgithubからダウンロードしてください:
https://github.com/comehope/front-end -daily- 課題
コード解釈
dom を定義します。コンテナには、それぞれ耳、目、鼻を表す 3 つの要素が含まれます:
<p> <span></span> <span></span> <span></span> </p>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}疑似要素と疑似要素の共通属性を設定します要素:
.pig::before,
.pig::after,
.pig *::before,
.pig *::after {
content: '';
position: absolute;
}コンテナのサイズを定義します:
.pig {
width: 12em;
height: 10em;
font-size: 20px;
background-color: #50a032;
border: 0.2em solid #2b4d13;
}角丸属性を使用して頭の輪郭を描画します:
.pig {
border-radius: 50% 50% 50% 50% / 55% 60% 40% 45%;
}鼻の輪郭を描画します:
.pig {
position: relative;
}
.nose {
position: absolute;
width: 4.6em;
height: 4em;
background-color: #82b923;
border: 0.1em solid #1d3c07;
border-radius: 50% 50% 45% 45% / 55% 55% 45% 45%;
top: 3em;
left: 4.2em;
}疑似要素を使用して鼻孔を描画します:
.nose::before,
.nose::after {
width: 1.2em;
background-color: #0f2d00;
border-radius: 50%;
top: 1.4em;
}
.nose::before {
left: 0.8em;
height: 1.8em;
}
.nose::after {
right: 0.8em;
height: 1.6em;
}目の輪郭を描く:
.eyes::before,
.eyes::after {
width: 2.8em;
height: 2.8em;
background: white;
border-radius: 50%;
border: 0.1em solid #193c09;
top: 3.6em;
}
.eyes::before {
left: 0.8em;
}
.eyes::after {
right: 0.3em;
}眼球を放射状のグラデーションで描く:
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at var(--eyeball-left) 1.5em,
black 0.4em,
transparent 0.4em
),
white;
}
.eyes::before {
--eyeball-left: 1em;
}
.eyes::after {
--eyeball-left: 1.9em;
}内耳の輪郭を描く:
.ears::before,
.ears::after {
width: 0.8em;
height: 0.9em;
background-color: #2f6317;
border: 0.1em solid #1d3a0d;
border-radius: 45% 45% 45% 45% / 55% 45% 55% 45%;
}
.ears::before {
top: 0.3em;
left: 1.3em;
}
.ears::after {
top: -1.1em;
right: 5.8em;
}外耳を影で描く:
.ears::before {
color: #50a032;
box-shadow:
0.4em 0.7em 0 -0.2em,
-0.2em 0.7em 0 -0.1em,
-0.6em 0.5em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-40deg);
}
.ears::after {
color: #5cb739;
box-shadow:
0.3em 0.6em 0 -0.2em,
-0.1em 0.6em 0 -0.1em,
-0.6em 0.6em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-6deg);
}眉毛を擬似的に描く:
.pig::before,
.pig::after {
width: 1.4em;
height: 1em;
border-top: 0.5em solid #0f2d00;
top: 2.3em;
border-radius: 50% 50% 0 0 / 40% 40% 0 0;
}
.pig::before {
left: 1.2em;
transform: rotate(-20deg);
}
.pig::after {
right: 1em;
transform: rotate(25deg);
}要素:
.pig {
box-shadow:
inset -1.5em 1em 1.5em -0.5em rgba(255, 255, 255, 0.3),
inset 0.5em -0.5em 0.8em 0.2em rgba(0, 0, 0, 0.2);
}頭に影効果を追加する:
.nose {
box-shadow: -0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}
.nose::before,
.nose::after {
box-shadow: inset -0.3em -0.2em 0.1em -0.1em #2d6b1f;
}鼻に影効果を追加する:
.eyes::before,
.eyes::after {
box-shadow:
inset 0.3em -0.6em 0.5em -0.2em rgba(0, 0, 0, 0.3),
-0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}目に影効果を追加する:
rrreee CSS を使用してアニメーション効果を実現する方法動くドットの様子CSS を使用して色が変化する回転アニメーションの動的な効果を実現する方法🎜🎜以上が純粋な CSS を使用して緑色のブタの効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。