
letキーワード
ES5では変数の宣言にvarを使用していましたが、ES6では変数の宣言にletキーワードが追加されました。では、なぜ新しい let を追加するのでしょうか?
まず、var キーワードを見てみましょう。
function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()for ループが終了した後も変数 i の値を取得できることがわかりますが、これは明らかに私たちが望んでいることではありません。変数 i が for ループ内でのみ機能するようにします。そこでletを紹介します。 let はブロックスコープの変数を宣言できます。 一対の中括弧の内部スコープはブロックレベルのスコープです。
上記の for ループがブロックレベルのスコープであることを知って嬉しい驚きを感じました。 var の代わりに let を使用しましょう:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()何か魔法のようなことが起こりました。i の値は未定義で、for ループ内で i の値を取得できません。働きましょう!
let と var の違いを見てみましょう。 let はブロック スコープで変数を宣言しますが、var は関数スコープで変数を宣言します。簡単に言うと、 let で宣言された変数は、それが配置されている中括弧内でのみ機能します。
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)

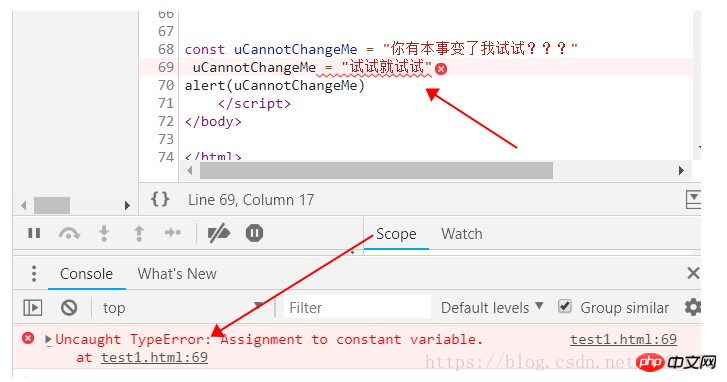
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)

const PI = 3.14
function (x) {
return x+x
}x=>x+x
(x,y)=>x+y
x=>{
if(x>0) return 0
else rerun 1
}let b = x=>x=x*x b(3)
function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
}; class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}var 小明 = new people(180, 145);
オブジェクトを使用して /call/apply メソッドを偽装し、オブジェクトのプロパティを継承し、プロトタイプ チェーンを使用してオブジェクトのメソッドを継承します。このように:
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
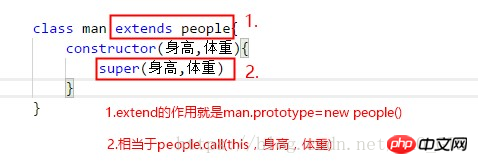
man.prototype = new people()//原型链继承方法 class man extends people{
constructor(身高,体重){
super(身高,体重)
}
}
JavaScript ES6 の新しい math メソッドと Number メソッドの説明
ES6 の文字列の一般的に使用される新しいメソッドについて共有する
以上がES6 の新しい構文は何ですか?速い学習の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。