React-Native は自動パッケージ化をどのように実装しますか?反応ネイティブ自動パッケージング方法
この記事の内容は、react-nativeで自動パッケージ化を実装する方法についてです。 React-native の自動パッケージング方法は、参考になると思います。
コードを書いた後は、Xcode や Android Studio を開く必要はなく、シェル スクリプトを実行して Android と iOS の両方をパッケージ化するだけで済むことも想像したことがありますか?そして、Dandelion と App Store に自動的にアップロードされ、テストのために製品が自動的にダウンロードされます。そしてあなたは~~~そのままコーヒーを飲みに行きました。
注: この記事では、自動スクリプト処理の使用方法のみを説明しているため、読者は通常どおり手動でパッケージ化できることを前提としています。さらに複雑な詳細がある場合は、別の章が必要になります。
資料を準備します
macosホスト+モニター(mac-miniなど)
自動ビルドツール(gitlab-runner、travis-ci、jenkinsなど)
Apple開発者認定資格
macosホストはツールのビルド Node として使用され、次のソフトウェアまたは操作をインストールする必要があります: 节点,并且需要安装如下的软件或操作:
git
xcode 9.4+
xcode -> 设置 -> accounts -> 添加苹果公司认证或者个人认证所用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞构建平台,只想简简单单地,那么你可以把下面的那么多代码整合成一个shell脚本,然后在自己的电脑里执行。
打包android
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
最后的apk文件在:android/app/build/outputs/apk/app-release.apk
打包ios
先构建基础包app
cd ios
# 必须先创建目录
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 获取目录名
project_list=`ls | grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 这和你点击 xcode -> Product -> Archive 是一样的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive接着我们需要把app导出为ipa格式,这样才能上传到App Store或者测试平台比如:蒲公英 、 fir.im
传到App Store需要导出正式的ipa包,而传到蒲公英需要使用测试ipa包(ad-hoc),所以需要执行两遍
cd ios # 正式ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-app-store \ -exportOptionsPlist ./exportOptions/app-store.plist \ -allowProvisioningUpdates # 测试ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-ad-hoc \ -exportOptionsPlist ./exportOptions/ad-hoc.plist \ -allowProvisioningUpdates
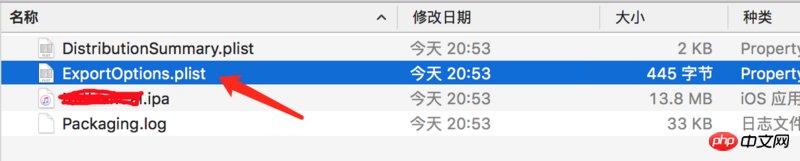
上面编译肯定是不通过的,因为你缺少两个文件app-store.plist和ad-hoc.plist。这个你自己其实能找到,那就是在xcode里打包并Export出来的文件夹里,都会有一个ExportOptions.plist文件

根据你在Export时选择的是App Store 还是 Ad Hoc,分别复制进项目exportOptions/app-store.plist 和 exportOptions/ad-hoc.plist
上传蒲公英
笔者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key PGY_HOST=https://www.pgyer.com/apiv2/app/upload # ios IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa` curl \ --form "file=@$IPA" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST # android curl \ --form "file=@./android/app/build/outputs/apk/app-release.apk" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST
上传AppStore
其实是先上传到 appstoreconnect.apple.com,和你在xcode里点击Upload To App Store
プラットフォームを構築したくない、単純にしたい場合は、次のコードを統合できます。シェル スクリプトに変換し、自分のコンピュータで実行します。
androidのパッケージ化
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --validate-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
最終的なapkファイルは次の場所にあります: android/app/build/outputs/apk/app-release.apk
iosのパッケージ化 最初に基本的なパッケージアプリをビルドします
最初に基本的なパッケージアプリをビルドします
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` # xcode临时生成的目录,不删除可能导致上传到appStore时失败 rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/ # 开始上传 /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --upload-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
rrreee 2 つのファイル
2 つのファイル app-store.plist が欠落しているため、上記のコンパイルは間違いなく失敗します。コード> と <code>ad-hoc.plist。これは実際に自分で見つけることができます。つまり、xcode でパッケージ化されエクスポートされたフォルダーに、ExportOptions.plist ファイルがあります

エクスポート時に選択した内容によるアプリストア
またはアドホック、それらをプロジェクト exportOptions/app-store.plist
および
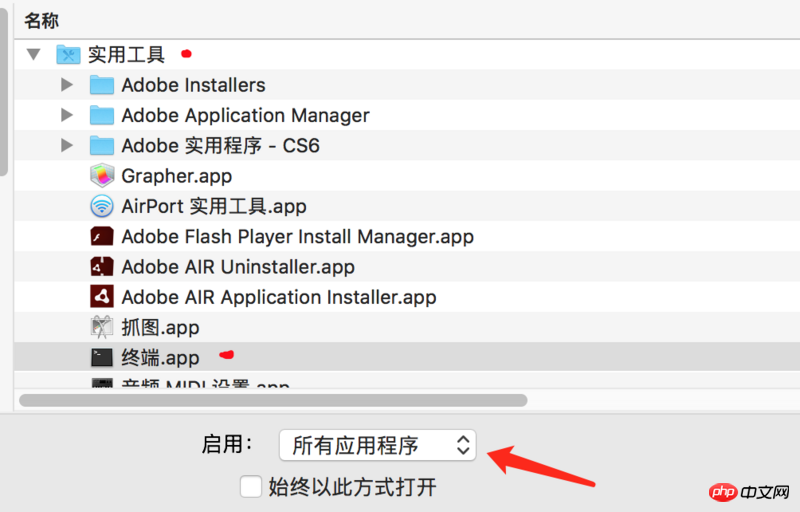
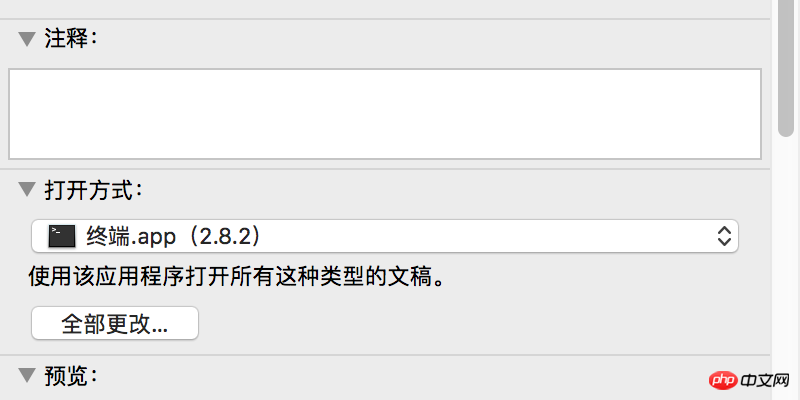
App Store にアップロード をクリックするのと同じです🎜🎜まず、アップロードできるかどうかを確認します🎜rrreee🎜検証が成功した場合はアップロードでき、そうでない場合はアップロードが失敗します。時間を無駄にする必要はありません🎜rrreee🎜Androidをアップロード🎜🎜 著者の調査によると、Xiaomiアプリケーションのみがアップロード用のインターフェイスを提供しており、他のアプリケーションプラットフォームは手動でアップロードする必要があります。 🎜🎜注: 🎜🎜🎜1. 証明書は各ノードマシンで生成する必要があります。手動で生成するか、xcode を使用して自動的に生成する必要があります。この手順を実行しないと、ios🎜2 をパッケージ化できません。パッケージ化の最初の数回は、Mac によってパスワードの入力が求められますので、時間内にパスワードを入力する必要があります。必ずボタンをクリックしてください。 3. gitlab-runner を使用する場合、yml でのエイリアス altool=xx の使用は無効になります。つまり、altool が認識されません。 iOS のパッケージ化には MacOS システムを使用する必要があります。Linux を使用してもメリットはありません。 androidのパッケージ化はlinuxでもできますが、それも非常に面倒なのでiosでやってみてはいかがでしょうか? 🎜5. macos が自動的に構築されるサブノードとして使用される場合は、必ず起動スクリプト start.sh を作成し、そのスクリプトをユーザー管理の起動項目に追加してください。この sh ファイルを右クリックして表示の概要を開き、開く方法をターミナルに設定する必要があります🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜おすすめ関連記事: 🎜🎜🎜メタ情報メタタグの分析HTMLの属性(添付)コード) 🎜🎜🎜🎜Amap WEB版の基本コントロールの表示について🎜 🎜🎜以上がReact-Native は自動パッケージ化をどのように実装しますか?反応ネイティブ自動パッケージング方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Native のバージョンを変更する方法: 1. React Native プロジェクト ディレクトリに入り、コマンド ラインに「react-native --version」と入力します。 2. npm パッケージで管理されている React Native バージョンを表示します。 3. 「パッケージ」を開きます。プロジェクト内の .json" ファイルを編集し、依存関係フィールドを変更し、「react-native」バージョンをターゲット バージョンに変更します。
 React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
ネイティブ レッド スクリーン エラーへの解決策: 1. 「android/app/src/main/」にフォルダー アセットを作成します; 2. コマンド「react-nativebundle --platform android --dev false --entry-fileindex」を実行します.android.js..."; 3. プロジェクト内の「react-native run-android」を実行します。
 React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
ネイティブ更新の失敗に対応する解決策: 1. レビューのために IPA パッケージを App Store に直接送信し、その後 IPA パッケージをプッシュ プラットフォームにアップロードします。 2. アーカイブされた IPA パッケージをプッシュ プラットフォームにアップロードして、IPA パッケージを送信します。 iTunes に接続する; 3. . Xcode を介してリリース モード パッケージを携帯電話にコンパイルし、次に iTunes を使用して IPA パッケージをエクスポートし、IPA を押しの強いプラットフォームにアップロードします。
 React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-native が実行されない場合の解決策: 1. ターミナルを開き、プロジェクト フォルダーに移動し、「npm install jpush-react-native jcore-react-native --save」と入力します。 2. 「node_modules」ファイルを次の場所に保存します。プロジェクト フォルダーを削除します; 3. ポート 8081 に対応するプロセスを閉じて、プロジェクトを再実行します。
 リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクト ネイティブ ルート ジャンプの実装方法: 1. 「yarn add reverse-navigation」コマンドを使用して「react-navigation」をインストールします。 2. 「yarn add reverse-native-gesture-handler」コマンドを使用して「react-native」をインストールします。 -gesture- handler" コンポーネント; 3. 初期ルートを設定し、それをクラス コンポーネントとしてエクスポートします。
 React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
ナビゲーション エラーに反応する解決策: 1. "Stack.NavigatorInitialRouteName="Home"" を構成し、"yarn android" を再起動します。 2. "android\app\build\outputs\apk\debug" ディレクトリ内のパッケージ化された APK を削除します。ファイルを削除し、エミュレータまたは実機上の元のapkパッケージを削除してから、「yarn android」を再実行してください。
 React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
反応ネイティブでページの背景色を設定する方法: 1. 「yarn add reverse-native-linear-gradient」を通じて「react-native-linear-gradient」コンポーネントをインストールします; 2. 「<LinearGradient Colors={['」を設定することによって# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" を使用して背景色を実現します。
 React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
ネイティブに反応してエラーをキャプチャする方法: 1. 対応する反応ファイルを開きます; 2. "require('ErrorUtils').setGlobalHandler(function(err) {...})" メソッドを使用してエラーをキャプチャし、ユーザーに適切な情報を提供します。プロンプトが表示されます。




