
この記事の内容は、HTML5 キャンバスを使用して勝利カルーセルを実装するサンプル コードです。必要な方は参考にしていただければ幸いです。
最近、キャンバスでアニメーションを作ることを学んでいるので、練習のためにターンテーブルを書きました。
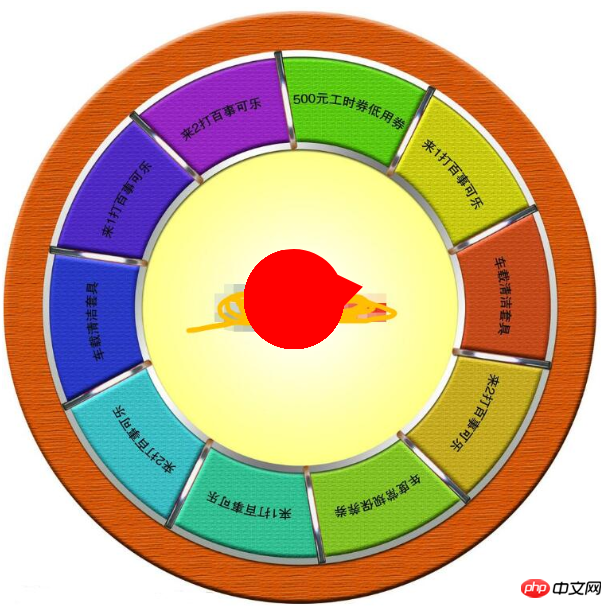
最後の簡単な結果の画像 (中央は回転するポインタ、外側の円は画像、書くのが面倒です笑)

コードは非常に単純で、すべてコメントが付いています。コード、嘤
<canvas>您的浏览器不支持canvas</canvas> <img src="/static/imghw/default1.png" data-src="./zp.jpg" class="lazy" alt="HTML5 キャンバスは優勝カルーセルのサンプル コードを実装します。" >
<style>
#canvas{
position: absolute;
left: 230px;
top: 230px;
}
#img{
width: 600px;
height: 600px;
}
</style> var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
//设定画布和宽
canvas.width=140;
canvas.height=140;
var then = Date.now();
var now;//利用时间差来控制转盘最小转动时间
var first_deg=0;//用来记录转动的角度
var rotate_deg=0;//每次转动的角度,用来实现变速运动
var end_deg =85;//中奖角度
var speedUp = true;//判断是否在加速阶段
var f;
// 因为canvas的rotate函数是根据左上角坐标(0,0)来旋转的,所以移动画布
context.translate(70,70);
function draw(){
context.clearRect(-70, -70, 70, 70);
context.beginPath();
context.arc(0, 0, 50, Math.PI / 180 * 0, Math.PI / 180 * 360, true);
context.moveTo(-50,0);
context.lineTo(50,0);
context.lineTo(0,-70);
context.rotate(rotate_deg*Math.PI/180);
context.closePath();
context.fillStyle='red';
context.fill();
}
// 将运动分为3段,加速,匀速,减速
function loop(){
//循环调用,产生动画效果
f = window.requestAnimationFrame(loop);
now = Date.now();
//开始加速转动,转到速度为20就不加速了,至于为什么是20,看起来舒服而已
if(rotate_deg 2000){
//如果下面设置的是固定角度,那这里的最小速度建议为1,因为每次转动角度过大,一圈很可能错过中奖的角度,导致转很多圈。
if(rotate_deg>=2){
speedUp = false;
rotate_deg -=1;
}
//设置中奖区间为+-5度(设置固定角度会让动画有点难看)
if(first_deg%360>=end_deg-5&&first_deg%360<p><strong>最後に</strong></p><p> このカルーセルの大きな問題は、勝ちの範囲が小さい場合、減速後の回転に時間がかかることです。停止するまでに最低速度で回転するのに長い時間がかかります。間隔が広いと急に止まり、減速効果が分かりにくく、見た目にも違和感があります。 </p><p> おすすめの関連記事: </p><p><a href="http://www.php.cn/html5-tutorial-407703.html" target="_blank" title="html5 canvas用来绘制弧形的代码实现">円弧を描くためのHTML5キャンバスコードの実装</a></p><p class="post-topheader custom- pt0"><a href="http://www.php.cn/html5-tutorial-407589.html" target="_blank" title="HTML5实现魔方游戏的代码">ルービックキューブゲーム用のHTML5コード</a></p><p class="mb20"><a href="http://www.php.cn/html5-tutorial-407331.html" target="_blank" title="HTML5结合互联网+ 实现的3D隧道(附代码)">HTML5とInternet+を組み合わせて3Dトンネルを実装(コード付き)</a></p>以上がHTML5 キャンバスは優勝カルーセルのサンプル コードを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。