JSの動作機構:同期・非同期・イベントループ(Event Loop)の解析
この記事の内容は、JS の動作メカニズム (同期、非同期、イベント ループ) に関するものです。必要な方は参考にしていただければ幸いです。 。
1. JS はなぜシングルスレッドなのでしょうか?
Javascript 言語の主な特徴は、それがシングルスレッドであり、同時に同じことしか実行できないことです。 JSはマルチスレッド化できないのでしょうか?
ブラウザスクリプト言語としての Javascript の主な目的は、ユーザーと対話し、DOM を操作することです。これにより、Javascript はシングルスレッドでのみ実行可能であると判断されます。そうしないと、非常に複雑な同期の問題が発生します。例: Javascript に同時に 2 つのスレッドがあるとします。1 つのスレッドが特定の DOM ノードにコンテンツを追加し、もう 1 つのスレッドがノードを削除するとします。この場合、ブラウザはどちらを使用する必要がありますか。
そのため、複雑さを避けるために、JavaScript は誕生以来シングルスレッドであり、これがこの言語の中心的な機能となっており、今後も変更されることはありません。
マルチコア CPU の計算能力を活用するために、HTML5 は Web Wker 標準を提案しています。これにより、JavaScript スクリプトは複数のスレッドを作成できますが、子スレッドはメインスレッドによって完全に制御され、スレッドを操作することはできません。ドム。したがって、この新しい標準は JavaScript のシングルスレッドの性質を変更しません。
2. 同期と非同期
関数 A があるとします:
A (args...) {...}
同期: 関数 A を呼び出すとき、呼び出し元は If期待される結果がすぐに得られる場合、関数は同期的です。
非同期: 関数 A を呼び出すときに、呼び出し元が期待した結果をすぐには取得できないが、将来的に特定の手段 (時間のかかる、遅延、イベントトリガー) を通じて取得する必要がある場合、この関数は非同期です。
3. JS が非同期操作を実装する方法
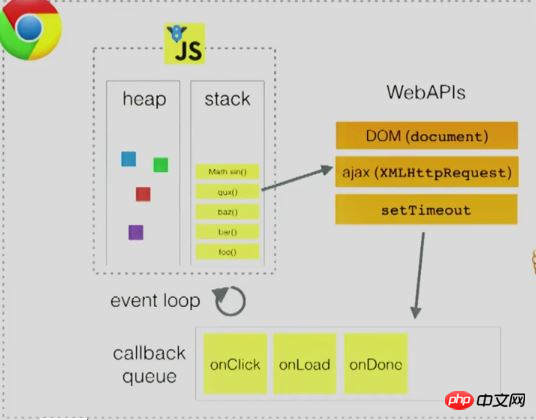
JS はシングルスレッドですが、ブラウザーのカーネルは、いくつかの時間のかかるタスクやさまざまな非同期操作のために追加のスレッドを開きます。たとえば、onlcik、setTimeout、および ajax は、ブラウザ カーネルの DOM によって異なる方法で処理されます。 Bingding、ネットワーク、タイマー モジュールが実行され、実行されたタスクが実行結果を取得すると、対応するコールバック関数がタスク キューに配置されます。したがって、JS は常にシングルスレッドであり、非同期操作を実装するのはブラウザです。

上の図では、DOM リクエスト、Ajax リクエスト、setTimeout およびその他の WebAPI がコール スタックで検出されると、それらは処理のためにブラウザ カーネルの他のモジュールに渡されます。WebKit カーネルには重要な機能があります。 module は webcoew モジュールです。図の WebAPI で示されている 3 つの API について、Webcore は、基礎となる実装を処理するために、それぞれ DOM バインディング、ネットワーク、およびタイマー モジュールを提供します。これらのモジュールがこれらの操作の処理を完了したら、コールバック関数をタスク キューに入れ、スタック内のタスクが実行されるのを待ってから、タスク キュー内のコールバック関数を実行します。
概要:
1. すべてのコードは、関数呼び出しスタック内の呼び出しを通じて実行する必要があります
2. 前の記事で説明した API が発生すると、そのコードは の他の部分に渡されます。ブラウザカーネル処理用モジュール
3. コールバック関数はタスクキューに格納されます
4. コールスタック内のタスクが実行されるまで待機し、その後タスクキュー内のタスクを実行します
動作メカニズム
(1 ) すべての同期タスクはメインスレッドで実行され、実行スタックを形成します。
(2) メインスレッドの他に「タスクキュー」もあります。非同期タスクは演算結果がある限り「タスクキュー」にイベント(コールバック関数)が置かれます。
(3) 「実行スタック」内のすべての同期タスクが完了すると、システムは「タスクキュー」を読み取り、その中にどのようなイベントがあるかを確認します。対応する非同期タスクは待機状態を終了します。実行スタックに入り、実行を開始します。
(4) メインスレッドは上記の 3 番目のステップを繰り返し続けます
タスクキュー
タスクキューについては上でも触れましたが、タスクキューとは一体何なのでしょうか?たとえば
ES6標準では、タスクキューはマクロタスクとマイクロタスクに分かれています
1.マクロタスクには、スクリプト(コード全体)、setTimeout、setInterval、setImmediate、I/O、UIレンダリングが含まれます
2.micro-task には、process.nextTick、Promises、Object.observe、MutationObserver が含まれます
イベントループのシーケンスは、スクリプトから最初のループを開始し、その後、マクロタスクが発生すると、それを処理するモジュールに渡されます。コールバック関数はマクロタスクのキューに入れられます。その中で、マイクロタスクに遭遇すると、そのコールバック関数もマイクロタスクのキューに入れられます。関数呼び出しスタックがクリアされ、グローバル実行コンテキストのみが残るまで、すべてのマイクロタスクが実行され始めます。すべての実行可能なマイクロタスクが実行された後。ループはマクロタスク内のタスクキューを再度実行し、実行後にすべてのマイクロタスクを実行し、このようにループが続きます。
次に、実行プロセスを分析しましょう:
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()1. グローバル コンテキストをスタックにプッシュし、その中のコードの実行を開始します。
2. setTimeout を実行し、マクロタスクとしてタイマー モジュールに渡し、そのコールバック関数を独自のキューに入れます。
3. Promise インスタンスを実行し、Promise をスタックにプッシュします。最初のパラメーターは、現在のタスクで出力 1 を直接実行します。
4. ループ本体を実行し、resolve 関数に遭遇し、それをスタックにプッシュして実行後にポップアウトし、Promise ステータスを Fulfilled に変更し、then メソッドに遭遇したら、Promise を出力します。マイクロタスクとしてのタスクキュー。
6. コードの実行を続けて 3 を出力します。
7. 3 を出力した後、最初のマクロタスク コードが実行され、キュー内のすべてのマイクロタスクの実行が開始されます。 then のコールバック関数はスタックにプッシュされてからポップアウトされ、5 を出力します。
8. この時点で、すべての micao タスクが実行され、最初のサイクルが終了します。 2回目のループはsetTimeoutのタスクキューから始まり、setTimeoutのコールバック関数がスタックにプッシュされてからポップアウトされます。このとき、4が出力されます。
概要: 1. 異なるタスクは異なるタスクキューに入れられます。2. 最初にマクロタスクを実行し、関数呼び出しスタックがクリアされるまで待ってから、キュー内のすべてのマイクロタスクを実行します。
3. すべてのマイクロタスクが実行されるまで待ってから、マクロタスク内のタスクキューから実行を開始すると、このようにループが続きます。
4. マクロタスク(マイクロタスク)のキューが複数ある場合、イベントループの順序は上記のマクロタスク(マイクロタスク)の分類に書かれた順序で実行されます。
概要:
JS エンジンは、JS コードを解析するときに、呼び出しスタック内のタスクを処理するときに、メイン スレッド (メイン スレッド) と呼び出しスタック (呼び出しスタック) を作成します。待たなければなりません。いくつかの非同期操作が実行されると、それらは処理のためにブラウザーカーネルの他のモジュールに渡されます(WebKitを例に取ると、それはWebコアモジュールです)。処理が完了した後、タスク(コールバック関数)が実行されます。 ) はタスクキューに配置されます。
通常、異なる非同期タスクのコールバック関数は異なるタスクキューに配置され、コールスタック内のすべてのタスクが実行された後、タスクキュー内のタスク(コールバック関数)が実行されます。
おすすめ関連記事:
JavaScriptでのこのキーワードの使用法(コード付き)
以上がJSの動作機構:同期・非同期・イベントループ(Event Loop)の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




