
CSSフロートとはどういう意味ですか?いわゆる CSS フローティングとは、フローティング要素がドキュメントの通常の流れから外れ、外側の境界が親の内側の境界に触れるまで、float の値に従って左または右に移動することを意味します。要素、または別のフローティング要素の外側の境界。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック レベル要素は、フローティング エレメントが存在しないかのように動作します。次に、この記事ではCSSフローティングの原理とCSSのフローティングを解除する方法について説明します。 float的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块级元素表现得就像浮动元素不存在一样。接下来,本文讲给大家说一说css浮动的原理以及css清除浮动的方法。
浮动影响
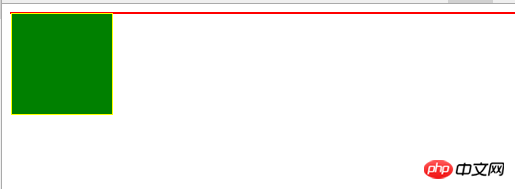
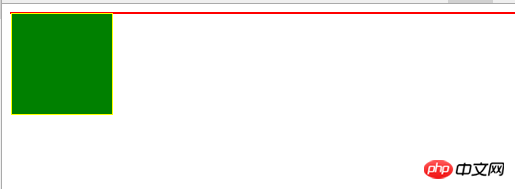
浮动元素会造成父元素塌陷
当给元素设置float之后,元素脱离文档流,父元素没有设置height,造成塌陷。
<div>
<div></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
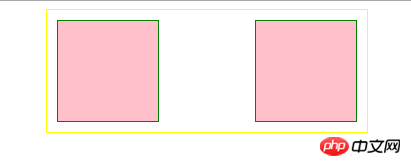
浮动元素的左(右)外边界不能超出其父元素的左(右)内边界。
在不设置margin为负值和父元素还有剩余空间的情况下,浮动元素的外边界(margin)不会超出父元素的内边界(padding)。
<div>
<div></div>
<div></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
浮动元素不会重叠。
这个也是在margin
フローティング要素により親要素が折りたたまれます
要素にフロートが設定されている場合、要素はドキュメントフローから切り離され、親要素は高さを設定しないため、折りたたみが発生します。
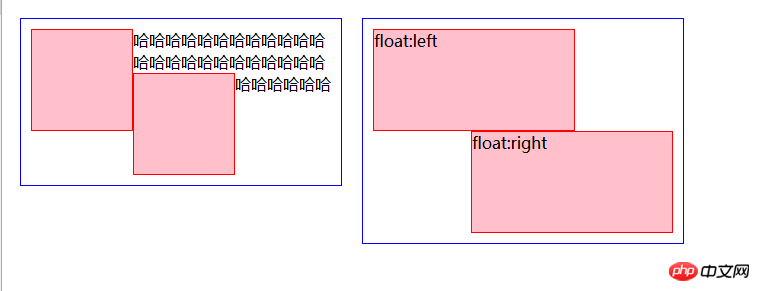
<div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
} フローティング要素の左 (右) 外側境界は、親要素の左 (右) 内側境界を超えることはできません。
フローティング要素の左 (右) 外側境界は、親要素の左 (右) 内側境界を超えることはできません。 マージンが負の値に設定されておらず、親要素にまだスペースが残っている場合、フローティング要素の外側の境界(マージン)は親要素の内側の境界(パディング)を超えることはありません。 HTML
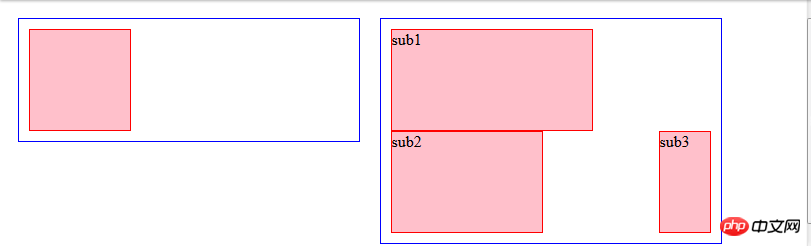
<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
}
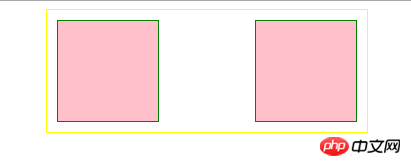
 フローティング要素は重なりません。
フローティング要素は重なりません。
margin が負にならず、親要素にスペースが残っているという条件にも当てはまります。 これは、「The Definitive Guide to CSS」の Floating の章のルール 2 と 3 についての私の理解です。 以下は原文です。
2. フローティング要素の左 (または右) 外端 の右 (左) 外端の右 (または左) になければなりません。 前半で発生する左浮動 (または右浮動) 要素 ドキュメントのソース。ただし、後の要素の上部が下にある場合を除きます。
Youdao 翻訳:
3 の下にない限り、ドキュメントのソース コードの前半
要素は、どの要素の左外端よりも右側にあってはなりません
その右側の right-floating 要素。
フローティング要素は、どの要素の右外端の左側にも存在することはできません。
Youdao 翻訳:
3. 左浮動要素の右外端は、右浮動要素の左外端の右側にあってはなりません。ライトフロート要素の左外端は、左側のレフトフロート要素の右外端の左側にあってはなりません。 
フローティング要素が左(右)に移動すると、その要素の左(右)にすでにフローティング要素があり、それらは重ならず、後の要素が最初の要素の隣に配置されるというパフォーマンスです。 。フローティング要素の幅の合計が親要素の幅を超える場合、フローティング要素は重なりません。 構造体の順序に従い、1 行に配置できないフローティング要素は次の行に移動されます。
<p style="max-width:90%"></p>
効果は次のとおりです:
浮動要素の上部は、その親要素の内側の上部よりも高くすることはできず、また、以前に表示されていた浮動要素の上部よりも高くすることはできません。 このルールは、margin-top が負でない場合にも当てはまります。
親要素の上部は、フローティング要素がページの上部にフローティングするのを防ぐために制限します。
下の図の右側の例では、sub2 が sub1 の下にあります。sub1 の右側のスペースは sub2 を収容するのに十分ではありませんが、sub3 を収容するには十分です。これは、その上部が sub2 の上部を超えることができないためです。浮動要素の上部が前に登場した浮動要素の上部を超えてはいけないことを確認するだけで十分です。.fix{
overflow:hidden(auto、scroll);
zoom:1;
}Floatのクリア
🎜Floatをクリアする目的は、高さの崩壊の問題を解決し、フローティングの親要素を拡張することです。よく使用される方法がいくつかあります: 🎜🎜🎜スタイルclear:bothを持つ空のタグを追加します🎜🎜.fix:after{
display:block;
content:'';
clear:both;
}.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
以上がCSSフロートとはどういう意味ですか? CSSフローティングの原理とCSSフローティングを解除する方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。