この記事の内容は SVG の描画機能に関するものです。SVG は花の描画を実現します (コード付き)。必要な友人が参考になれば幸いです。
1. XXX.svg ファイルを作成します (このファイルにより赤い丸が作成されます)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG は XML で記述され、.svg ファイルとして保存されます。 .svg ファイルは .html ファイルで参照する必要があります
2. HTML 内の svg
1) はすべての主要なブラウザーでサポートされており、許可されています。スクリプトの使用
注: SVG を HTML ページに埋め込む場合は、
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
pluginspage: プラグインをダウンロードするための URL を指します
2) オブジェクト タグを使用します: html4 標準タグ、すべての新しいブラウザーでサポートされます。スクリプトは許可されません
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
codebase: ダウンロードする URL を指しますプラグイン
3) iframe タグ: (推奨)
<iframe src="rect.svg" width="300" height="100"> </iframe>
3. SVG 形状
1. 長方形
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
style 属性 CSS プロパティを定義するには
ストローク幅プロパティは長方形の境界線の幅を定義します
ストロークプロパティは長方形の境界線の色を定義します
2、円
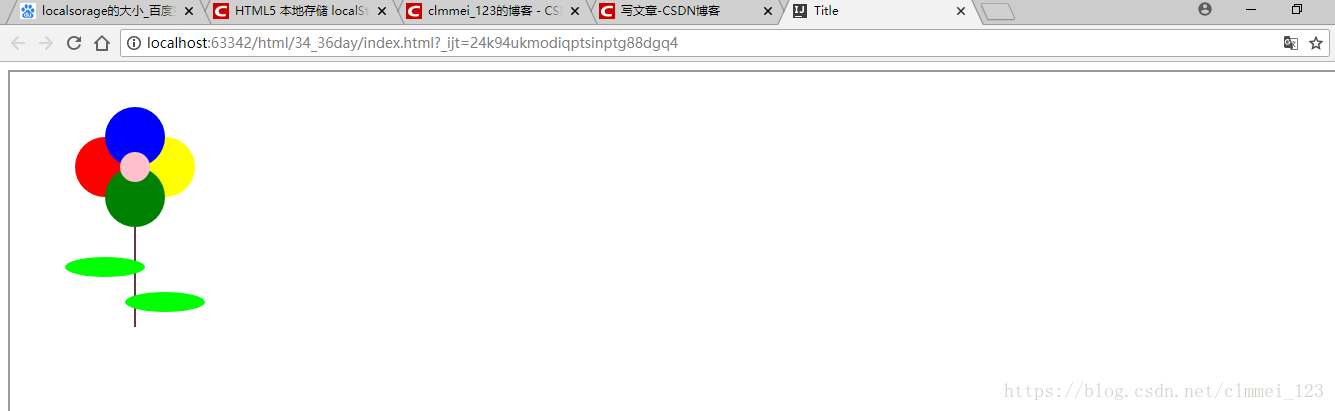
3、楕円 ここでの楕円は円形の点のみです (数学的な楕円には通常 2 つの焦点があると言われています) cx 属性は円形の点の x 座標を定義します cy 属性は円形の点の y 座標を定義します rx 属性は水平方向の半径 (2 つの焦点を通る線の半分) を定義します。) ry 属性は垂直方向の半径 4、line 5、polygon 6、polyline 7, path in 小さな花のコード flower.svg Index.html レンダリング 少し醜いですが、全体的にはまだ花です!ふふ 一般的にsvgは絵を描くのに使われますが、様々なグラフィックを重ねて自分の絵を作ることもできます おすすめ関連記事: 以上がSVG描画機能:SVGで花の描画を実現(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<ellipse cx="300" cy="150" rx="200" ry="80"
style="fill:rgb(200,100,50);
stroke:rgb(0,0,100);stroke-width:2"/>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="90" cy="90" r="30" fill="red" />
<circle cx="150" cy="90" r="30" fill="yellow" />
<circle cx="120" cy="60" r="30" fill="blue" />
<circle cx="120" cy="120" r="30" fill="green" />
<circle cx="120" cy="90" r="15" fill="pink"/>
<line x1="120" y1="150" x2="120" y2="250"
style="stroke:rgb(100,55,69);stroke-width:2"/>
<ellipse cx="90" cy="190" rx="40" ry="10"
style="fill:lime"/>
<ellipse cx="150" cy="225" rx="40" ry="10"
style="fill:lime"/>
</svg><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="flower.svg" width="100%" height="600" style="padding: 5px">
</iframe>
</body>
</html>