jpg画像をsvgテキストパスアニメーションに変換する例(コード付き)
この記事では、jpg画像をsvgテキストパスアニメーションに変換する例を紹介します。必要な方は参考にしていただければ幸いです。
私は最近 svg アニメーションにとても興味があります。svg+css を使用すると、Ant Design の公式 Web サイトの最初の画面に svg アニメーションが表示されます。 SVG アニメーションは、公式 Web サイトのトップにも表示されます。このエフェクトは、フロントエンド開発者以外の人にとっては平凡に見えるかもしれませんが、フロントエンド開発者の目には、このエフェクトは控えめで派手に見えます。これがあなたがやったことですjq アニメイトのアニメを見比べて違いを決めよう!他に何が言いたいですか?
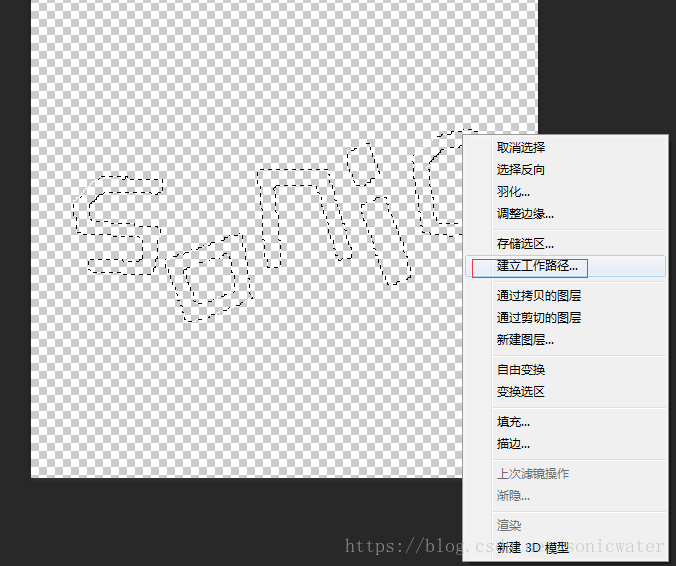
私の目標は、Ant Design のようなアニメーション効果を作成することです。最初に、このテキスト ストローク アニメーション効果などの、より単純な効果を作成したいと考えています。 





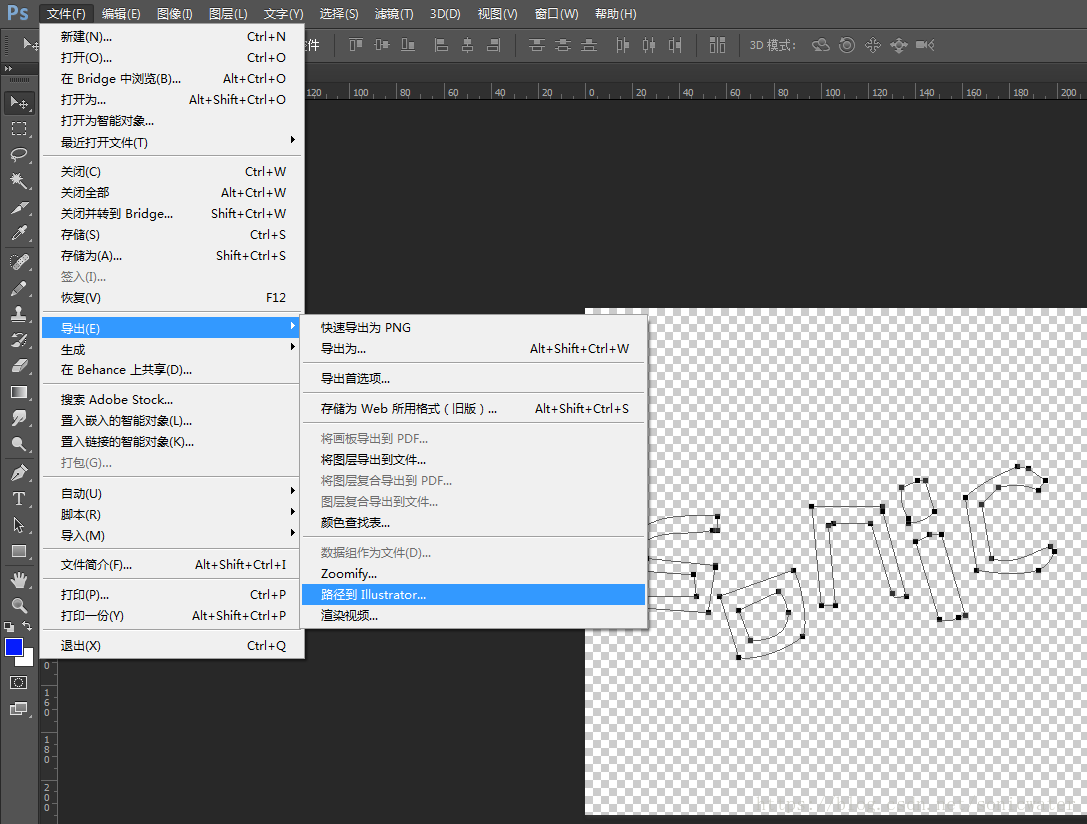
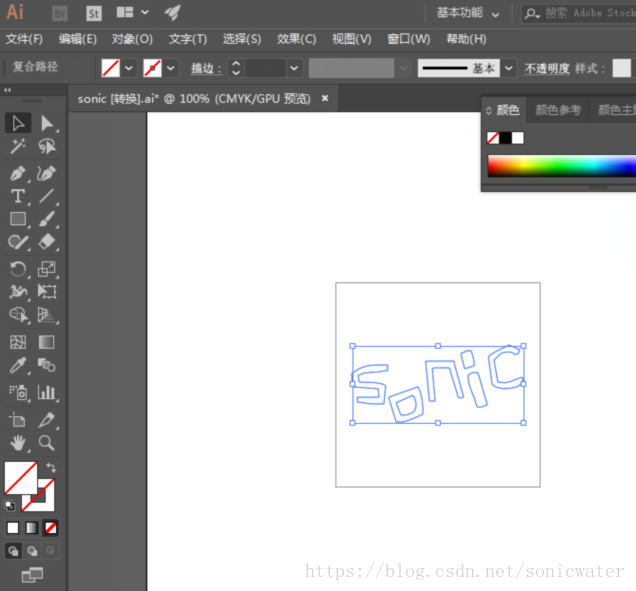
 svg形式で保存し、コードを取得します:
svg形式で保存し、コードを取得します:
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve"><style type="text/css">
.st0{fill-rule:evenodd;clip-rule:evenodd;fill:#30479B;}</style><g>
<path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1
c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3
c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/>
<path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3
C148.1,83.3,145.3,79.1,144,73z"/>
<path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1
c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/>
<path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5
c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5
c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/>
<path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1
c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/>
<path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z
M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/></g></svg>cssを変更します
.st0{fill: none;
stroke-width:2;
stroke:#30479B;
stroke-linejoin:round;
stroke-linecap:round;
stroke-dasharray: 250, 250;
animation: lineMove 5s ease-out infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 250;
}
100%{
stroke-dasharray: 250, 250;
}
}svgとcssの組み合わせについては、この例を参考にしてください:
- fillは塗りつぶしの色を意味し、値はnoneは色なしを意味します- ストローク 境界線の色です
- ストローク幅は境界線の太さを定義します- ストローク-dasharray この属性の最初のパラメータは境界線の破線の長さを定義し、2 番目のパラメータは境界線の間隔です破線. 「境界破線」とは 境界線と考えてください 本来は実線ではなく点線ですが、点線間の距離が0なので実線のように見えます。
- ここでは CSS3 の @keyframes 機能を使用して、ストローク ダシャーレイ スタイルのトランジション アニメーションを制御します。
最終的な全体コードは以下の通りです
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
svg{width: 250px;height: 250px;}
</style></head><body style="background: #f1f1f1">
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve">
<style type="text/css">
.st0{fill: none;
stroke-width:2;
stroke:#30479B;
stroke-dasharray: 250;
animation: lineMove 5s ease-out infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 250;
}
100%{
stroke-dasharray: 250, 250;
}
}
</style>
<g>
<path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1
c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3
c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/>
<path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3
C148.1,83.3,145.3,79.1,144,73z"/>
<path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1
c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/>
<path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5
c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5
c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/>
<path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1
c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/>
<path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z
M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/>
</g>
</svg>
</body>
</html>おすすめ関連記事:svgでシンボルからアイコンを作る方法
以上がjpg画像をsvgテキストパスアニメーションに変換する例(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加するにはどうすればよいですか?以下の記事ではSVGを使ってロゴ入りファビコンを生成する方法をご紹介しますので、ご参考になれば幸いです。
 Adobe animateとはどのようなソフトウェアですか?
Jun 30, 2022 pm 04:01 PM
Adobe animateとはどのようなソフトウェアですか?
Jun 30, 2022 pm 04:01 PM
Adobe animate は、Adobe が作成した 2D アニメーション制作ソフトウェアです。マルチメディア作成およびベクトル アニメーション制作ソフトウェアです。ベクトル グラフィックスやアニメーションをデザインし、それらを TV 番組、ビデオ、Web サイト、ネットワーク アプリケーションなどに公開するために使用できます。プログラムやビデオ ゲームなどのインターネット アプリケーションを拡張します。 Animate を使用すると、本物のような短編アニメーション フィルムを作成できると同時に、フロントエンド エンジニアがアニメーション インタラクションを実装するために不可欠なツールでもあります。
 vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons をインストールします。fast-glob 関連の依存関係もインストールする必要があります。そうでない場合、vite が npmrundev を実行すると、Cannotfindmodule'fast-glob' エラーが報告されます。npmifast-glob@3.x-Dnpmivite- plugin-svg. -icons@2.x-D 2. src/components/svgIcon の下に新しいコンポーネントindex.vueimport{computed}from'vue';cons を作成します。
 SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
Canvas 要素に HTMLImageElements を描画するには、drawImage() メソッドを使用します。このメソッドは、src="mySVG.svg" を使用して Image 変数を定義し、ロード時にdrawImage を使用します。 varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";




