
この記事の内容はSVGとは何か?よく使用される svg のメソッド (コード付き) は、必要な友人が参考にできることを願っています。
SVGとは何ですか?
SVG は Scalable Vector Graphics の略です
SVG は、Web 用のベクターベースのグラフィックを定義するために使用されます
SVG は、XML 形式を使用してグラフィックを定義します
SVG 画像のグラフィック品質は、拡大またはサイズ変更されても変わりません
SVG は、 World Wide Web コンソーシアムの標準
SVG は、DOM や XSL などの W3C 標準と統合されています
他の画像形式と比較して、SVG を使用する利点は次のとおりです:
SVG は多くのツール (メモ帳など) で読み取りおよび変更できます
JPEG や GIF 画像と比較すると、SVG はサイズが小さく、圧縮率が高くなります。
SVG はスケーラブルです
SVG 画像はどの解像度でも高品質で印刷できます
SVG は画質を損なうことなく拡大できます
SVG 画像内のテキストはオプションで検索可能です (地図の作成に最適です)
SVG は Java テクノロジで実行できます
SVG はオープンスタンダード
SVG ファイルは純粋な XML です
コード構造
<html xmlns:svg="http://www.w3.org/2000/svg"> <body> <p>This is an HTML paragraph</p> <svg:svg width="300" height="100" version="1.1" > <svg:circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg:svg> </body> </html>
SVG が提供する事前定義された形状要素の使用と操作:

<rect x="20" y="20" rx="20" ry="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
コードの説明:
1) Rect要素のwidth属性とheight属性は、長方形の高さと幅を定義できます
2) style属性はCSSプロパティを定義するために使用されます
3) CSSのfillプロパティは以下を定義します四角形の塗りつぶしの色 (RGB 値、色名、または 16 進値)
4) CSS のストローク幅プロパティは、四角形の境界線の幅を定義します
5) CSS のストロークプロパティ定義 四角形の境界線の色
6 ) x 属性は、長方形の左の位置を定義します (たとえば、x="0" は、長方形からブラウザ ウィンドウの左側までの距離が 0px になるように定義します)
7) y 属性は、長方形の上部の位置を定義します長方形 (たとえば、y ="0" は、長方形からブラウザ ウィンドウの上部までの距離が 0px であることを定義します)
8) CSS の fill-opacity 属性は、塗りつぶしの色の透明度を定義します (有効な範囲は次のとおりです: 0 - 1)
9) CSS の stroke-opacity 属性は、ストロークの色の透明度を定義します (有効範囲は 0 - 1)
10) rx および ry 属性は、四角形の角を丸くすることができます。

<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
を作成するために使用できます。 コードの説明:
1) cx 属性と cy 属性は、円の点の x 座標と y 座標を定義します。 cx と cy を省略した場合、円の中心は (0, 0) に設定されます
2)r r 属性は円の半径を定義します。

<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
コードの説明:
1)cx 属性はポイントの x 座標を定義します
2)cy 属性はポイントの y 座標を定義しますpoint
3)rx 属性は水平半径を定義します
4)ry 属性は垂直半径を定義します

<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
コードの説明:
1)x1 属性は開始点を定義しますx 軸上の線
2) y1 属性は、y 軸上の線の始点を定義します。3) x2 属性は、x 軸上の線の終点を定義します。 y 軸上のラインのグラフィックス
<polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>

<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>

<path d="M250 150 L150 350 L350 350 Z" />
M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepath
 注: 上記のコマンドはすべて小文字を使用できます。大文字は絶対位置、小文字は相対位置を意味します
注: 上記のコマンドはすべて小文字を使用できます。大文字は絶対位置、小文字は相対位置を意味します
SVG フィルター 利用可能なフィルターは次のとおりです:
feColorMatrix
feCompositefeConvolveMatrixfeDiffuseLighting
feDisplacementMapfeFlood
feGa us sianブラー
fe画像
feマージ
fe形態
feオフセット
feスペキュラー照明
fe
feタイル
fe乱流
feDistantLight
fePointLight
feSpotLight
ガウスぼかしガウスぼかし

<defs> <filter id="Gaussian_Blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> </defs> <ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
代码解释:
1)
2)filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
3)滤镜效果是通过
4)
5)in="SourceGraphic" 这个部分定义了由整个图像创建效果

线性渐变可被定义为水平、垂直或角形的渐变:
1)当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
2)当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
3)当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
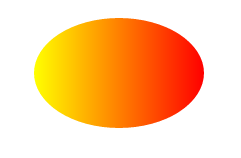
<defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)"/>
代码解释:
1)
2)fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
3)
4)渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个

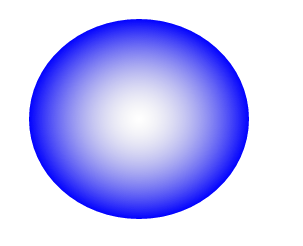
<defs> <radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/> </radialGradient> </defs> <ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
代码解释:
1)
在svg中提供了如g元素这样的将多个元素组织在一起的元素。由g元素编组在一起的可以设置相同的颜色,可以进行坐标变
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g fill="dodgerblue">
<rect x="10" y="10" width="40" height="40" ry="10" />
<rect x="80" y="80" width="40" height="40" ry="10" />
<rect x="150" y="150" width="40" height="40" ry="10" />
</g>
</svg>相关文章推荐:
以上がSVGとは何ですか? svg の一般的に使用されるメソッド (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。