
この記事は HTML フォーム (画像とテキスト) の動作原理に関するもので、困っている人には参考になると思います。
フロントエンド言語の記述では、フォームはデータ送信の一般的に使用される方法であり、効果的かつ効率的な方法でもあります。
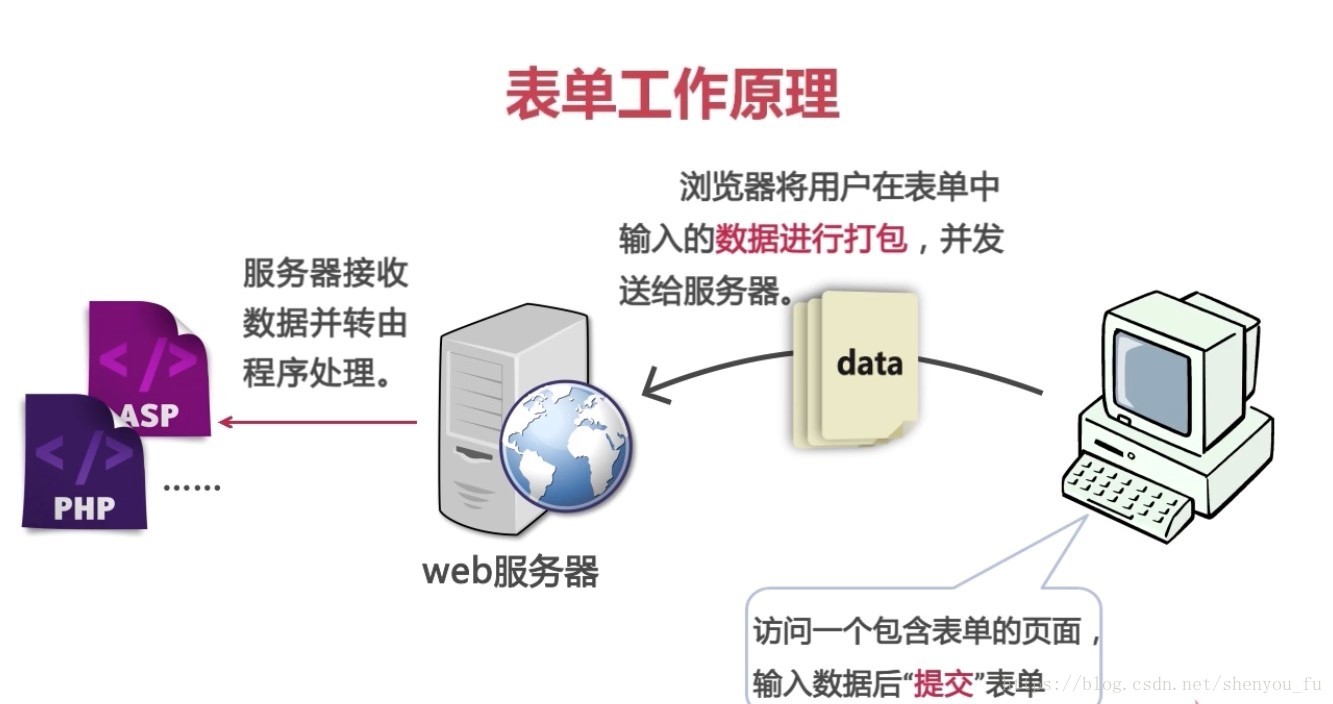
動作原理は次のとおりです: フォームを含むページにアクセスし、フォーム情報を入力してフォームを送信します - データを通じて、ブラウザー ページによって送信されたフォーム データはパッケージ化されてサーバーに送信されます - サーバーはデータを受け入れて処理します以下の図に示すように、プログラム (さまざまなバックエンド プログラム PHP、.net) によって作成されます。

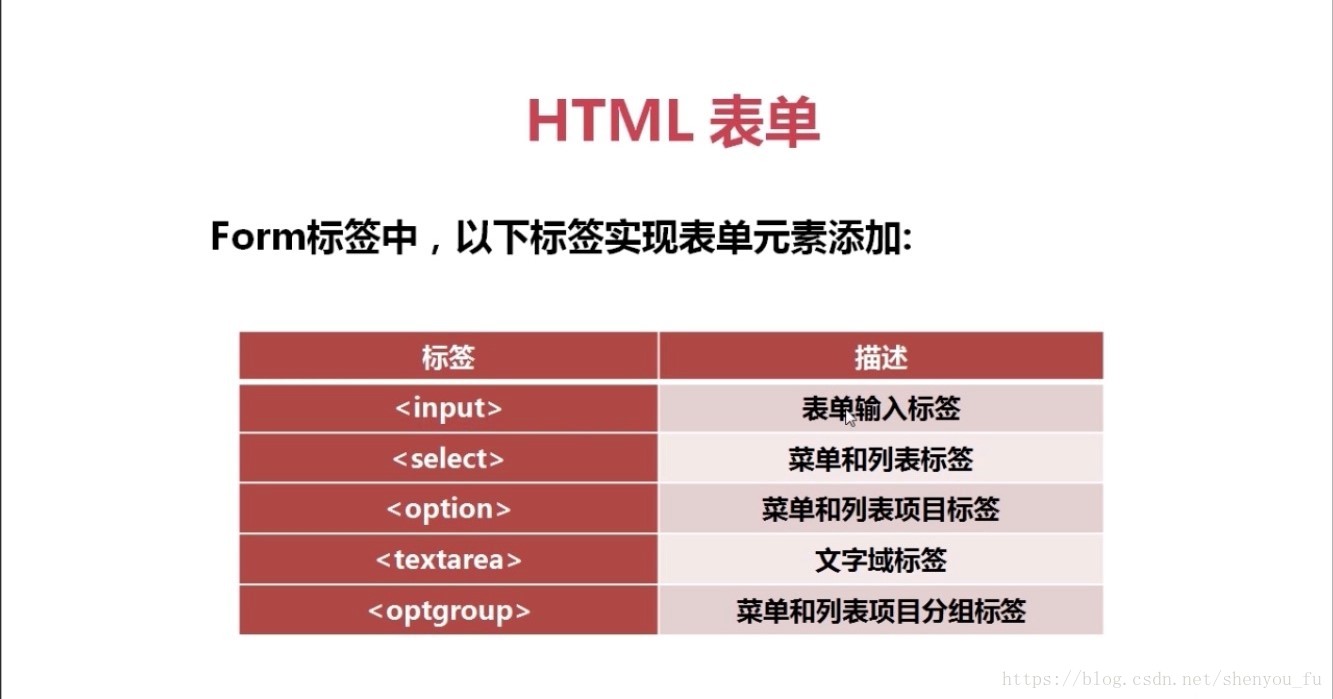
フォーム コードはすべて
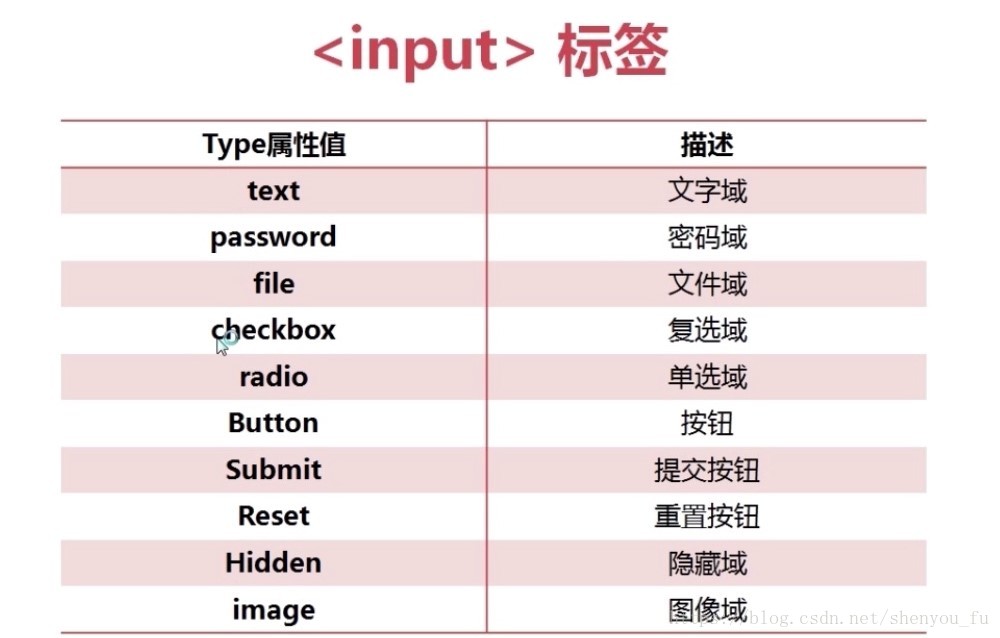
各要素にはほぼ同じ属性があります。例として入力ボックスを取り上げます。
 ルールで許可されている任意の属性条件を入力できます。
ルールで許可されている任意の属性条件を入力できます。
単一行のテキストフィールドでは、テキストフィールドの範囲、名前、その他の設定も設定できます
 一部のフォーム要素には、対応する終了要素がなく、それ自体のみが含まれます。
一部のフォーム要素には、対応する終了要素がなく、それ自体のみが含まれます。
おすすめ関連記事:
 HTMLタグ:imgタグの使い方まとめ
HTMLタグ:imgタグの使い方まとめ
以上がHTML フォームの仕組み (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。