JS チュートリアル: 正規表現とは何ですか? JS正規表現検証構文解析
JS 正規表現の使用方法? JavaScript で正規表現を使用するには、まず正規表現オブジェクトを作成する必要があります。リテラルの記述 - スラッシュで始まり、組み込みコンストラクターの生成 - インスタンス化を通じてオブジェクトを取得します。正規表現は、実際には文字列一致パターンを記述します。これを使用して、文字列に特定の部分文字列が含まれているかどうかを確認したり、一致する部分文字列を置き換えたり、文字列から特定の条件を満たす部分文字列を抽出したりできます。すべてのコンピューター プログラミング言語は正規表現をサポートしています。この記事では正規表現について詳しく説明します。
第1章 正規表現とは
1.1 概要
<body> <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt=""></body><script> var img = document.querySelector('img'); img.onclick = function(){ if(this.src.indexOf("JS チュートリアル: 正規表現とは何ですか? JS正規表現検証構文解析")>0){ this.; }else{ this.; } }</script> 上記のコードでは、判定する際に標準ライブラリのstingオブジェクトのindexOf()メソッドを利用して判定しています。文字 別の文字列内の文字列の位置。一致が開始される位置を示す整数を返します。 -1 が返された場合は、一致しないことを意味します。
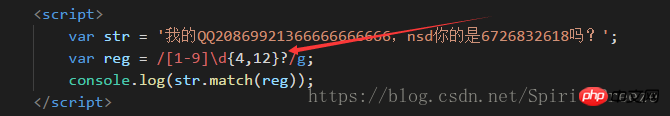
実際のプロジェクト開発では、文字列検索操作が非常に一般的であることがわかります。 、パスワードに数字や文字が含まれているかどうか、携帯電話番号が 11 なのか数字なのかなどを判断します...これらの複雑な検索操作を完了するには、他のツールを使用する必要があります。これが私たちが学びたいことです 正規表現
;正規表現 (正規表現) は、文字列に特定の部分文字列が含まれているかどうかを確認したり、一致する部分文字列を置き換えたり、特定の文字列の部分文字列から特定の文字列を抽出したりするために使用できる文字列一致パターンを記述します。 、など。
すべてのコンピューター プログラミング言語は正規表現をサポートしています
‘正規表現は何に役立つのでしょうか?
データ隠蔽 (188
520 リー氏) データ収集 (データ クローラー) データ フィルタリング (フォーラムの機密ワード フィルタリング) データ検証 (フォーム検証、携帯電話番号、電子メール アドレス...)1.2 はじめに
文字列に数字の 8 が含まれているかどうかを確認します。var t = 'sda43645dfgkl';//定义一个正则var reg = /8/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //false
上記のコードでは、文字列に数字の 8 が含まれていないため、検出結果は false になります。は文字クラスターであり、0 ~ 9 の数字を表します。文字クラスターとは何かについては後ほど説明します
第2章 在JavaScript中使用正则
2.1 创建正则对象
1:字面量写法-以斜杠表示开始和结束; var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');
上面两种写法是等价的,都新建了一个内容为 xyz 的正则表达式对象。
var t = 'sda43645dfgkl';var reg = /\d/; //字面量var reg = new RegExp('\d'); //构造函数console.log(reg.test(t));
考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
2.2 正则对象的方法
test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果;
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; console.log(reg.test(t));//返回是否匹配成功的布尔值 console.log(reg.exec(t));//返回匹配后的结果,匹配失败返回null }</script>2.3 String对象的方法
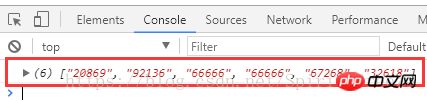
search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; //返回第一次出现符合的字符串的位置 console.log(t.search(reg)); //数组形式返回符合规则的字符串,使用g则返回全部匹配结果 console.log(t.match(reg)); //替换符合规则的字符串,使用g则全部替换 console.log(t.replace(reg,'***')); //以规则为分割标志,分割整个字符串,以数组形式返回分割结果 console.log(t.split(reg)); }</script>第3章 几个重要的概念
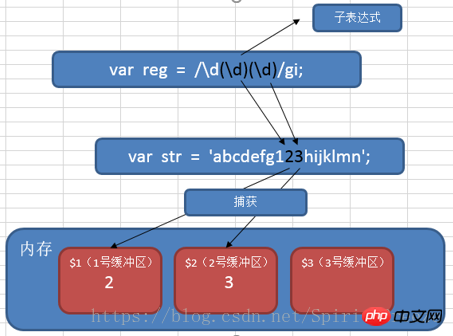
子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如:var reg = /\d(\d)\d/gi;
捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。
 反向引用
反向引用
在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。
 这些比较重要的概念,在什么情况下可能被用到?
这些比较重要的概念,在什么情况下可能被用到?
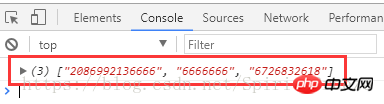
例:查找连续的相同的四个数字,如:1111、6666
var str = 'gh2396666j98889';// 1:子表达式匹配数组// 2:发生捕获行为,把子表达式匹配的结果放入缓存区// 3:使用反向引用获取缓存中的结果进行匹配var reg = /(\d)\1\1\1/;console.log(str.match(reg));
练习
例1:查找连续的四个数字,如:3569
答:var reg = /\d\d\d\d/gi;
例2:查找数字,如:1221,3443答:var reg = /(\d)(\d)\2\1/gi;
例 3: AABB、TTMM などの文字を検索します (ヒント: 正規表現では、A ~ Z の任意の文字と一致するには [A ~ Z] を使用します) 答え: var reg = /([A-Z])1( [A-Z] ])2/g;答:var reg = /([A-Z])1( [A-Z])2/g;
例4:查找连续相同的四个数字或四个字符(提示:在正则表达式中,通过[0-9a-z])答:var reg = /([0-9a-z])111/gi;
第4章 编写正则表达式
4.1 正则表达式组成
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式三步走① 匹配符(查什么)② 限定符(查多少)③ 定位符(从哪查)
4.2 匹配符(查什么)
匹配符:字符匹配符用于匹配某个或某些字符;前面用到的 d 就是匹配一个 0-9
例 4: 同じ 4 つの連続する数字または 4 つの文字を検索します (ヒント: 正規表現では、[0-9a-z] を渡します)答え: var reg = /([0-9a-z])111/gi;
第 4 章 正規表現の記述
4.1 正規表現の合成 🎜
🎜🎜正規表現は、通常の文字 (a から z までの文字など) と特殊文字 (メタキャラクターと呼ばれる) で構成されるテキスト パターンです。正規表現は、文字パターンと検索文字列を照合するテンプレートとして機能します。 🎜🎜🎜🎜正規表現の3ステップ ①マッチング文字(何を検索するか) ②修飾子(どの程度検索するか) ③ロケーター(どこを検索するか) 🎜🎜4.2 一致する文字 (何を探すか) 🎜
🎜🎜 一致する文字: 文字一致文字は、1 つまたは特定の文字と一致するために使用されます。d</code > は、<code style="font-family:Consolas, 'Liberation Mono'、Courier、monospace;font-size:.9em;text-align:left;border:1px Solid rgb(223,226,229);background-color: に一致します。 rgb( 248,248,248);">0-9 数字 🎜🎜🎜🎜 正規表現では、角括弧で囲まれた内容を「文字クラスター」と呼びます。文字クラスタは範囲を表しますが、マッチングの際には一定の範囲内の固定された結果しかマッチングできません。 🎜🎜| 文字クラスター | 意味 |
|---|---|
| [a-z] | は、文字aから文字zまでの任意の文字と一致します |
| [A-Z] | マッチ文字 A から文字 Z までの任意の文字 |
| [0-9] | 0 から 9 までの任意の数字と一致します |
| [0-9a -z] | 任意の文字と一致します0 ~ 9 または文字 a ~ z |
| [0-9a-zA-Z] | 数字 0 ~ 9 または文字 a ~ 文字 z または文字 A ~ 文字 Z の間の任意の文字と一致します |
| [abcd] | は、文字a、文字b、文字c、または文字dと一致します |
| [1234] | 番号1、番号2、番号3、または番号4と一致します |
文字群では、^(キャレット)を用いて否定の意味を表します。
| 文字クラスター | の意味 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| [^a-z] | は文字aを除くと一致します文字 z を除く任意の文字に | ||||||||||||||||
| [^0-9] | は、数字0から9を除く任意の文字に一致します | ||||||||||||||||
| [^abcd] | は、a、b、c、dを除く任意の文字に一致します。 メタキャラクター (一般的に使用されます)
|