HTMLでのタグのネストの問題を解決する方法
この記事の内容は、HTML のタグのネストの問題を解決する方法に関するもので、困っている人は参考にしていただければ幸いです。
問題の説明
期待されるスタイル:

単一精度表示: "精度レベル: xxxxx"
非単一精度表示: "精度レベル: xxxxx ~ xxxxx"
エラー実装
以下は、説明のみを目的としたエラーのデモです:
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
コードを見ると問題がないように見えますが、レンダリングされると次のようになり、データがありません。

原因分析
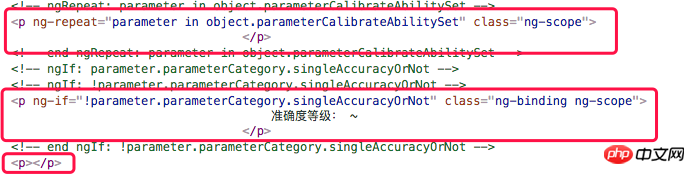
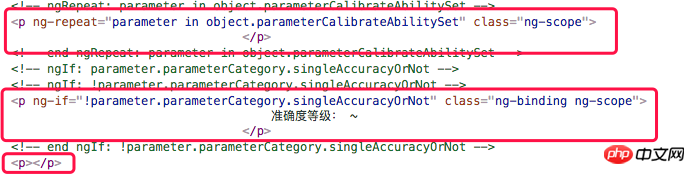
コンソールを開いて DOM 構造を確認し、元のネストされた p タグが 3 つの独立した にレンダリングされていることを確認します。 >p タグ。 DOM结构,发现我们原来的嵌套p标签被渲染为3个独立的p标签。

所以看结构,我们的准确度等级不在ng-repeat修饰的p标签中,所以无法获取数据,就会显示错误。
渲染猜想
以下均为个人猜想,如果错误欢迎批评指正。
假如我们写了一个嵌套的p标签,因p标签不能嵌套块级元素。

所以浏览器渲染到第二行时,发现了一个块级元素,会认为第一行的p标签已经完结了,所以浏览器认为是开发者少写了一个p的结束标签。

同理,最后,浏览器会认为开发者少写了一个p的开始标签。

所以最后会呈现出如上图所示的DOM结构。
总结
归根结底,就是p标签中不能嵌套块级元素。
内联元素不能嵌套块级元素,p

構造を見ると、ng-repeat によって変更された p タグに精度レベルが含まれていないため、データを取得できず、エラーが発生します。表示されます。
以下はすべて個人的な推測です、間違いがあればご批判、修正をお願いします。
p タグはブロックレベルの要素をネストできないため、ネストされた p タグを記述するとします。 C 
p タグが完了したと考えるため、ブラウザは開発者がp 終了タグを少なく記述しました。 🎜🎜🎜 🎜🎜🎜同様に、最終的にブラウザは開発者が
🎜🎜🎜同様に、最終的にブラウザは開発者が p 開始タグを欠いていると考えるでしょう。 🎜🎜🎜 🎜🎜🎜ということで、最終的に上の図に示した
🎜🎜🎜ということで、最終的に上の図に示した DOM 構造が表示されます。 🎜概要
🎜 結論としては、ブロックレベルの要素をp タグ内でネストすることはできないということです。 🎜🎜インライン要素はブロックレベルの要素にネストすることはできません。また、ブロックレベルの要素は p タグにネストすることはできません。私たちは多かれ少なかれこれらのことを聞いたことがあるかもしれませんが、それが標準であると考えています。 🎜🎜おすすめ記事: 🎜🎜🎜親要素タグのデフォルトの動作とクリックイベント間の相互作用🎜🎜🎜🎜リンクタグリンクCSSと@import読み込みの違いは何ですか? 🎜🎜🎜以上がHTMLでのタグのネストの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





