Vue と WeChat ミニ プログラムの違いは何ですか?比較解析
1. ライフサイクル
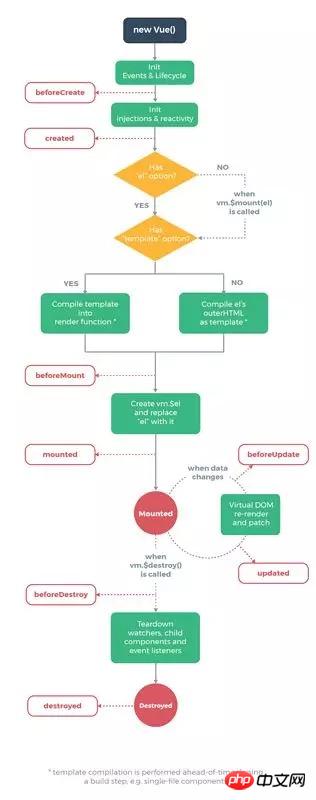
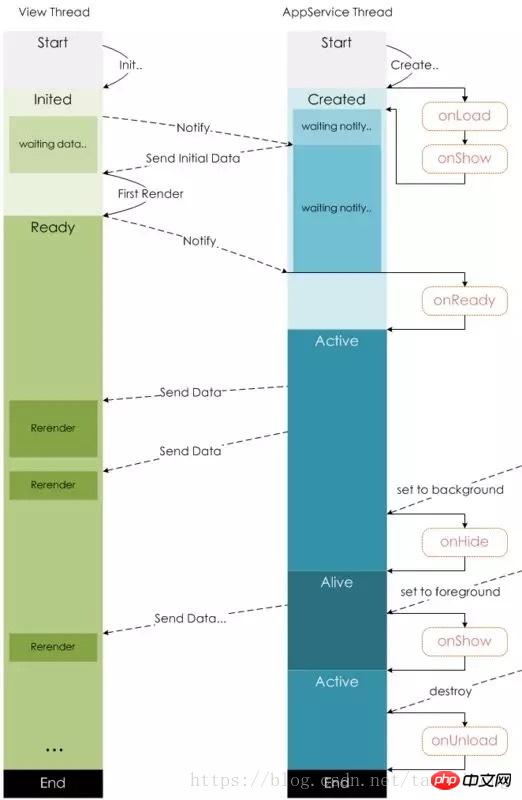
最初に 2 つの写真を投稿します:
vue ライフサイクル

ミニプログラムのライフサイクル

対照的に、ミニプログラムのフック関数はたくさんありますもっとシンプルに。
Vue のフック関数は、新しいページにジャンプするときにトリガーされますが、ミニ プログラムのフック関数は、異なるページジャンプ方法で異なるフックをトリガーします。 onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。onLoad で現在のページを開くために呼び出される query パラメーターを取得できます。 onLoad 中获取打开当前页面所调用的 query 参数。
onShow:页面显示
每次打开页面都会调用一次。
onReady:页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如 wx.setNavigationBarTitle请在 onReady之后设置。详见生命周期。
onHide:页面隐藏
当 navigateTo或底部tab切换时调用。
onUnload:页面卸载
当 redirectTo或 navigateBack的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue一般会在 created或者 mounted中请求数据,而在小程序,会在 onLoad或者 onShow中请求数据。
二、数据绑定
vue:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
- 小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
<img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" :/ alt="Vue と WeChat ミニ プログラムの違いは何ですか?比較解析" >
ログイン後にコピー
<image src="{{imgSrc}}"></image>三、列表渲染
直接贴代码,两者还是有些相似:
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程序:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>四、显示与隐藏元素
vue中,使用 v-if 和 v-show控制元素的显示和隐藏。
小程序中,使用 wx-if和 hidden控制元素的显示和隐藏。
五、事件处理
vue:使用 v-on:event绑定事件,或者使用 @event绑定事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序中,全用 bindtap(bind+event),或者 catchtap(catch+event)绑定事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、数据双向绑定
1、设置值
在vue中,只需要再表单元素上加上 v-model,然后再绑定 data中对应的一个值,当表单元素内容发生变化时, data中对应的值也会相应改变,这是vue非常nice的一点。
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过 this.setData({key:value})来将表单上的值赋值给 data中的对应值。
下面是代码,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的 v-model简直爽的不要不要的。
2、取值
vue中,通过 this.reason取值。
小程序中,通过 this.data.reason取值。
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})在 小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的 data-属性上,然后在方法中,通过 e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})八、父子组件通信
1、子组件的使用
在vue中,需要:
1、编写子组件
2、在需要使用的父组件中通过 import引入
3、在 vue的 components中注册
4、在模板中使用
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要: 1、编写子组件 2、在子组件的 json文件中,将该文件声明为组件
{
"component": true
}3、在需要引入的父组件的 json文件中,在 usingComponents
wx.setNavigationBarTitle などのインターフェース設定は、onReady の後に設定してください。詳細については、ライフサイクルを参照してください。 🎜🎜🎜onHide: ページが非表示になります🎜🎜🎜 navigateTo または下部タブが切り替わったときに呼び出されます。 🎜🎜🎜onUnload: ページのアンロード 🎜🎜🎜 は、redirectTo または navigateBack のときに呼び出されます。 🎜🎜データリクエスト🎜🎜 ページがロードされてデータをリクエストするとき、Vue は通常、created または mounted でデータをリクエストします。ミニ プログラムの場合、データは onLoad または onShow でリクエストされます。 🎜🎜🎜2. データ バインディング🎜🎜🎜vue: Vue が変数の値を要素の属性に動的にバインドする場合、変数の前にコロンが追加されます。例: 🎜- アプレット: 変数の値が要素属性にバインドされる場合、変数の値は 2 つの中括弧で囲まれます。括弧がない場合は、文字列とみなされます。例:
"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }ログイン後にコピーログイン後にコピー
<tab-bar currentpage="index"></tab-bar>
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>v-if と v-show を使用して要素の表示と非表示を制御します。 🎜🎜 アプレットで、wx-if と hidden を使用して要素の表示と非表示を制御します。 🎜🎜🎜5. イベント処理🎜🎜🎜vue: v-on:event を使用してイベントをバインドするか、@event を使用してイベントをバインドします。例: 🎜🎜🎜 <tab-bar currentpage="index"></tab-bar>
bindtap(bind+event) または catchtap(catch+event) を使用してイベントをバインドします。例: 🎜🎜🎜properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}v-model を form 要素に追加し、対応する値を data にバインドするだけです。 値。フォーム要素の内容が変更されると、それに応じて data 内の対応する値も変更されます。これは Vue の非常に優れた点です。 🎜🎜🎜//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}this.setData({key:value})< を通じて割り当てられます。 /code> <code>data に対応する値を指定します。 🎜🎜以下はコードです。感じていただければわかります: 🎜🎜🎜//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
v-model は、これなしではいられないほど優れています。 🎜🎜2. 値 🎜🎜 vue では、this.reason を使用して値を取得します。 🎜🎜 アプレットでは、値は this.data.reason を通じて取得されます。 🎜🎜🎜7. イベント パラメータをバインドして渡す🎜🎜🎜 Vue では、イベント パラメータをバインドして渡すことは、イベントをトリガーするメソッドに仮パラメータとして渡す必要があるだけで非常に簡単です。例: 🎜🎜🎜//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
ミニプログラムでは、イベントをバインドするメソッドでパラメータを直接渡すことはできません。パラメータを属性値として使用して、にバインドする必要があります。 >data- 要素の code> 属性を取得し、メソッド内で e.currentTarget.dataset.* を介してパラメータの転送を完了するのは非常に面倒です。 .🎜🎜🎜🎜8. 親子コンポーネントの通信🎜🎜1. vue では、次のことが必要です。🎜🎜1. を介してそれを導入します。使用する必要がある親コンポーネントの import を使用します🎜🎜 3. vue の components に 🎜🎜 を登録します 4. テンプレートで 🎜🎜🎜rrreee🎜 を使用しますミニ プログラムでは、次の操作を行う必要があります。 1. サブコンポーネントを記述します。 2. 子コンポーネントの json ファイルで、ファイルをコンポーネントとして宣言します🎜rrreee🎜 3.導入する必要がある親コンポーネントの >json ファイルを usingComponents</ code> にインポートするコンポーネントの名前とパスを入力します 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>4、在父组件中,直接引入即可</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><tab-bar currentpage="index"></tab-bar></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>具体代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> // 子组件
<!--components/tabBar/tabBar.wxml-->
<view class=&#39;tabbar-wrapper&#39;>
<view class=&#39;left-bar {{currentpage==="index"?"active":""}}&#39; bindtap=&#39;jumpToIndex&#39;>
<text class=&#39;iconfont icon-shouye&#39;></text>
<view>首页</view>
</view>
<view class=&#39;right-bar {{currentpage==="setting"?"active":""}}&#39; bindtap=&#39;jumpToSetting&#39;>
<text class=&#39;iconfont icon-shezhi&#39;></text>
<view>设置</view>
</view>
</view></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>2、父子组件间通信</p><p><strong>在vue中</strong></p><p>父组件向子组件传递数据,只需要在子组件通过 <code>v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
- 此处, “index”就是要向子组件传递的值。
<tab-bar currentpage="index"></tab-bar>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
在子组件 properties中,接收传递的值。
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
小程序和vue在这点上太相似了,有木有。。
相关推荐:
以上がVue と WeChat ミニ プログラムの違いは何ですか?比較解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29


