CSSでフォントの拡大効果を実現するにはどうすればよいですか? (先頭文字変更コードの実測値)
CSS は、ページのコンテンツやページ上の記事の魅力に加えて、スタイルの面でユーザーの注意を引くことができるかどうかに加えて、Web ページ制作において非常に重要な役割を果たします。たとえば、この記事では、CSS フォント増幅の特殊効果と、CSS 先頭文字増幅の効果の表示実装を紹介します。困っている友達は参考にしてください。
Css フォント拡大効果の具体的なコード例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母放大测试</title>
</head>
<body>
<div class="contain">
<p>This is the CSS test</p>
<p>This is the CSS test</p>
<p>这是一个css测试</p>
</div>
</body>
</html>style.css コードは次のとおりです:
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
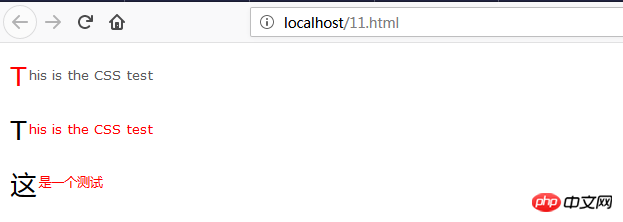
</style> ローカル コード テストの結果は次のスクリーンショットです:

注: :first -文字セレクターは、指定された選択項目を選択するために使用されます。デバイスの頭文字です。最初の文字は IE7 以降をサポートし、最初の行は IE8 以降をサポートします
次の属性を一緒に使用できます: 最初の文字:
フォント属性
カラー属性
背景属性
マージン属性
内マージン属性
ボーダー属性
text-decoration
vertical-align (floatが'none'の場合のみ)
text-transform
line-height
float
clear
【おすすめ関連記事】
PHP WebサイトでCSSを使用してフォントサイズを設定する方法のまとめ
以上がCSSでフォントの拡大効果を実現するにはどうすればよいですか? (先頭文字変更コードの実測値)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





