
HTML での行の折り返しは実装するのが簡単な機能ですが、初心者にとっては覚えられなかったり、開始方法がわからない場合があります。そこで、この記事では、HTML テキストの行折り返しを実装する方法を簡単に紹介します。もちろん、コード内でテキストの段落を記述する直接的な方法もあります。コード内で直接 Enter キーを押して行を変更することもできます。ただし、このタイプの改行は Web ページにレンダリングするときに認識されません。本当に行を変更したい場合は、コードの段落にタグを挿入して強制的に改行することができます。
HTML テキスト行の折り返しの具体的なコード例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html文本换行测试</title>
</head>
<body>
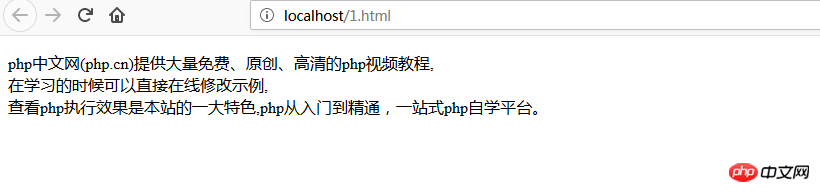
<p>php中文网(php.cn)提供大量免费、原创、高清的php视频教程,<br />在学习的时候可以直接在线修改示例,<br />查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</p>
</body>
</html>効果は次のとおりです:

それで、この記事では、特定の HTML 行折り返しコードの実際のテスト導入を示します。困っている友達の役に立ちます!
注:
1. すべてのブラウザは HTML の改行タグ
をサポートしています。
2. その定義と使用法:
は単純な改行を挿入できます。
タグは空のタグです (終了タグがないことを意味するため、これは誤りです:
)。 XHTML では、開始タグ内に終了タグを配置します (例:
)。
タグは単に新しい行を開始しますが、ブラウザは通常、
タグに遭遇すると、隣接する段落の間に垂直方向のスペースを挿入します。
3. HTML と XHTML の違い
HTML では、
タグには終了タグがありません。
XHTML では、
のように
タグを正しく閉じる必要があります。
以上がHTMLテキストの行折り返しを実装するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。