JavaScript イベント委任のコード実装とコードの最適化
この記事では、js イベント委任のコード実装とコードの最適化について説明します。必要な方は参考にしていただければ幸いです。
2 日前に同僚からプロジェクトを引き継ぎました。これは Web サイトのホームページであり、実装する関数は子要素の表示と非表示を制御するものです。親要素へのマウスインおよびマウスアウトイベント。
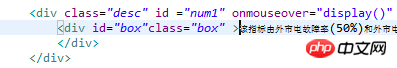
html コードには 4 つの親要素 div があり、各親要素は子要素 div をネストします。
これは div の 1 つをインターセプトするものです:
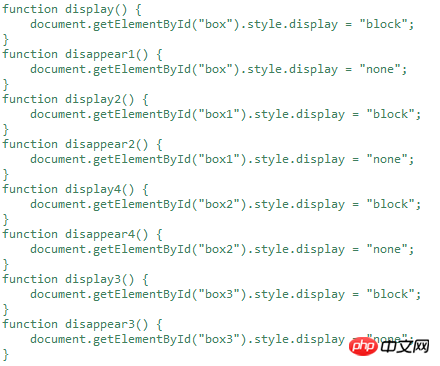
 最も単純で最も粗雑な方法は次のとおりです:
最も単純で最も粗雑な方法は次のとおりです:
 属性スタイル ブロックを設定するか、属性スタイル ブロックを設定しない 8 つのメソッドをそれぞれ直接記述します。
属性スタイル ブロックを設定するか、属性スタイル ブロックを設定しない 8 つのメソッドをそれぞれ直接記述します。
このように書くのは簡単ですが、コードの最適化とページの応答速度のため、まだ変更が必要です。
私は同僚に尋ねたところ、イベント委任の関連する方法を検討することで、この問題を効果的に解決できると言いました。
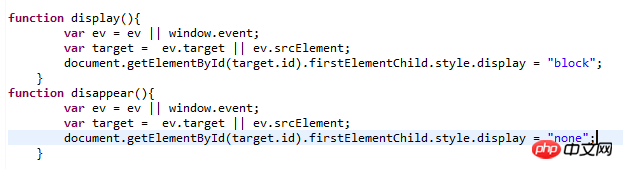
いくつかの操作の後、作者は次のコードを書きました:
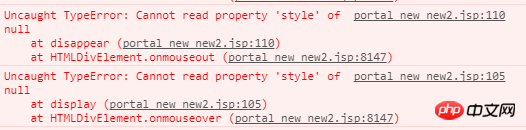
 このように書くと効果が得られますが、コンソールを確認すると赤くなりました。
このように書くと効果が得られますが、コンソールを確認すると赤くなりました。
 これを見ると本当に頭が痛くなります。明らかに効果は得られていますが、それでもエラーが報告されるのはなぜですか?
これを見ると本当に頭が痛くなります。明らかに効果は得られていますが、それでもエラーが報告されるのはなぜですか?
今日の昼休み、横になって考えていたところ、突然インスピレーションが湧きました。
 これは改造コードです。これを読むと、target が現在のオブジェクトを参照しているためであることがわかります。親要素 div にマウスを移動すると、子要素の p 属性が block に変化して表示されます。
これは改造コードです。これを読むと、target が現在のオブジェクトを参照しているためであることがわかります。親要素 div にマウスを移動すると、子要素の p 属性が block に変化して表示されます。
しかし、子要素 div に移動すると、ターゲットは子要素を指し、子要素には firstElementChild がないため、エラーが報告されます。
現時点では、サブオブジェクトが存在しない場合は、現在のオブジェクトのプロパティを変更するだけです。
それ以外の場合、つまりサブオブジェクトが存在する場合は、サブオブジェクトのプロパティを変更します。
2 日間の懸命な作業の後、最終的にこの小さなコードを最適化することができました。
元々は for ループを考えていましたが、このようにループした後でも、まだ DOM 操作がたくさんあります。
関連する推奨事項:
js でオーディオとビデオのコレクション リソースを取得するにはどうすればよいですか? jsで音声と動画を収集する方法以上がJavaScript イベント委任のコード実装とコードの最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




