
HTML はすべての初心者にとって馴染みのあるものです。 HTML とは HyperText Markup Language(英語: HyperText Markup Language、略称: HTML )は、Web ページを作成するために使用される標準的なマークアップ言語です。 「ハイパーテキスト」とは、ページに画像、リンク、さらには音楽やプログラムなどの非テキスト要素を含めることができることを意味します。ハイパーテキスト マークアップ言語の構造は、「ヘッド」部分 (英語: Head) と「ボディ」部分 (英語: Body) で構成されます。 「ヘッド」部分は Web ページに関する情報を提供し、「ボディ」部分は Web ページに関する情報を提供します。 Web ページのコンテンツ。
そこで、この記事では主に HTML ドキュメントの基本構造について紹介します。
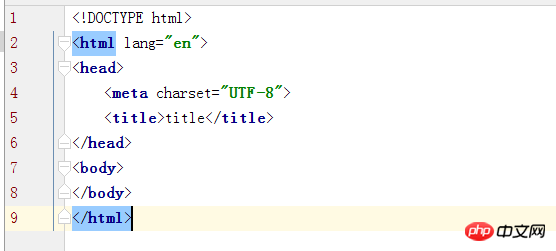
1. HTML ドキュメント マーク、HTML 開始マークとも呼ばれます
2.
html ファイル ヘッダー マーク、HTML ヘッダー情報開始マークとも呼ばれます機能: 使用Web ページのタイトルなど、ファイルの基本情報を含めます。
注:
タグ内のコンテンツはブラウザーには表示されません。このタグには、3.
機能: ページの「テーマ」はブラウザ ウィンドウの左上隅に表示されます。
注: Web ページのタイトルは長すぎず、短く簡潔にし、ページの内容を反映できるものにする必要があります。

4.
HTML 本体タグ機能: このタグは Web ページの主要部分であり、次のようなタグの間に含めることができます:
> ;、共通属性: bgcolor (背景色)、text (テキストの色を設定)、link (リンクの色を設定)、vlink (訪問したリンクの色)、alink (クリックされたリンクの色)
<body alink="red"></body>
5。ページのメタ情報 (メタ情報)
機能: 検索エンジンの説明やキーワード、更新頻度など、ページに関するメタ情報を提供します。
必要な属性: content value 一部のテキストは、name 属性に関連するメタ情報を定義します。
共通名の属性: author (Web ページの作成者)、keyword (Web ページのキーワード)、description (Web ページの説明)、other (他の言語情報)
注: は head 要素に配置する必要があります。
この記事の HTML ドキュメント構造の概要が、困っている友人たちに役立つことを願っています。
以上がHTML ファイル作成の主な構造は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。