
この記事では、H5 でドラッグ アンド ドロップの並べ替えを実装するためのコードを紹介します。必要な方は参考にしていただければ幸いです。
1. 要件
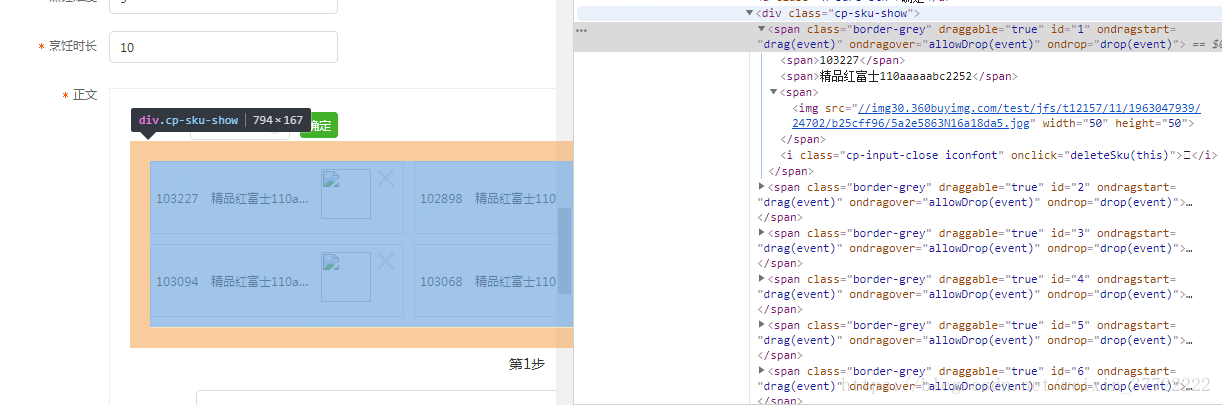
図に示すように、Douguo レシピ システム、SKU リストはドラッグ アンド ドロップの並べ替えを実装します。

2. HTML5 ドラッグ アンド ドロップ API の知識ポイント
まず最初に、知っておく必要があります。要素をドラッグ アンド ドロップする方法。img タグと a タグのドラッグ可能属性はデフォルトで true なので、手動で設定する必要はありません。
ドラッグ アンド ドロップ API の監視イベントは次のとおりです。
dragstart: ソース オブジェクトのドラッグが開始されます。
dragend: ソース オブジェクトのドラッグが終了します。
dragenter: プロセス オブジェクト領域に入る; dragover: プロセス オブジェクト領域内を移動する; dragleave: プロセス オブジェクト領域を離れる; drop: ソース オブジェクトをターゲット領域にドラッグします。 これらのイベントについては、preventDefault() を使用して、必要に応じてデフォルトの動作をキャンセルする必要があります。 ドラッグアンドドロップイベントでは、ソースオブジェクトとターゲットオブジェクトの間でデータを転送するためにdataTransferが提供されており、dataTransferのメソッドは通常、次のとおりです。 setData(format, data) getData (フォーマット);clearData()。 3. HTML 構造: p.cp-sku-show scan.border-grey4. ドラッグアンドドロップの実装アイデア
1. ドラッグ可能な属性
2. ドラッグソースと配置ターゲットのインデックスを決定します。配置ターゲットのインデックスが大きい場合は、ドラッグソースを後方に挿入します。
5. 実装コード
<span class='border-grey' draggable='true' id='"+num+"' ondragstart='drag(event)' ondragover='allowDrop(event)' ondrop='drop(event)'><span>"+result.skuId+"</span><span>"+result.skuName+"</span><span>" +
"<img src='"+result.imgUrl+"' width='50' height='50'/></span><i class='cp-input-close iconfont' onclick='deleteSku(this)'></i></span>// 拖动什么
function drag(e){
e.dataTransfer.setData('Text', e.target.id);
// console.log($('.border-grey'))
$('.border-grey').each((index,element) => {
if(element.id === e.target.id){
// 将拖动的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.originIndex = index;
}
})
// console.log('originIndex',COMMON.index.originIndex)
}
// 何处放置
function allowDrop(ev){
ev.preventDefault();
}
// 进行放置
function drop(ev){
ev.preventDefault();
/**
* 判断不在控制范围内
*/
if (ev.target.className != "border-grey" && ev.target.parentElement.className != "border-grey" && ev.target.parentElement.parentElement.className != "border-grey") {
return;
}
var id = "";// 放置目标id
// 如果放置的位置是span.border-grey
if(ev.target.className == "border-grey"){
// 如果放置的位置是span.border-grey元素
id = ev.target.id
}else if(ev.target.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的span子元素
id = ev.target.parentElement.id
}else if(ev.target.parentElement.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的img子元素
id = ev.target.parentElement.parentElement.id
}
$('.border-grey').each((index,element) => {
if(element.id === id){
// 将放置的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.targetIndex = index;
}
})
var data=ev.dataTransfer.getData("Text");
// 放置目标的index大于拖拽元素的index,说明是向后插入,反之亦然
if(COMMON.index.targetIndex > COMMON.index.originIndex){
$("#"+id).after(document.getElementById(data));
}else{
$("#"+id).before(document.getElementById(data));
}
} 関連する推奨事項: 
マウスを画像上でスライドさせたときに画像が回転した後に、CSS でさまざまな効果を実現するにはどうすればよいですか?
CSS3 の表示属性の Flex レイアウトの簡単な紹介
CSS でレイアウトを実装するときに使用できるいくつかのテクニック (コード)
以上がドラッグ アンド ドロップの並べ替えを実装する H5 コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。