jsのさまざまな幅と高さのグラフィックスと要素のテキストの詳細な説明
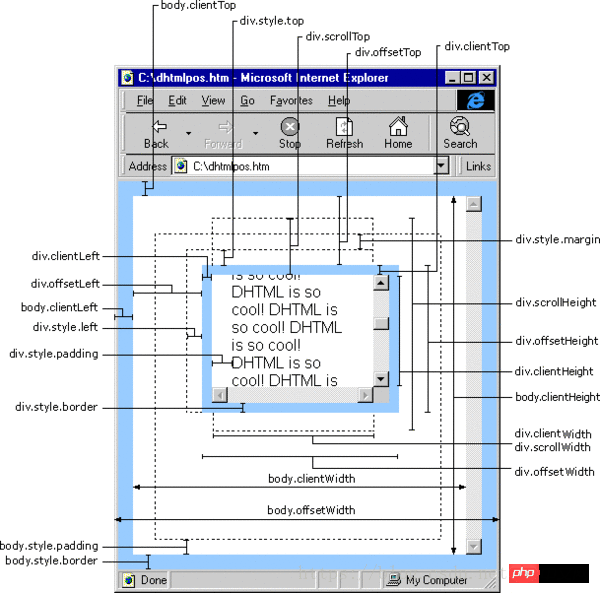
主にこの写真を見ると、この写真の意味が非常に明確であるように感じます

1.クライアントに関連する幅と高さ
clientWidth/clientHeight - 幅と高さ要素の表示部分の高さはパディング+コンテンツです。スクロール バーが表示される場合は、対応するスクロール バーの幅を差し引く必要があります。
パディングなし、スクロールバーなし: clientWidth = style.width
パディングあり、スクロールバーなし: clientWidth = style.width+style.padding*2
パディングあり、スクロールありclientWidth = style.width+style.padding*2 - スクロール軸の幅
clientLeft/clientTop - 境界線が指定されていない場合、または要素の周囲の境界線の太さ。要素は位置決めされていないため、値は 0 です。
clientLeft = border-leftのボーダー幅
clientTop = border-topのボーダー幅
2. オフセットに関連する幅と高さ
-
offsetWidth/offset高さ——ボーダー+パディング+コンテンツ。この属性は、内部コンテンツが要素のサイズを超えるかどうかとは関係がありません。最初に設定された境界線、幅、高さにのみ関係します。
パディングなし、スクロールバーなし、境界線なし: offsetWidth = clientWidth = style.width
パディングあり、スクロールバーなし、境界線あり: offsetWidth = style.width+style.padding*2+border width *2 = clientWidth +ボーダー幅*2
パディングとスクロールバーがあり、スクロールバーが表示され、ボーダーがあります: offsetWidth = style.width + style.padding * 2 + border width * 2 = clientWidth +スクロール軸の幅 + 境界線の幅 *2
offsetLeft/offsetTop - offsetParent に関連し、互換性あり level 要素に CSS の位置決めがあり (位置は絶対または相対)、offsetParent は最も近い親要素を取得します。
IE6/7: offsetLeft=(offsetParent のパディング左)+(現在の要素の margin-left)
IE8/9/10 および Chrome: offsetLeft=(offsetParent の margin-left)+(ボーダー幅offsetParent)+(offsetParent の左のパディング)+(現在の要素の左のマージン);
FireFox: offsetLeft=(offsetParent の左のマージン)+(offsetParent の左のマージン)+(現在の要素);
- 3. スクロールに関連する幅と高さ (scrollWidth/scrollHeight) と p のスクロール幅とスクロール高さには違いがあります。
本体の幅と高さがブラウザウィンドウより小さいとすると、通常、scrollWidthはブラウザウィンドウの幅であり、scrollHeightは通常、ブラウザウィンドウの高さです。
- 指定された本文の幅と高さはブラウザ ウィンドウより大きく、コンテンツは指定された幅と高さより小さいです。scrollWidth = 指定された幅 + パディング + マージン + ボーダー; 。
- 指定された本文の幅と高さがブラウザ ウィンドウよりも大きく、コンテンツが指定された幅と高さよりも大きい:scrollWidth = コンテンツの幅 + パディング + マージン + 境界線;scrollHeight = コンテンツの高さ + パディング + マージン + 境界線
- pとscrollHeightのscrollWidth(Firefoxは本文をpとして扱います)
- スクロール軸がない場合:scrollWidth=clientWidth=style.width+style.padding*2。
- スクロール軸がある場合:scrollWidth = 実際のコンテンツの幅 + パディング*2、scrollHeight = 実際のコンテンツの高さ + パディング*2。
- scrollLeft/scrollTop - 読み取りおよび書き込み可能、スクロールされた高さ
- 関連推奨事項: HTML 要素の実際の幅と高さを取得する js メソッド
以上がjsのさまざまな幅と高さのグラフィックスと要素のテキストの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。




