
この記事では、CSS の位置決め、固定位置、固定位置に関する問題について説明します。必要な方は参考にしていただければ幸いです。
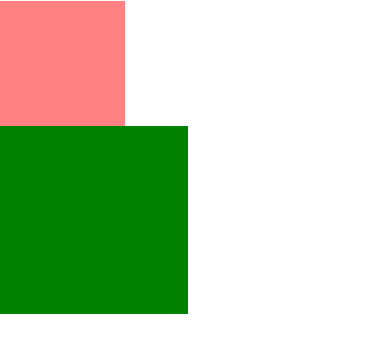
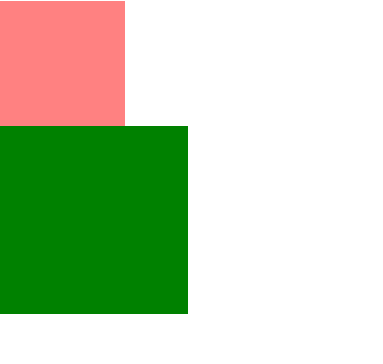
1. 絶対配置 (絶対): 元の位置から離れた位置に配置します。
html コード<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
}


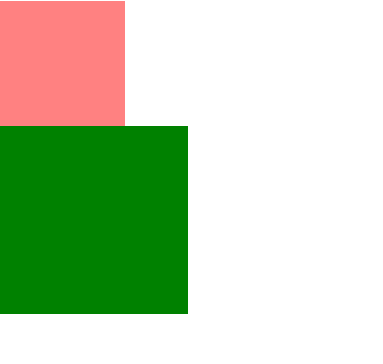
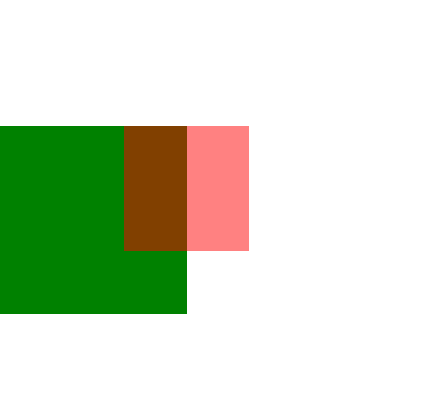
2. 相対配置 (相対): 配置には元の位置を保持します。 配置には左、右上、下を使用できます
html コード:<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
}


3. 修正:相対 ブラウザ ウィンドウ内で要素を配置するには、左、右、上、下を使用して配置できます
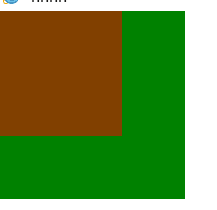
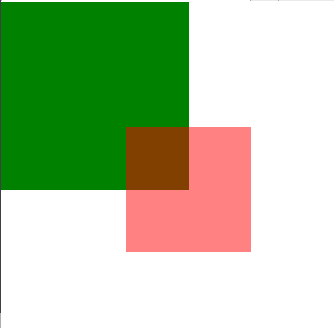
4.static: デフォルト値、配置なし、上left などは機能しません
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
</div>*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
}以上がCSS の位置の問題: 絶対位置、相対位置、固定および静的の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。