
この記事の内容は、WeChat アプレットでリストをレンダリングするための多層ネストされたループを実装する方法についてです。必要な友人が参考になれば幸いです。
現在の公式ドキュメントでは、主に 1 次元配列のリスト レンダリングの場合が中心で、まだ比較的単純で、まだ存在しているように感じます。始めたばかりの子供にとっては始める方法ではありません。
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>動的二次元配列のリストレンダリングではなく、データを直接 wxml に書き込む九九もあります。
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>ということで、今日は主に動的多次元配列とオブジェクト混合リストのレンダリングについてお話します。 
、非常に簡単な例を挙げてください
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
}]上記の例は配列であり、これは私たちが日常の開発プロセスで頻繁に遭遇する JSON 形式です
配列 要素にはオブジェクトがあり、オブジェクトは配列オブジェクトの混合に属する属性に分割されます。おそらく、小さなプログラムに慣れていない子供たちは、この種の配列オブジェクトの混合に遭遇すると問題に遭遇するでしょう。
oneList:[{ id:1, name:'应季鲜果', count:1
},{ id:2, name:'精致糕点', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'无辣不欢生猛海鲜', count:5
}] JSON と混合された上記の配列オブジェクトは、wxml でループする方法を見てみましょう。まず、ページ上にレンダリングされるループのレンダリングを見てみましょう。 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view> ビューのリストをループするために 2 つの中括弧が直接使用されていることがわかります。データをラップしない場合は、ビューもループすることを強調してください。ただし、循環させたいのはデータではなく、ここでの開発ツールは少し欺瞞的であることに注意してください。データが存在する限り、中括弧が必要です。
さらに、配列の現在の項目の添字変数名はデフォルトでindexに設定され、配列の現在の項目の変数名はデフォルトでitemに設定されます。同時に、ここでは配列変数名と配列の使用方法も示します。下付き文字。
第 2 レベルのループ
JSON コード
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀鱼'
},{ 'id':16, 'name':'锡箔纸金针菇'
}]
}]wxml コード
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
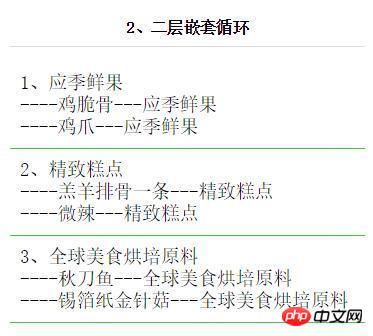
</view>上記のスクリーンショットとコードは、第 2 レベルのネストされたコンテンツです。
wxml コードでは、wx:for の 2 つの制御属性があることが明確にわかります。第 2 レベルのループの JSON コードでは、それぞれの単一配列に第 1 レベルのデータ twodata も存在することがわかります。リサイクルしてレンダリングするには、ページのデータの最初のレイヤーで item.twodata を直接リサイクルするだけです。中括弧を忘れずに含めてください。
第 2 レベルのループでは、現在の項目の変数名を別の名前、つまり、wxml コードにある wx:for-item="twodata" に変更することをお勧めします。これは、現在の項目のデフォルトの変数名が理由です。他に何も変更しないと、ループの 1 層目のデータは 2 層目の変数名で上書きされるため取得できません。
つまり、wxml コードでは、第 2 レベルでループするときに、第 1 レベルの値、つまり - {{twodata.name}} - {{item.name}} もループできることがわかります。 。
3層以上の多層配列ループは、原理的には2層目の配列ループと同じです。2層目の配列ループを理解できれば、次のようにすることができます。 3 層以上の適切なアプリケーション。
注意が必要なのは、2 番目のレベル以降、データを中かっこで囲む必要があることです。現在の項目のデフォルトの変数名を、wx:for-item= などの別の名前に変更します。 「twodata」、そして慎重に注意してください。
おすすめの関連記事:
左スワイプ時に Didi WeChat アプレットの銀行カード管理モジュールを削除および編集するためのコード実装
WeChat アプレット - Raspberry Pi 車制御のコード フロー
WeChat ミニ プログラム API 呼び出しデータリクエスト実装例のwx.requestの解説
以上がWeChat アプレットでリストをレンダリングするための多層ネストされたループを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。