
この記事の内容は、WeChat アプレットの下部の tarbar をカスタマイズするコードの実装に関するものです。必要な方は参考にしていただければ幸いです。
まずディレクトリを見てください
タブバーテンプレートはテンプレートフォルダーに保存されています。
template/template.wxml
<template name="tabBar">
<view class="tabBar">
<block wx:for="{{tabBar}}" wx:for-item="item" wx:key="tabBar">
<view class="tabBar-item">
<navigator open-type="redirect" url="{{item.pagePath}}">
<view><image class="icon" src='{{item.iconPath}}'></image></view>
<view class="{{item.current== 1 ? 'tabBartext' :''}}">{{item.text}}</view>
</navigator>
</view>
</block>
</view>
</template>template.css
.icon{
width:54rpx;
height: 54rpx;
}
.tabBar{
width:100%;
position: fixed;
bottom:0;
padding:10rpx;
margin-left:-4rpx;
background:#F7F7FA;
font-size:20rpx;
color:#8A8A8A;
box-shadow: 6rpx 6rpx 6rpx 6rpx #aaa;
}
.tabBar-item{
float:left;
width:25%;
text-align: center;
overflow: hidden;
}
/*当前字体颜色*/
.tabBartext{
color:red;
}template.js
//初始化数据
function tabbarinit() {
return [
{ "current":0,
"pagePath": "/pages/index/index",
"iconPath": "/imgs/home.png",
"selectedIconPath": "/imgs/home_on.png",
"text": "主页"
},
{
"current": 0,
"pagePath": "/pages/news/news",
"iconPath": "/imgs/message.png",
"selectedIconPath": "/imgs/message_on.png",
"text": "资讯"
},
{
"current": 0,
"pagePath": "/pages/category/category",
"iconPath": "/imgs/category.png",
"selectedIconPath": "/imgs/category_on.png",
"text": "分类"
},
{
"current": 0,
"pagePath": "/pages/buy/buy",
"iconPath": "/imgs/buy.png",
"selectedIconPath": "/imgs/buy_on.png",
"text": "购物"
}
]
}
//tabbar 主入口
function tabbarmain(bindName = "tabdata", id, target) {
var that = target;
var bindData = {};
var otabbar = tabbarinit();
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath']//换当前的icon
otabbar[id]['current'] = 1;
bindData[bindName] = otabbar
that.setData({ bindData });
}
module.exports = {
tabbar: tabbarmain
}これでコンポーネントの修正は完了です。次に、その使用方法を説明します。
最初にスタイルをインデックスフォルダー内のapp.wxss
@import "/template/template.wxss";
に読み込みます
index.wxml
<import src="../../template/template.wxml"/>
<template is="tabBar" data="{{tabBar:bindData.tabBar}}"/>index.js
const app = getApp()
var template = require('../../template/template.js');
Page({
data: {
},
onLoad: function () {
template.tabbar("tabBar", 0, this)//0表示第一个tabbar
},
})news.wxmlはindex.wxmlと同じです
news.jsは以下の通りです
const app = getApp()
var template = require('../../template/template.js');
Page({
data: { },
onLoad: function () {
template.tabbar("tabBar", 1, this)//1表示第二个tabbar
},
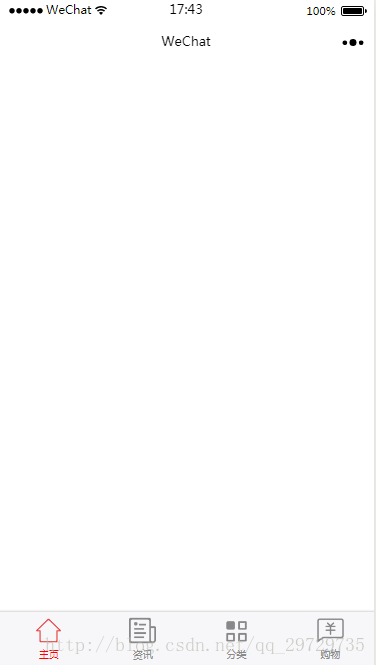
})効果は写真の通りです
関連する推奨事項:
WeChat アプレットの例: ナビゲーション バーが一緒に移動するときのトップ タブの切り替えとスライド切り替えの効果を実現します (コード)
WeChat アプレットの例: 都市の位置と再承認された地理的位置の現在のコード実装を取得します
以上が下部の tar バーをカスタマイズする WeChat アプレットのコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。