
この記事の内容は、WeChat ミニプログラムでのページジャンプの方法に関するものです(コード付き)。必要な友人が参考になれば幸いです。
私は現在、WeChat ミニプロジェクトに取り組んでおり、遭遇したすべての問題を要約します。
WeChatアプレット内のページにジャンプする方法まとめ(間違いがあればご指摘ください)
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'})外部リンクにジャンプする場合は、WeChat アプレットにログインする必要があることに注意してください
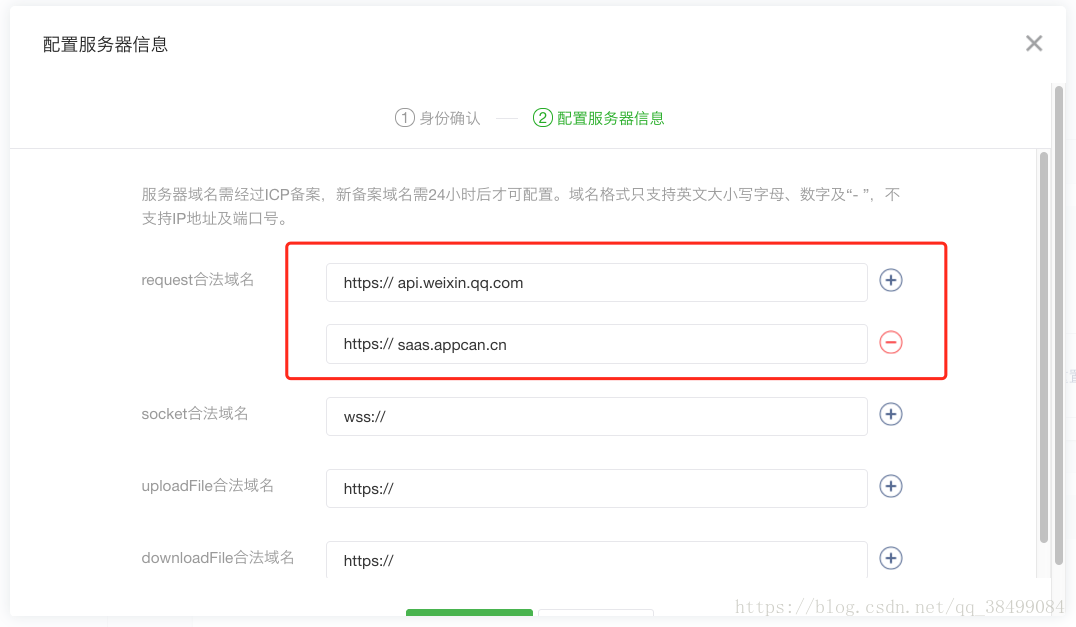
過去にジャンプするようにリクエストの正当なドメイン名を設定します

<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
関連する推奨事項:
WeChat アプレット: iOS9.X でフレックスレイアウトを使用してページが正常に表示できない問題の解決策
WeChat アプレットは、ショッピング中に購入できるアイテムの制限数を実現します (コード付き)
WeChat アプレットの例: を実現ナビゲーションバーが一緒に移動するときのトップタブの切り替えとスライド切り替えの効果 (コード)
以上がWeChat アプレット ページにジャンプする方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。