jsクロージャとプロトタイプのアプリケーションコードを詳しく解説
1. クロージャ
js におけるクロージャは関数 (閉じたパッケージ構造または外界に開かれていない空間) です
1. クロージャが解決する必要がある問題
は関数外では関数内のデータにアクセスできない
解決すべき問題は関数内のデータに外部から間接的にアクセスする必要があるということ
2. 基本構造
function outer(){
var data = "数据"; return function(){
return data;
}
}3.クロージャ
1) クロージャを使用してタイマーの問題を解決します
function outer(){
var data = "数据"; return {
getData:function(){
return data;
},
setData:function(value){
data = value; return data;
}
}
}例:
由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
は期待どおりに 1 ~ 10 を出力しませんが、for ループの実行後に setTimeout コールバック関数が実行されるため、10 10 を出力します。時間が経過すると実行されます
解決策:
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
},0);
}出力は 1 2 3 です
2) クロージャを使用して環境を保存します
クロージャは同じ関数定義を共有しますが、異なる字句環境を保存します
for(var i = 0; i< 3; i++){ function foo(j){
return function(){
console.log(j);
};
} var f = foo(i);
setTimeout(f, 0);
}クリックするとテキストが12、14、16に変わります
ただし、書き方を変えると、
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-14').onclick = size14;
document.getElementById('size-16').onclick = size16;このように書くと、最初の文字列以降は同じ語彙環境を共有するため、テキストのサイズは12になります。 1 つが実行され、後続と前のものが同じ語彙環境を共有します
3) オブジェクトまたはクラスを作成するときにクロージャを使用します
新しいオブジェクトまたはクラスを作成するとき、メソッドは通常、オブジェクトのプロトタイプではなく、オブジェクトのプロトタイプに関連付けられる必要があります。オブジェクトのコンストラクターで定義されています。その理由は、これにより、コンストラクターが呼び出されるたびに (つまり、すべてのオブジェクトが作成されるたびに) メソッドが再割り当てされるためです。
たとえば、次のように書くことができます:
function makeSizer(size) {
document.body.style.fontSize = size + 'px';
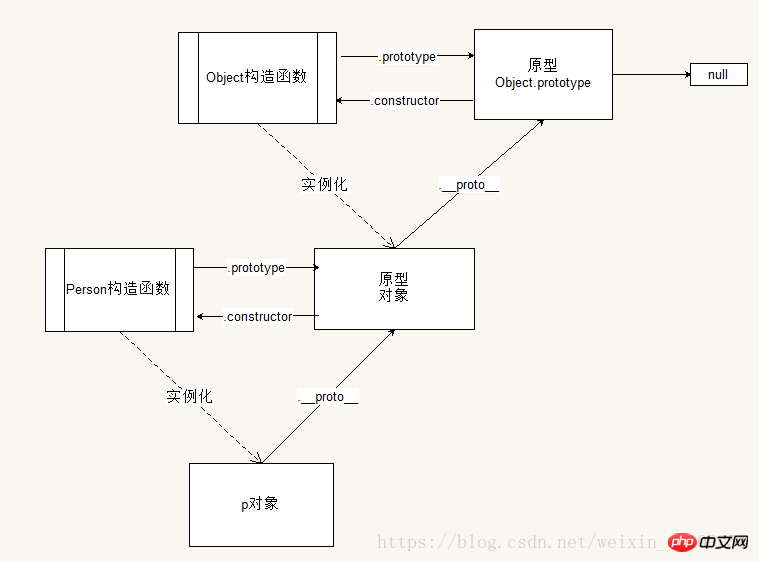
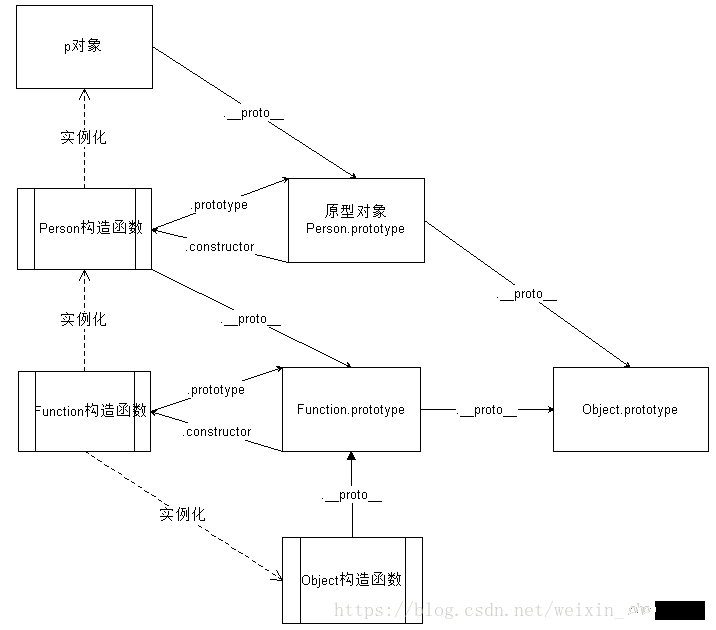
}2. プロトタイプ


関連する推奨事項:
js クロージャーの使用方法の詳細な説明 - js チュートリアル
詳細な紹介Javascript クロージャーの分析とコード実装メソッド
以上がjsクロージャとプロトタイプのアプリケーションコードを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 JavaScriptによる構造マークアップの強化
Mar 10, 2025 am 12:18 AM
JavaScriptによる構造マークアップの強化
Mar 10, 2025 am 12:18 AM
キーポイントJavaScriptを使用した構造的なタグ付けの強化は、ファイルサイズを削減しながら、Webページコンテンツのアクセシビリティと保守性を大幅に向上させることができます。 JavaScriptを効果的に使用して、Cite属性を使用して参照リンクを自動的にブロック参照に挿入するなど、HTML要素に機能を動的に追加できます。 JavaScriptを構造化されたタグと統合することで、ページの更新を必要としないタブパネルなどの動的なユーザーインターフェイスを作成できます。 JavaScriptの強化がWebページの基本的な機能を妨げないようにすることが重要です。 高度なJavaScriptテクノロジーを使用できます(
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます




